對於寫過 ActionScript 的網頁設計者來說,一定知道 addChild,是一個基本常用的指令。
它的功用是將物件實際拉到舞臺上來,讓物件顯示。
不過addChild有一個很類似的孿生指令叫 addChildAt,這兩者有什麼差別?下文我們用簡單的例子來說明。
單純使用addChild
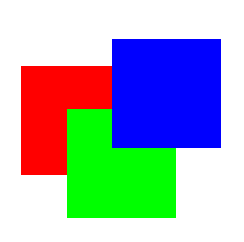
想像我們有三個物件,分別是boxRed、boxGreen、boxBlue,如果我們很單純的依序用addChild來加入三個物件到舞臺上。程式碼和效果如下:
addChild(boxRed);
addChild(boxGreen);
addChild(boxBlue);

使用addChild和addChildAt
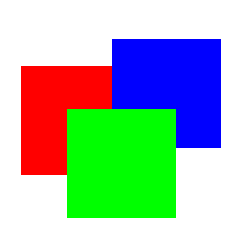
現在我們換一種方式,將boxBlue用addChildAt來加入。程式碼和效果如下:
addChild(boxRed);
addChild(boxGreen);
addChildAt(boxBlue,1);

注意到了嗎?物件的圖層順序不同了。
addChild單純是「加入」的概念,所以後加入的物件總是疊在先加入的物件上面。
但addChildAt是「插入」的概念,它多了一個圖層位置的欄位可以指定(即上例中的1)。
可以將後加入的物件,自由選擇想插入的圖層順序位置。
而舊有物件的圖層順序,會被依序往後順延。
沒有特殊要求的話,其實addChild的指令就足以滿足大部份情況的需求。
畢竟網頁設計者在利用ActionScript生成物件時,不會自找麻煩讓物件順序和程式碼順序不同。
不過面對比較複雜的動畫或遊戲時,就會有插入圖層順序的必要性,這時就是addChildAt的上場時間了。