簡約網頁設計範例探索:美學與實用性的完美結合
作為一個設計師,我們都知道,簡約設計風格是可以達到美觀的效果。
不過許多設計師在創作此風格都會遇到一些困難,就是應用如此少的元素但卻沒時間讓頁面看起來美觀,或可能使得最終設計成果看起來像”未完成的”。
網路上有許多文章,網頁的內容是關於簡約風格的設計,這篇文章的目的也是幫助你實現簡約設計的結果是美觀的,而不是僅有基本架構的空虛感。
更重要的是,我們將介紹一些關於簡約設計的範例,這樣你可以分析為什麼一些設計是有簡約的效果而有的則沒有。
什麼是簡約的設計?
簡約的設計已被描述為最基本的設計,去除了多餘的元素,顏色,形狀和紋理。
其目的是使內容脫穎而出成為焦點。從視覺的角度來看,簡約的設計代表平靜,並把 思考模式回歸到最根本。
簡約設計開始於瑞士,當時應用於多種媒體:平面設計,建築,音樂,文學,繪畫,近來又包括有網頁設計。
雖然簡約設計發展了幾十年,但是早期的網際網路上並沒有表現出來。 即使沒有旋轉標誌,跑馬燈和鮮豔的色彩, 網站設計仍是雜亂和霸道的。
接著我們將繼續對簡約設計的基本原則作介紹。 不過即使您選擇不奉行簡約美學而喜歡其他設計風格,在這裡的經驗仍可以幫助您簡化您的設計。
少就是多
如上所述,簡約主義能讓使用者避免分心,感覺最重要的內容就在眼前。
如果一個頁面有太多的元素,觀眾會感到困惑從哪裡開始瀏覽或誤解瀏覽的動線。
一個好的簡約設計能將重點放在需要正視的內容。
例如在黑白相間的設計中採用任何潑墨彩色,肯定都會獲得用戶的注意。
顏色本身也會成為 焦點。讓我們看一個具體的例子:

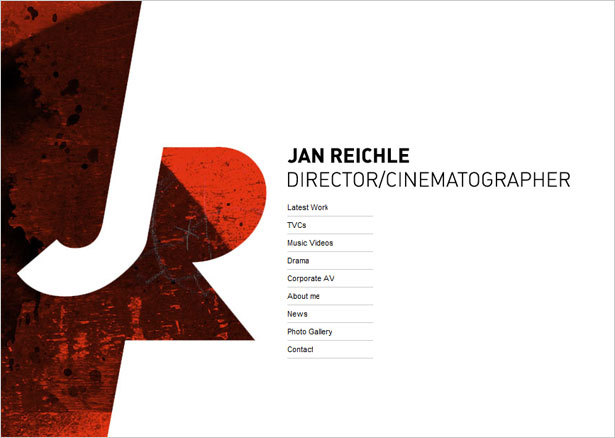
你可能之前有看過這樣的設計:純白色背景,一個內容區塊和一個圖形元素。
圖形元素帶來顏色,紋理和形狀。這顯然是頁面上最重要的元素,它定義了設計師的品牌和標識。
隨著這特定的複雜圖形元素, 在此頁的其他內容將不那麼明顯和重要的。
保持最低限度的內容,這樣的設計達到了完美的平衡。
如何最大限度地減少內容
創造簡約設計的第一步,就是簡化佈局,但並不是單純地削減大部分的圖形,而是要重新思考內容和回歸基本要求。只有這樣,網頁上最重要的元素才能達到預期的效果。
就像你規劃任何網站,寫下你需要的內容:標誌,簡介,導覽列等。 儘可能去掉其他不是必要的東西。
以下是一些元素您可能並不需要。請記住,這只是一個指南,您的確切需求將取決於您的設計,下列一些項目也許並不是您的網站的需求。
- 圖示或圖形的社交連結
- 標語和補充描述或介紹
- 「精選」,「熱門」,「最近」列表(包括Twitter和RSS提要列表)
- 頁面中有三個以上的主要部分(如「導言」,「關於」和「服務」)
- 次級的導覽列
這裡的關鍵點不是要讓網站功能少,而是要減少不必要的元素(因此強調有需要的)或部分合併為一個簡單的佈局(例如,通過將你的社交連結鏈接到「關於」或導言部分)。
您也可以劃分內容為獨立的頁面,讓劃分出來的內容能得到更多的注意。
如何簡化設計
現在是時候儘可能的去 簡化設計。
簡約設計應該沒有什麼質地,顏色,形狀,線條,內容或類型。儘管如此,如果太直接或基本則會使設計變的乏味。與其拋棄所有的東西,不如 給焦點一些重要的特徵來讓設計更有魅力。
選擇焦點將會是什麼,並且在你設計的過程中注意一下下面所提到的技巧。
使用好的網站頁面藍圖線框
在遊覽下面的展示範例中,我們看到一些設計師通過微妙的色彩填充、獨特佈局或有趣的形狀添加一些視覺趣味。
然而也許最重要的因素是他們都依靠 一種獨特的線框。
創建這種線框需要一點額外的注意。正確的架構,可以實現正確的層次結構和組織,創造視覺趣味。

