重點回顧 – HSB、HSL 的格式
色彩大師文章系列中,第一篇文章 跟我一起成為色彩大師吧!(一) – 輕鬆看過常見色彩模式 Hex、RGB、HSB、HSL 介紹了 HSB 跟 HSL 兩個色彩模式的輸入格式均為 “(0, 0, 100)”。


雖然已經大致了解兩種模式的編碼格式及其數值代表的涵義,但如果只有領略到淺淺的知識,在設計過程中還是會較難以應用。
因此,本系列的最後一篇文章將更具體的介紹 HSB 與 HSL 之間的差異,以及各自適用的情境。
那些網路上常見的三維空間圖
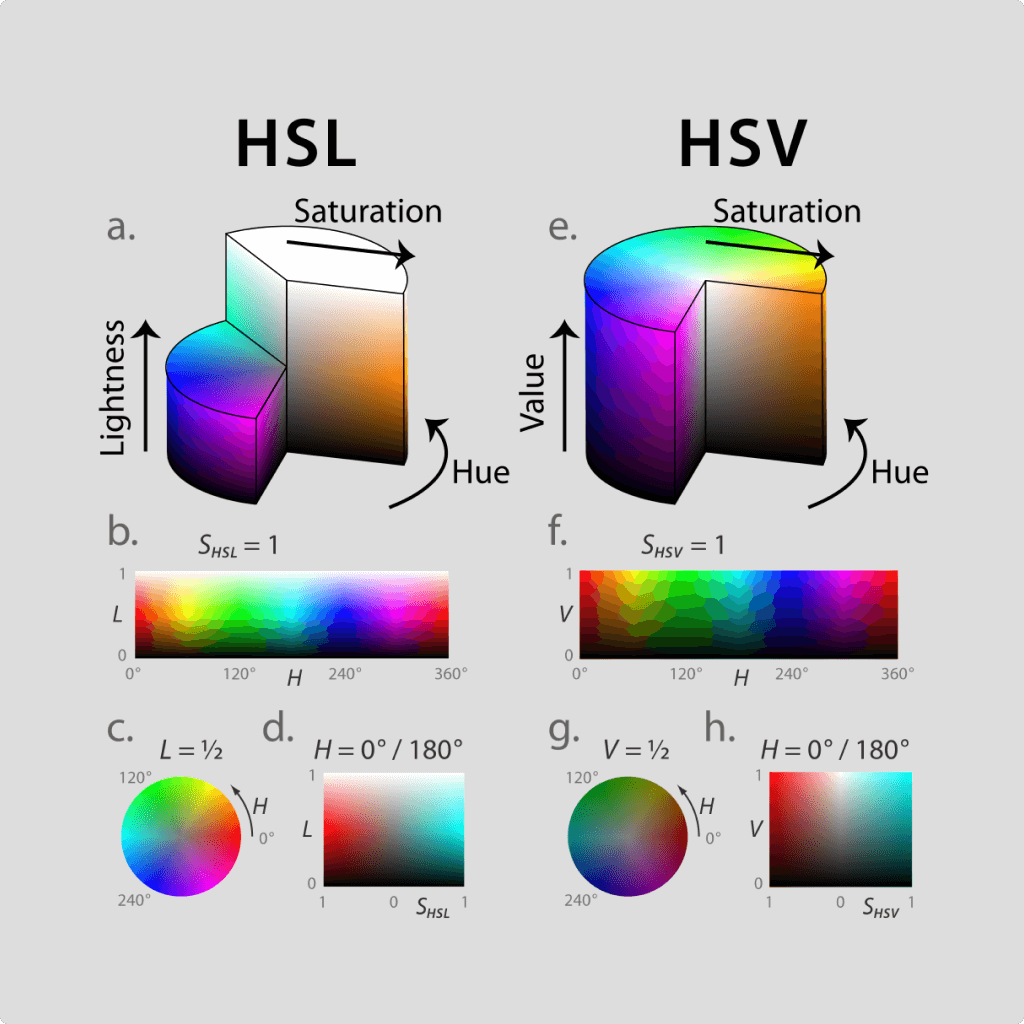
如果大家有搜尋過 “色彩模式”、”色彩空間”、”HSB”、”HSL”、”HSV”、…等關鍵字的經驗,應該會經常在搜尋結果或查詢的資料中看到三維空間圖跟一些複雜的數學運算式後,接著就望風而逃了。

雖然這些內容在靜下心時閱讀與思考,確實能夠清楚一些這些色彩模式的來龍去脈,不過其深度與本系列文章的 “超淺白解析” 宗旨稍有距離,因此這個部分還需要請讀者先往下看我們特別整理的另一種視角的介紹方式,待思路逐漸清晰後,再回頭研究這些知識原理,或許會較容易吸收。
