類別篩選
選擇您想要進行篩選的項目(單選)

【前端開發】快速構建 RESTful API的神器:json-server
json-server 是一個基於 Node.js 的小型接口模擬工具,它可以讓我們快速地搭建一個 RESTful 風格的後端接口,非常適合前端接口測試使用。

【前端開發】Parcel:前端開發者的新寵
Parcel 是一個零配置的 Web 應用打包工具,適用於不同經驗的開發人員。它利用多核處理提供了極快的速度,並且不需要任何配置。

【前端開發】解決 IE 與 Firefox 等瀏覽器衝突 – CSS HACK
CSS Hack是當我們在網頁設計時,無論如何使用標準CSS,仍無法統一各瀏覽器,所採用的最後補救措施!

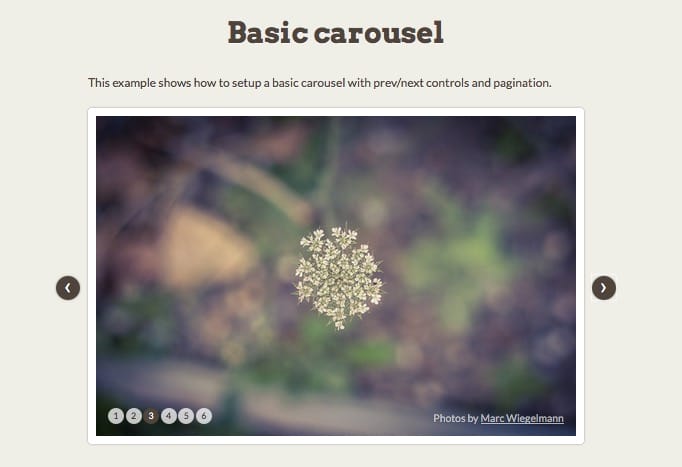
【前端開發】網站投影片展示 – jCarousel 效果介紹
近年來,網頁設計時,由於考慮到手持裝置越來越被廣泛的使用,就算沒有做成手持裝置的網頁,也會盡量避免FLASH的使用,今天來介紹一套jquery的plugin jCarousel,輪播的效果非常不錯。