CSS3 也正式推出好多年了,以前要寫好多好多的 CSS 才能達成的效果,
例如各種圓角、垂直置中,
在 CSS3 不斷的更新下,也都越來越容易達成,
但是如果是初學者,還不熟悉 CSS3 的話,
這邊介紹一個好工具,可以讓你用滑鼠點點,
就能快速看到效果及取得 CSS3 語法。
- 網站名稱:CSS3 Maker
- 網站網址:https://www.toptal.com/developers/css3maker
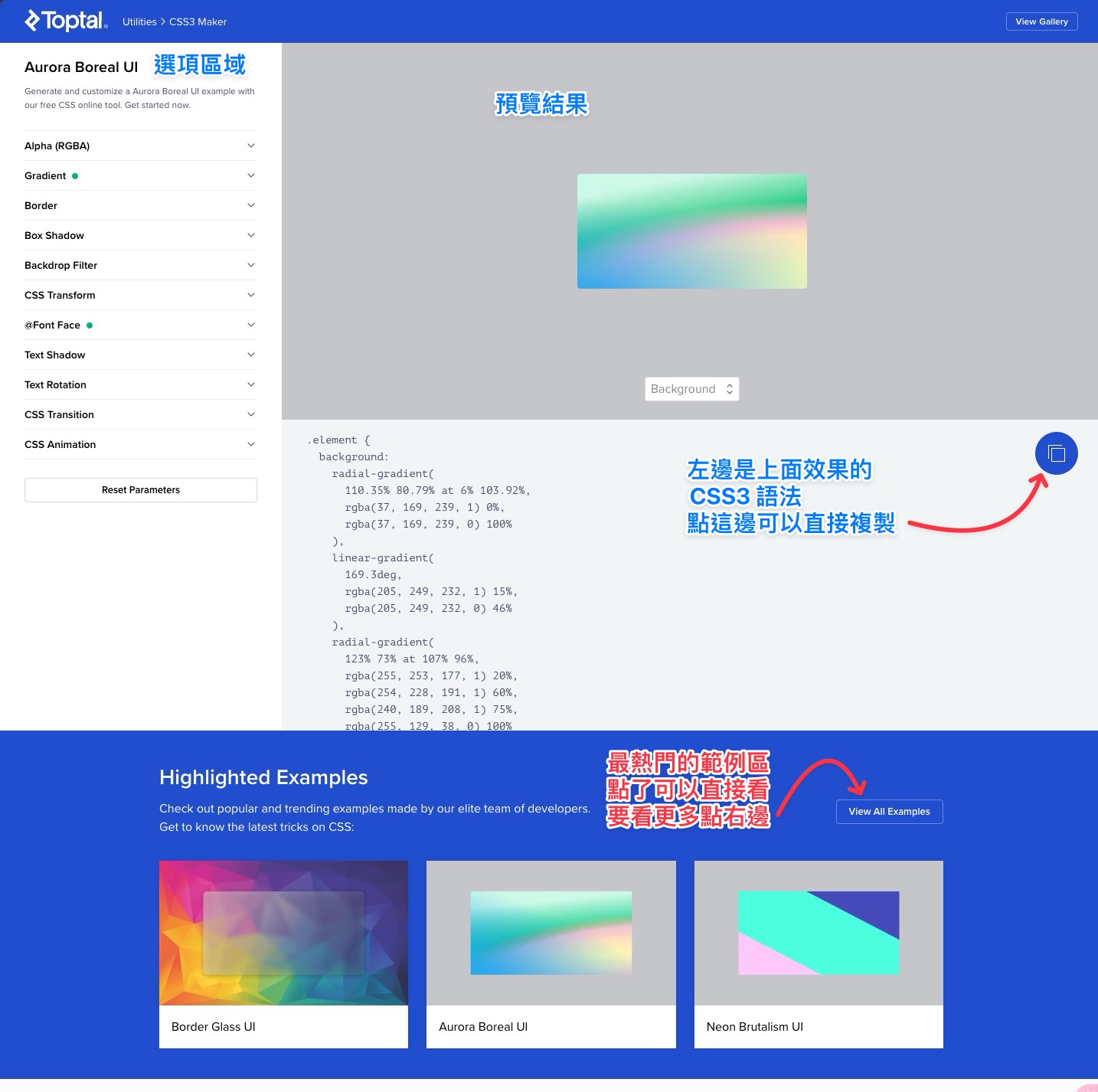
進入後可以很簡單明瞭,大致上就如下圖一樣
- 選項區域:你可以點你想要設定選項
- 預覽區域:會根據你選擇的選項顯示預覽的效果
- 語法區域:根據你選擇的項目,自動生成對應的語法,也能按右上角的按鈕直接複製回去用
- 範例區:會列出最熱門的範例,也可以點擊 View All Examples,看所有範例
常見的霧玻璃效果、魔幻的漸層都有範例,大家也可以自己創作自己想要的效果。
還等什麼,快來去玩玩看吧。