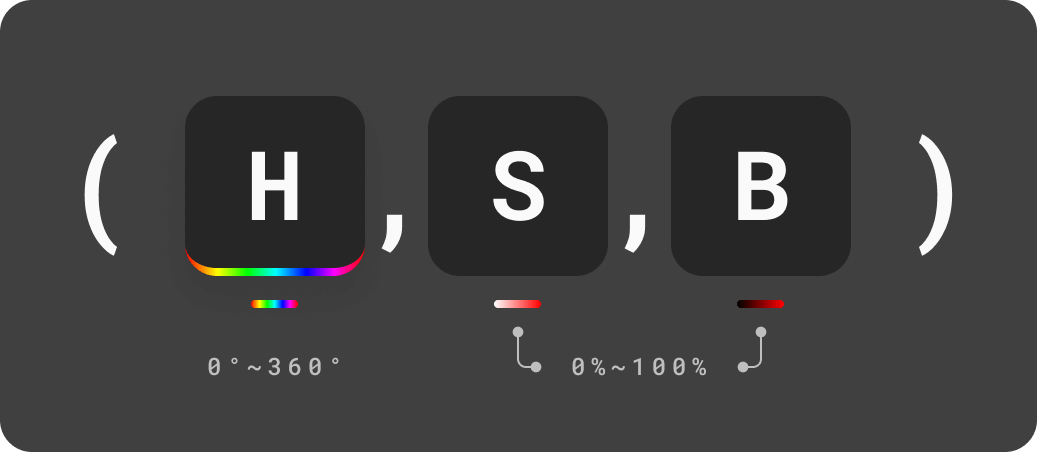
HSB
| H | S | B | |
|---|---|---|---|
| 全稱 | Hue 色相/色調 | Saturation 飽和度 | Brightness 明/亮度 |
| 數值解釋 | “色相環” 中所在位置的度數 | 飽和程度(半透明顏色堆疊在白底上的呈現變化) | 明/亮度” |
| 數值範圍 | 0° ~ 360° | 0% ~ 100% | 0% ~ 100% |
上表為本系列第一篇文章曾介紹過與 HSB 相關的內容,為了加深讀者對此模式的記憶與認識程度,接下來我們要把這些文字轉變為視覺化的方式呈現並以另一種角度介紹此模式。
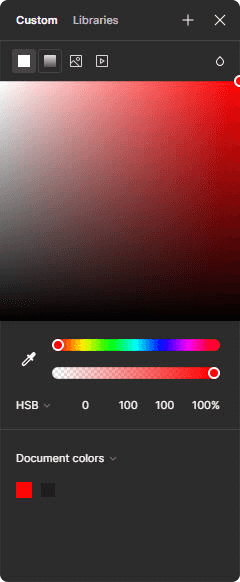
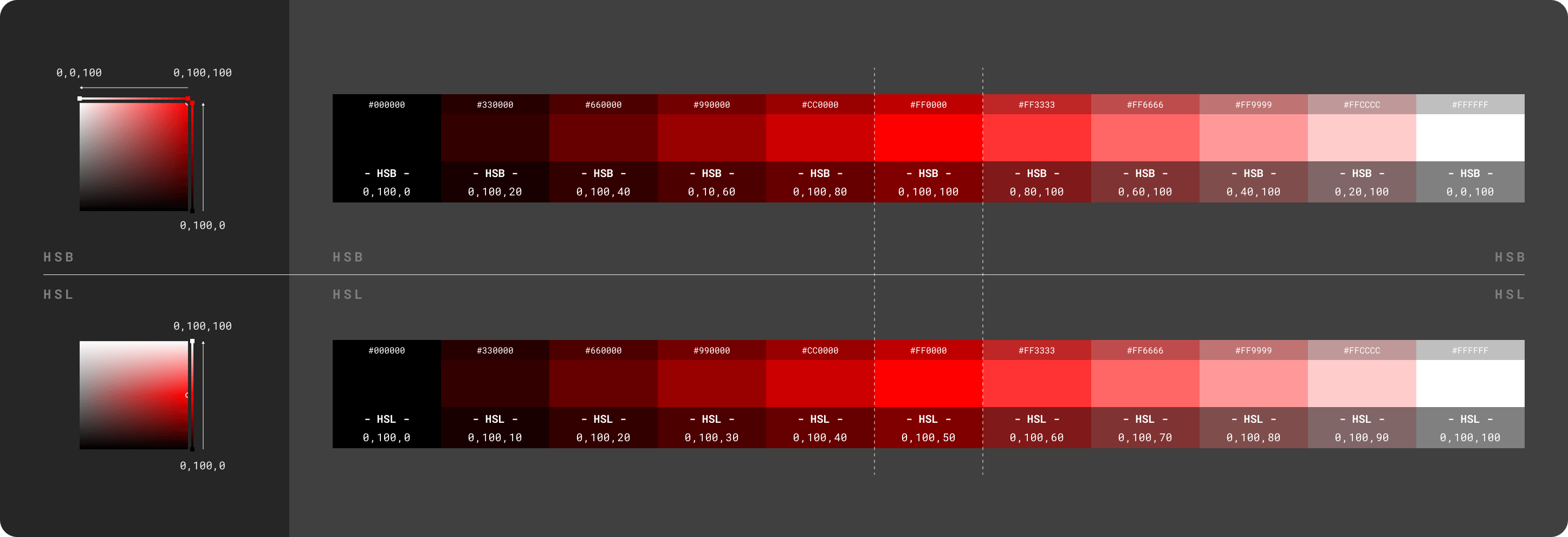
1. 顏色選擇器(Figma 為例)