線框
要實現一個線框,請按照下列步驟:
- 決定有什麼是您絕對需要的內容
- 在列表中,將內容做先後層級的排序
- 畫出一些線框的草圖並根據您的清單實驗最佳的視覺層次
當做好了線框,接著考慮佈置及視覺處理。
例如,如果您的標誌顏色採用一個你不會重覆在其他地方的設計,你必須能夠說明原因。
空白
空白實際上就是簡約的代名詞。
無論你的設計多有創意而沒有大量的留白都不能算是真正的簡約設計。
所以一定要添加較多的空白區域在你的元素周圍。
再將展示的在頁面上空白是需要和少量的元素之間取得平衡。
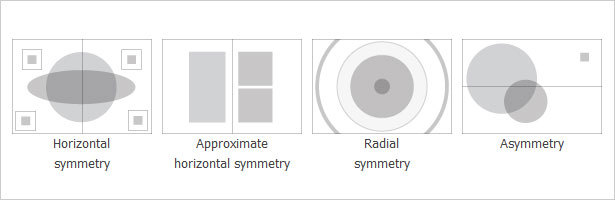
平衡,對齊,對比度
雖然大部分的線框可以透過空白和良好的線框實線,但是應該特別注意一些設計的基本原則。
與簡約設計相關的最重要三大原則: 平衡,對齊和對比度。
要確保您的設計遵循這些原則,但並不需要補充一個視覺輔助讓她看起來像「完成了」。

也同時注意其他的基本設計原理。回顧這些原理並嘗試不同的選擇搭配以達到最佳效果。 查查看「設計的原理」以獲取更多靈感。
當過度設計成為一種習慣
過度設計有時候會成為一種習慣。不管你多麼努力的讓你的設計保持簡約,它仍會混亂和複雜。 要解決這個問題,我們必須養成新的習慣。
試著在每個專案之前去回顧上述的技巧並讓他們融會貫通進每個過程。每次都全神貫注的開發一個習慣。
例如,在將內容移動到空白區域前先將他減少和簡化。
如果你發現自己遇到一個左右為難的情況,「有什麼遺漏」, 先試著把元素等東西拿出來,而不是又添加新的東西進去。
簡約設計的每一個方面都需要不同的天賦。如果你把這些原則都付諸實踐,你的設計降會變得更簡單。
更進一步來說,一旦您已經應用這裡討論的技術在你的設計中,看看最終的成品,嘗試你是否能找到辦法再進一步簡化的你的設計。
你可以專注於設計過程中你無法確定的部分,而且你可以詢問其他設計師指出你可能遺漏的元素。
極簡魅力
下面是一個簡短的展示其簡約的設計。我們可以看看剛剛提到的原理是怎麼實現的,還可以看到哪些打破了我們的指南仍實現了簡約設計的風格,並思考一下為什麼會實現?
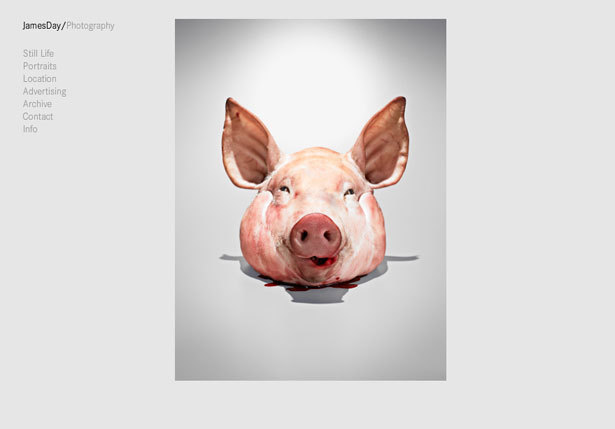
1. James Day Photo