當我們在設計工具中的檢色器選擇 “HSB” 模式後,會看到附圖的畫面,橫向的 x 軸為 “S(飽和程度)”,控制指定色調疊加在灰階上的比例;縱向的 y 軸為 “B(明/亮度)”,控制指定色調疊加在正黑色上的比例。

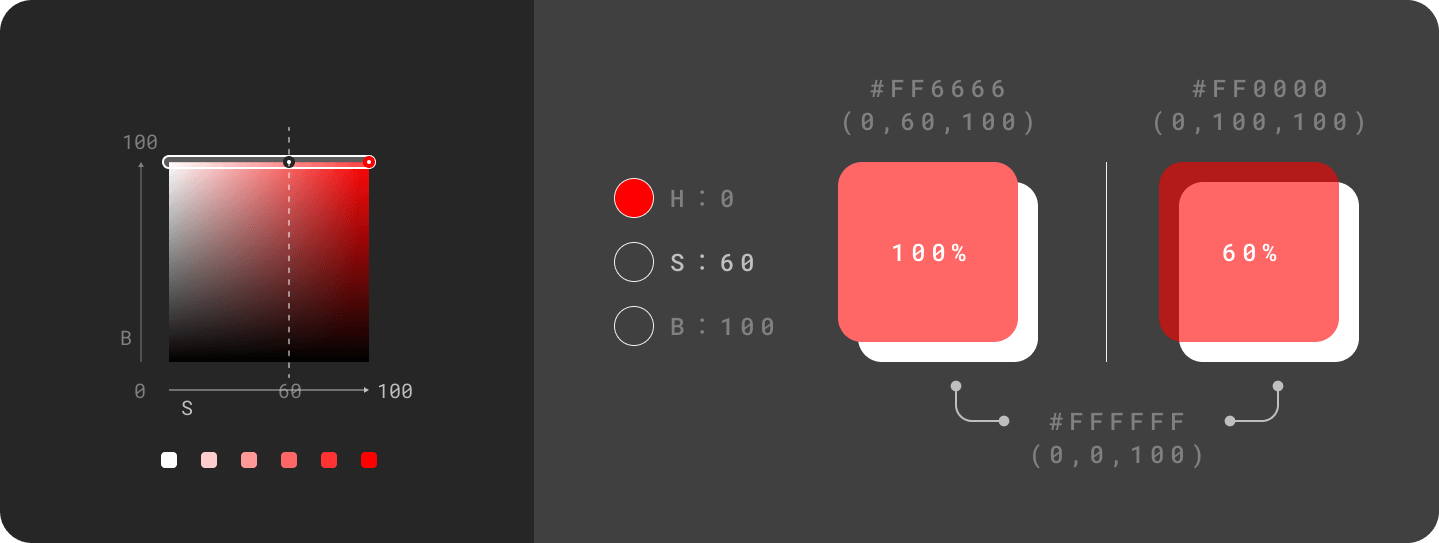
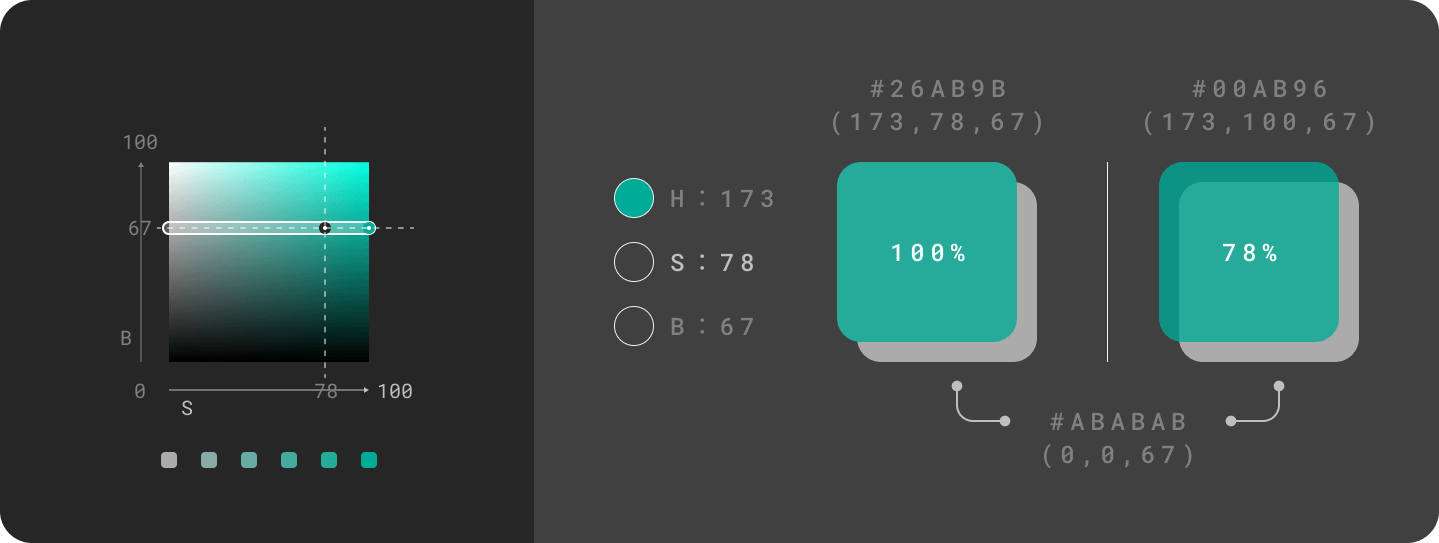
2. 當 “S” 為唯一的變數時
如果把 “H”、”B” 固定,只變更 “S(飽和程度)” 數值的話,在視覺上的表現會隨著其值由高到低,而越來越不飽和。
ex:深粉色,#FF6666 / (0, 60, 100) 當 “S(飽和程度)” 的值由高到低,其成色在視覺上會從正紅色逐漸變為粉紅色、再變為白色。值得注意的是,藉由調整 “S(飽和程度)” 而生成的漸變色票,可以說是由不同透明度的高飽和正紅色堆疊在 “B(明/亮度)” 為 100 的白底上的變化。

ex:湖水綠,#26AB9B / (173, 78, 67) 當 “S(飽和程度)” 的值由高到低,其成色在視覺上會從湖水綠逐漸灰色。同樣的原理,藉由調整 “S(飽和程度)” 而生成的漸變色票,也可以說是由不同透明度的高飽和湖水綠堆疊在 “B(明/亮度)” 為 67 的灰底上的變化。

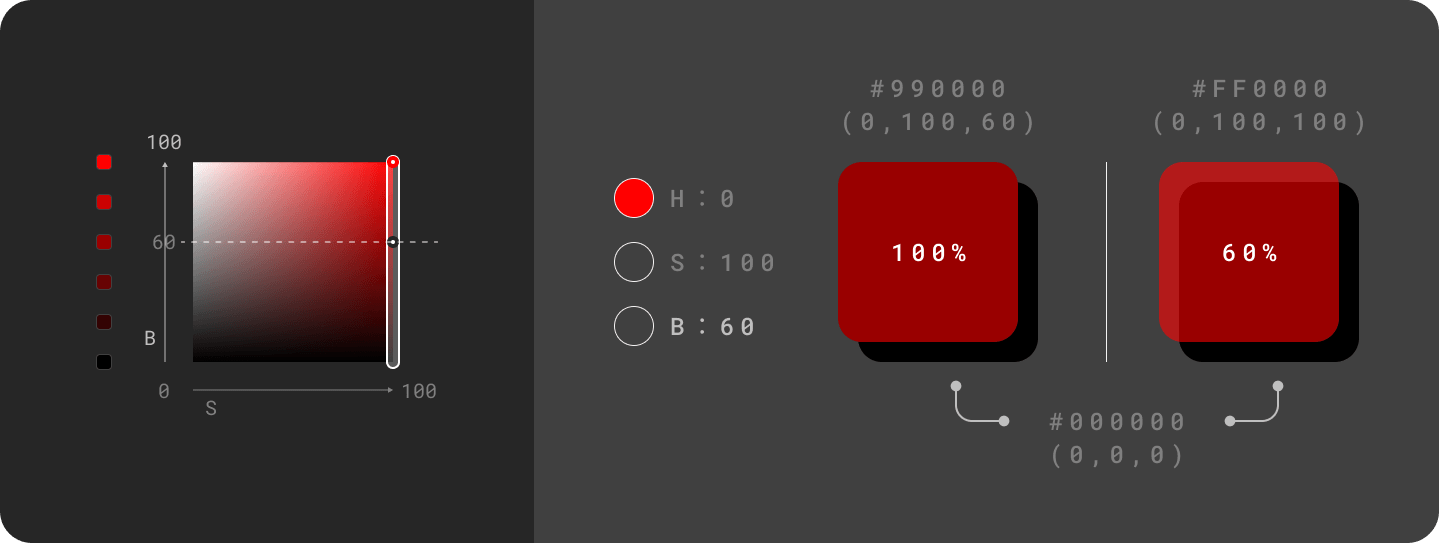
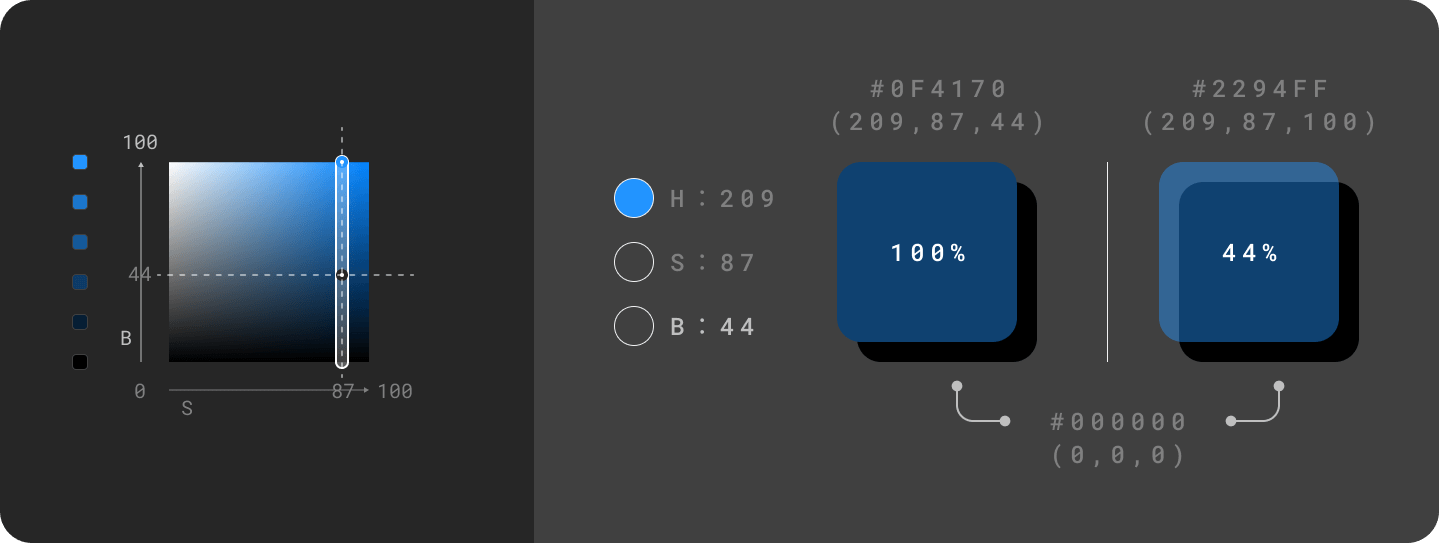
3. 當 “B” 為唯一的變數時
如果把 “H”、”S” 固定,只變更 “B(明/亮度)” 數值的話,在視覺上的表現會隨著其值由高到低,而越來越會晦暗。
ex:酒紅色,#990000 / (0, 100, 60) 當 “B(明/亮度)” 的值由高到低,其成色在視覺上會從正紅色逐漸變為酒紅色、再變為黑色。值得注意的是,藉由調整 “B(明/亮度)” 而生成的漸變色票,可以說是由不同透明度的高明/亮正紅色堆疊在 “S(飽和程度)” 為 0 的黑底上的變化。

ex:牛仔藍,#0F4170 / (209, 87, 44) 當 “B(明/亮度)” 的值由高到低,其成色在視覺上會從亮藍色逐漸變為牛仔藍、再變成黑色。同樣的原理,藉由調整 “B(明/亮度)” 而生成的漸變色票,也可以說是由不同透明度的高明/亮藍色堆疊在 “S(飽和程度)” 為 0 的黑底上的變化。

HSL