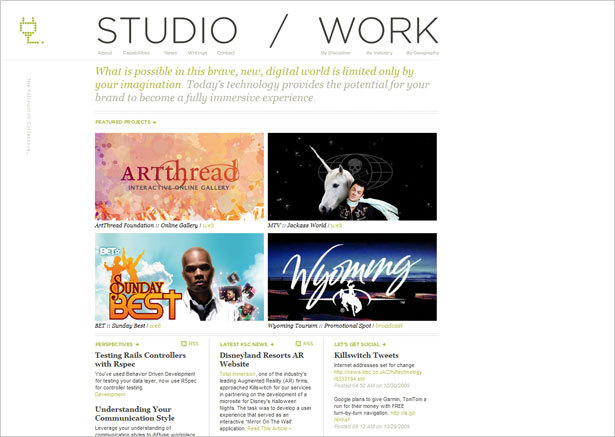
2. Killswitch Collective

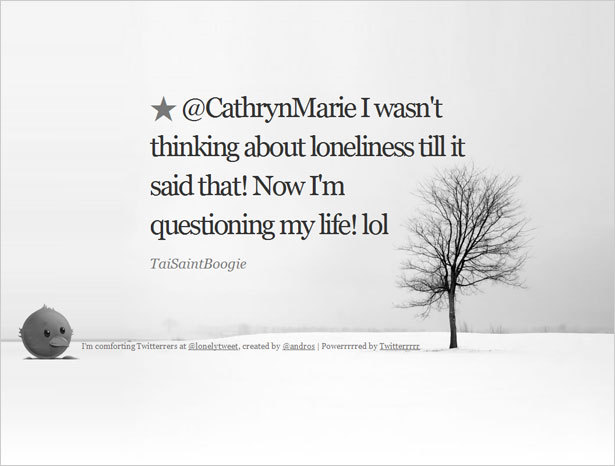
3. Lonely

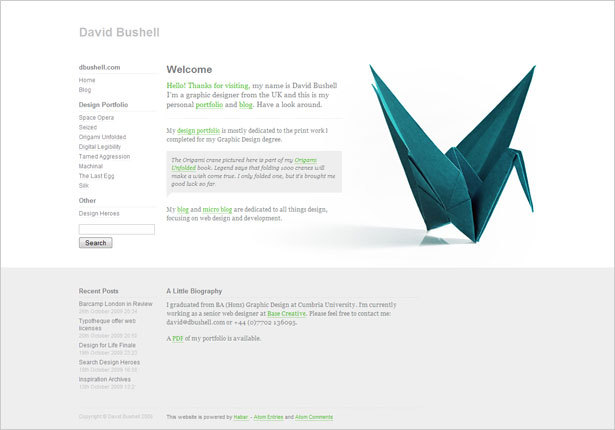
4. DBushell

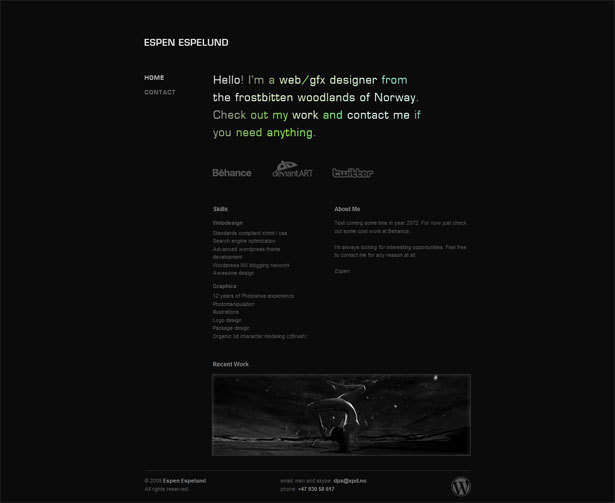
5. XPD.no

6. Toy NY

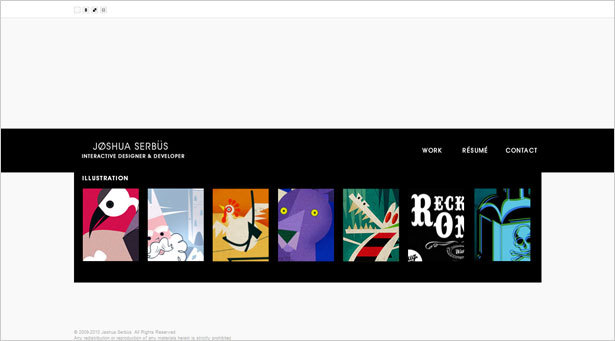
7. Joshua Serbus

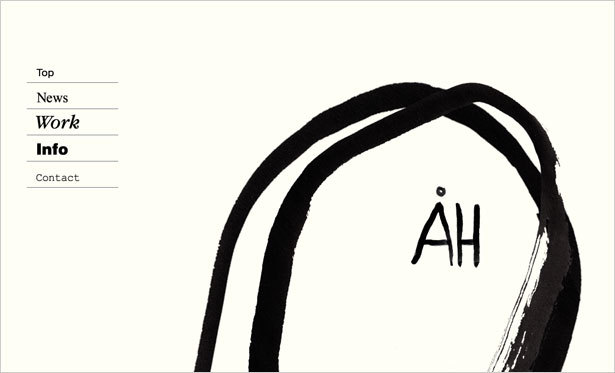
8. Ah-Studio

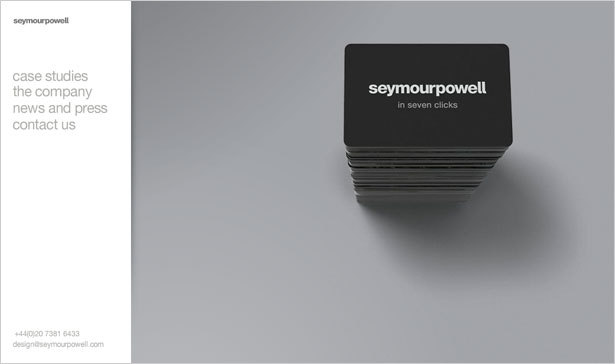
9. Symour Powell