| H | S | L | |
|---|---|---|---|
| 全稱 | Hue 色相/色調 | Saturation 飽和度 | Lightness 亮度 |
| 數值解釋 | “色相環” 中所在位置的度數 | 飽和程度(顏色的混濁、純淨變化) | 亮度” |
| 數值範圍 | 0° ~ 360° | 0% ~ 100% | 0% ~ 100% |
上表同樣在本系列第一篇文章曾介紹過與 HSL 相關的內容,接下來我們也要把這些文字轉變為視覺化的方式呈現。
1. 顏色選擇器(Figma 為例)
當我們在設計工具中的檢色器選擇 “HSL” 模式後,會看到附圖的畫面,橫向的 x 軸為 “S(飽和程度)”,控制指定色調疊加在灰階上的比例;縱向的 y 軸為 “L(亮度)”,控制指定色調疊加在正黑色上的比例。

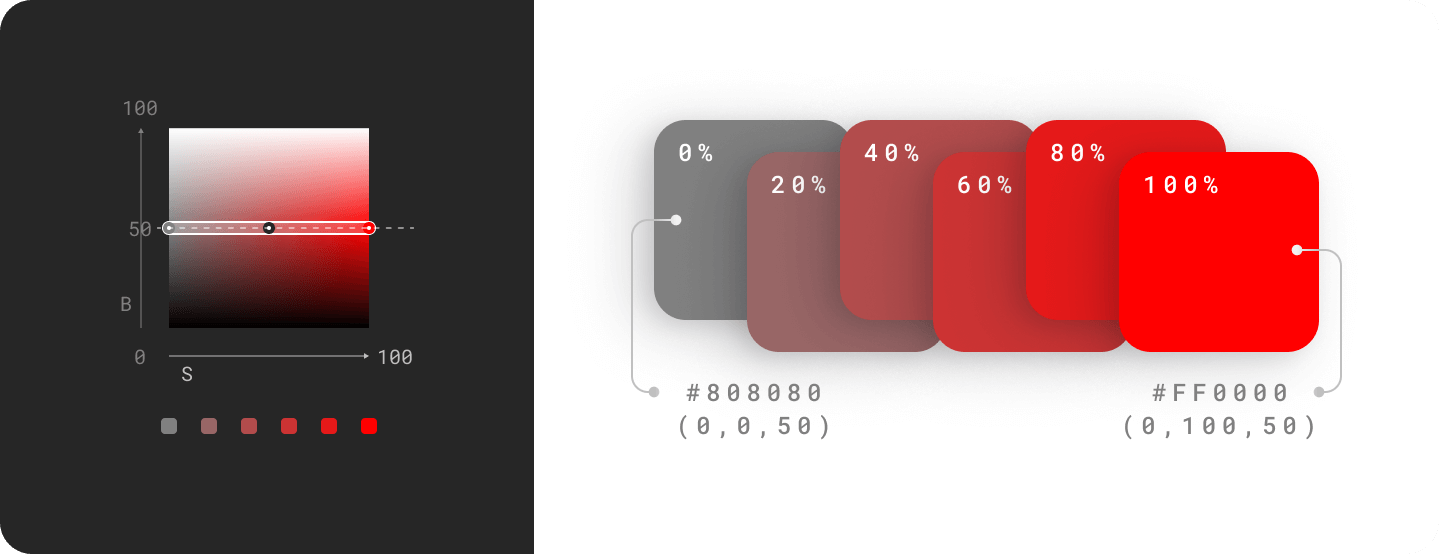
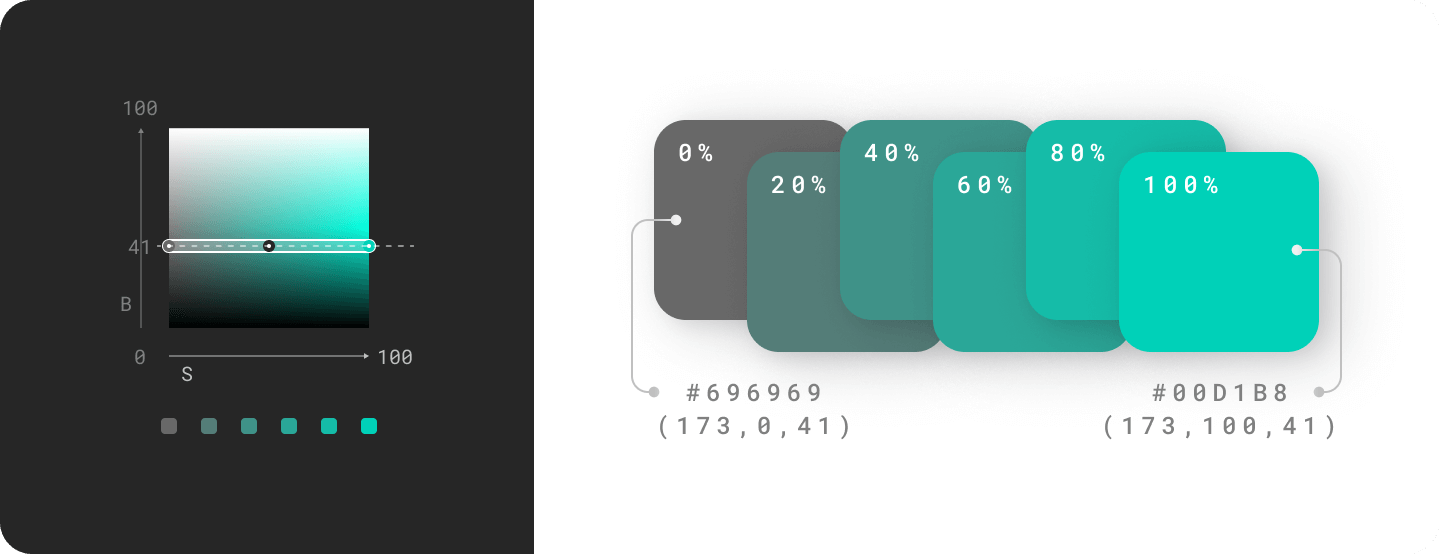
2. 當 “S” 為唯一的變數時
如果把 “H”、”L” 固定,只變更 “S(飽和程度)” 數值的話,在視覺上的表現會隨著其值由高到低,而越來越不飽和。
ex:正紅色 #FF0000 / (0, 100, 50) → 灰色 #808080 / (0, 0, 50) 當 “S(飽和程度)” 的值由高到低,其成色在視覺上會從正紅色逐漸變為灰色。

ex:糖果綠 #00D1B8 / (173, 100, 41) → 深灰色 #696969 / (173, 0, 41) 當 “S(飽和程度)” 的值由高到低,其成色在視覺上會從糖果綠逐漸變為灰色。

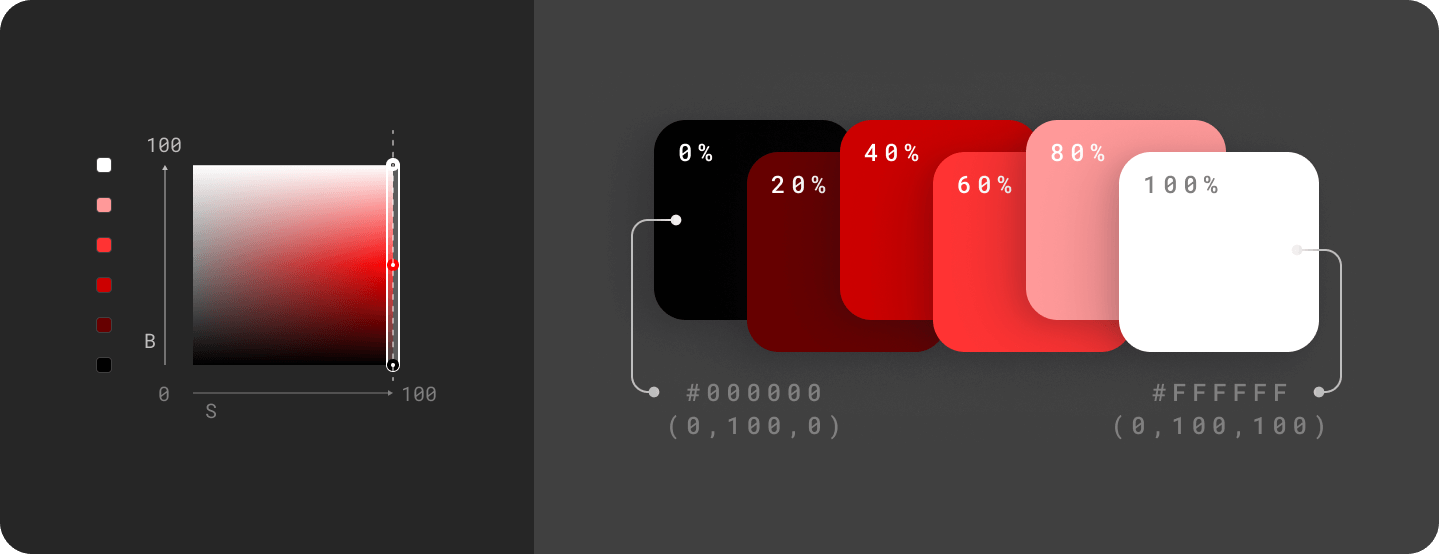
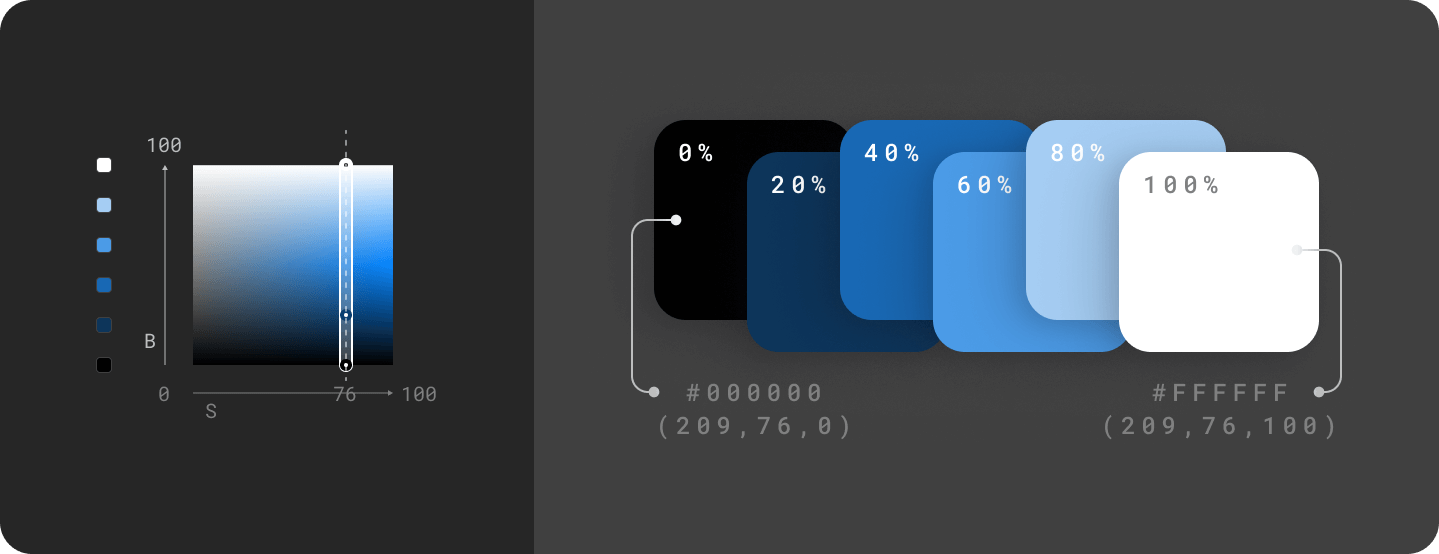
3. 當 “L” 為唯一的變數時
如果把 “H”、”L” 固定,只變更 “S(飽和程度)” 數值的話,在視覺上的表現會隨著其值由高到低,而越來越暗。
ex:白色 #FFFFFF / (0, 100, 0) → 正紅色 #FF0000 / (0, 100, 50) → 黑色 #000000 / (0, 100, 100) 當 “L(亮度)” 的值由高到低,其成色在視覺上會從白色逐漸變為正紅色、再變為黑色。值得注意的是,此漸變就好像在 HSB 中的 “S(飽和程度)” 與 “B(明/亮度)” 的變化整合。