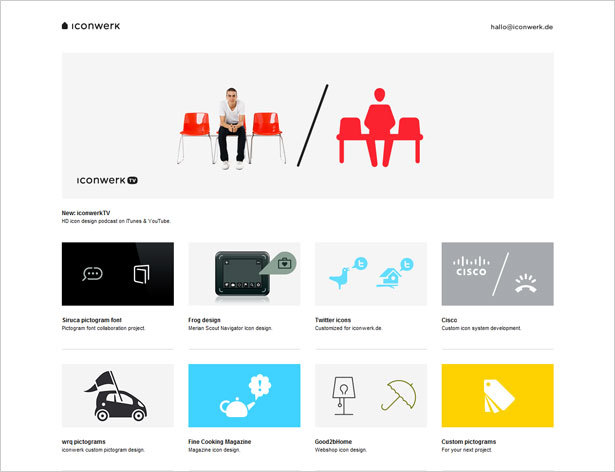
10. Icon Werk

11. Neil Wilson Architects

12. Non-Format

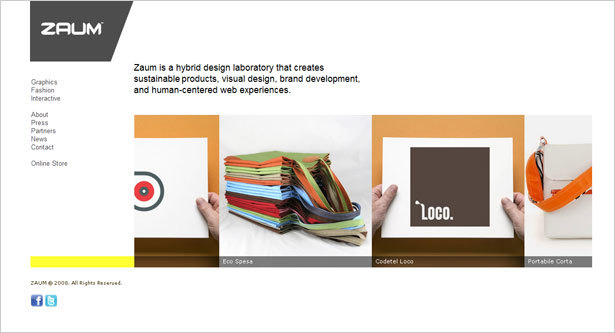
13. Zaum

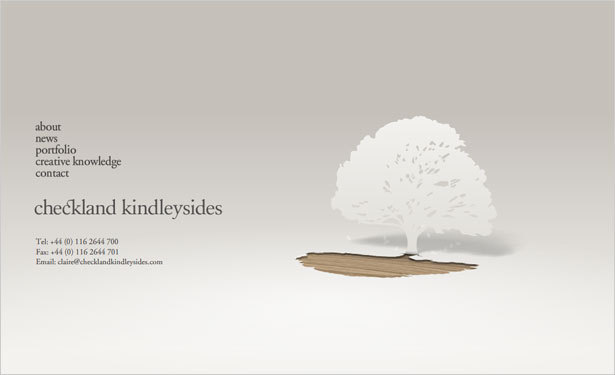
14. Checkland Kindlysides

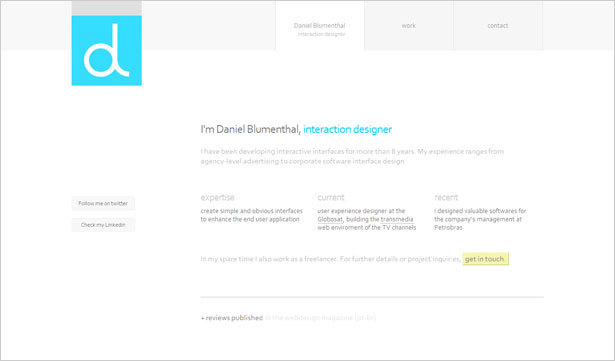
15. Blumenthal

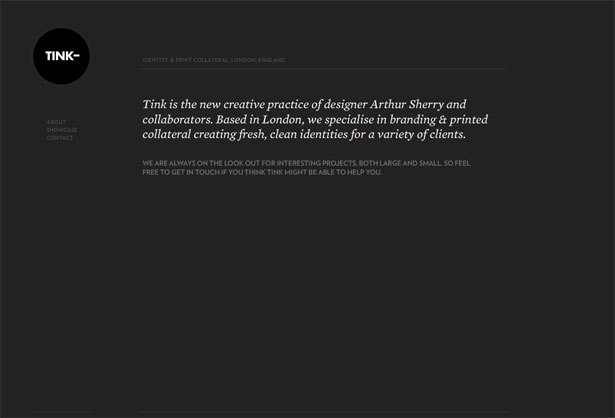
16. Tink London

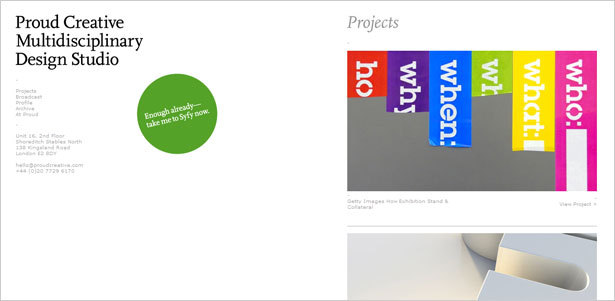
17. Proud Creative