ex:白色 #FFFFFF / (209, 76, 0) → 牛仔藍 #0F4170 / (209, 76, 25) → 黑色 #000000 / (209, 76, 100) 當 “L(亮度)” 的值由高到低,其成色在視覺上會從白色逐漸變為牛仔藍、再變為黑色。同樣的,此漸變就好像在 HSB 中的 “S(飽和程度)” 與 “B(明/亮度)” 的變化整合。

HSB v.s. HSL
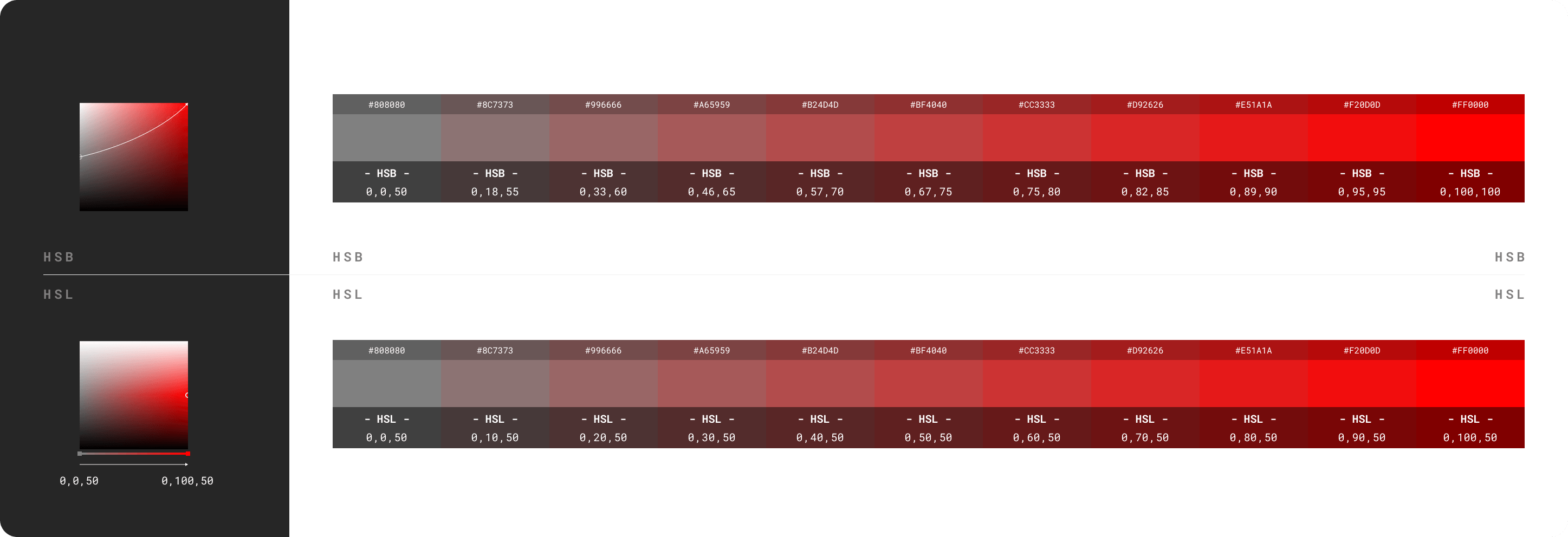
在分別深入認識了 HSB、HSL 中數值與色彩變化的關係時,我們發現了兩種模式之間似乎有著類似的變化方式,也就是 HSB 的 y 軸接著 x 軸的色彩漸變會等同於 HSL 中的 Y 軸漸變,意即 HSB 的單一 “S(飽和程度)” 變化及單一 “B(明/亮度)” 變化,跟 HSL 的 “L(亮度)” 相對應。

那 HSL 的 “S(飽和程度)” 是否也有跟 HSB 的值相對應的地方呢?