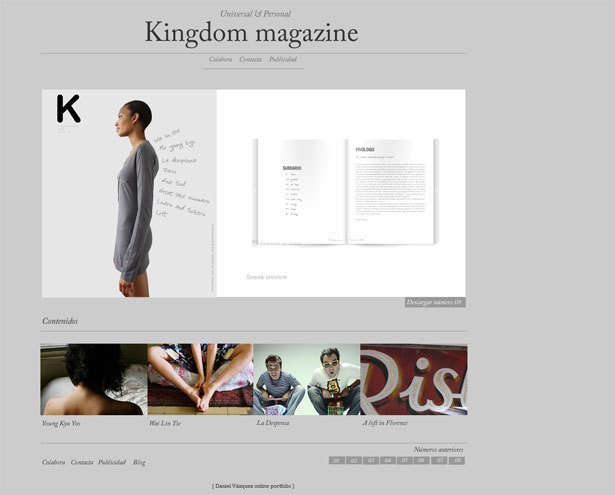
18. Kimag

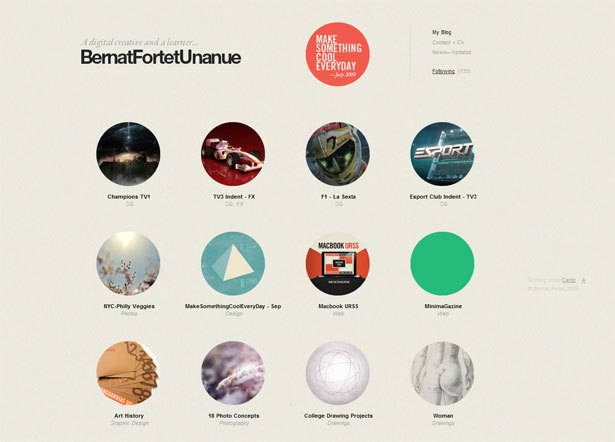
19. Bernat Fortet

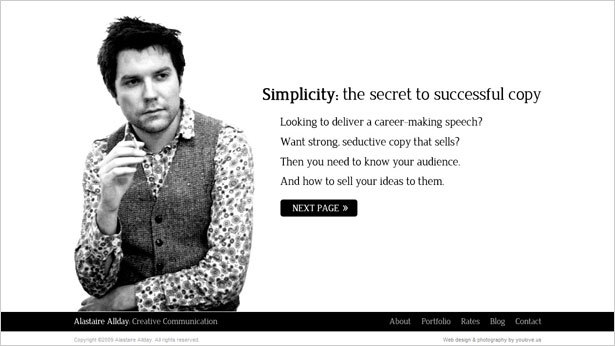
20. All Day

一些趨勢
正如你所看到的,簡約設計風格的網頁有一些明顯的趨勢。 體悟這些趨勢有助於多方面的改進我們的設計。
我們不僅僅能從其他設計師們的設計中獲得我們的靈感,我們還要從這些趨勢及設計概念中取得突破,增強我們自己的創造性。
接著讓我們討論這些趨勢的細節。
黑與白
一個最明顯的趨勢是 廣泛採用了黑色和白色。這是很明顯的:應該簡化色彩與紋理,形狀和內容。
但這種做法太過頭了就會顯得有點沉悶。
看看在上面範例中的幾個網站所定義的色彩,並且看看他們如何從其他簡約設計概念中脫穎而出。 此外,想想他們即使使用如此強烈的顏色,如何設法保持簡約風格。下面是一個例子:

有趣的排版
Web設計的排版和簡約設計風格是緊密聯繫在一起的。
當設計師不知道怎麼去激發用戶時,他們往往抓住有趣的排版。
利用排版當作唯一的視覺元素甚至可以讓你在簡約設計這條路上走的更遠。
這是一個大膽的技術,但本身仍然是一個趨勢。研究如何使排版增強你的設計並提高其獨特性。

總結
簡約設計的形式有很多種,但我們常常看到相同的形式重演。
趨勢可以是咄咄逼人的,我們在瞭解一個趨勢的道理時必須和模仿的衝動做鬥爭。
無論如何,簡約風格可以是美觀的並且在未來幾年內來臨,因此學習它的一些技術無論對於您的客戶或你自己的案子都可以有令人難以置信的幫助。
即使你對簡約風格不感興趣,這個課程和難懂的原理可以幫助您簡化您的設計,它總是一件好事。
Written exclusively for Webdesigner Depot by Kayla Knight.