由上圖可見,HSL 調整單一 “S(飽和程度)” 的漸變色碼轉換為 HSB 編碼後,其色彩分布在檢色器的畫面為一曲線,且兩種模式的數值比對後,看起來沒有特別的規律。所以具有如此獨特的 “S(飽和程度)” 變化對於 HSL 來說,會是一個實戰應用的特點之一。
實戰應用
綜合上述對於 HSB 跟 HSL 的深入解析,想必讀者或多或少已經對這兩種模式有了新的認識。雖然以往在使用顏色選擇器的時候,我們通常都會選用較為熟悉的色彩模型 Hex、RGB,但其實有時候 HSB、HSL 在設計過程中反而更加實用。所以在本系列文章結束之前,讓我們趁熱打鐵,快速的帶大家看看可以善用 HSB 跟 HSL 色彩模式的地方。
1. 適合使用 HSB 的情境
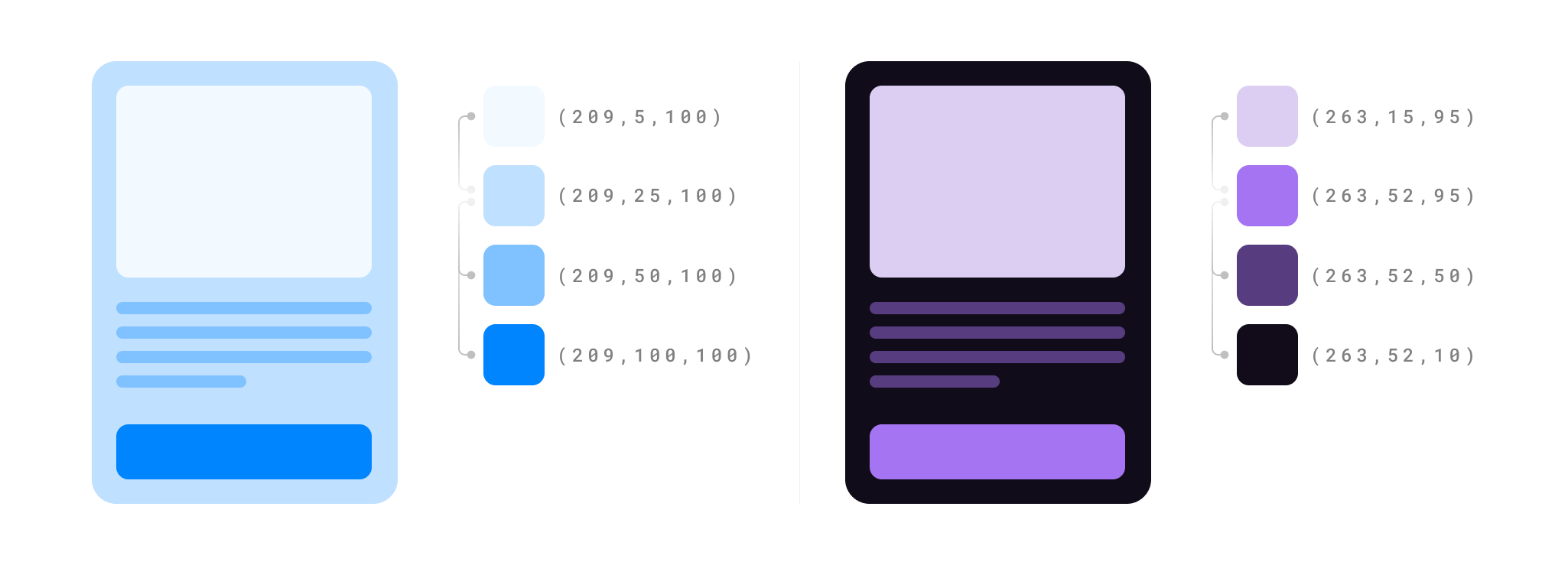
單純想使用單一色調,含黑或白透明度堆疊而成的漸變色票,ex:同色系的畫面設計。

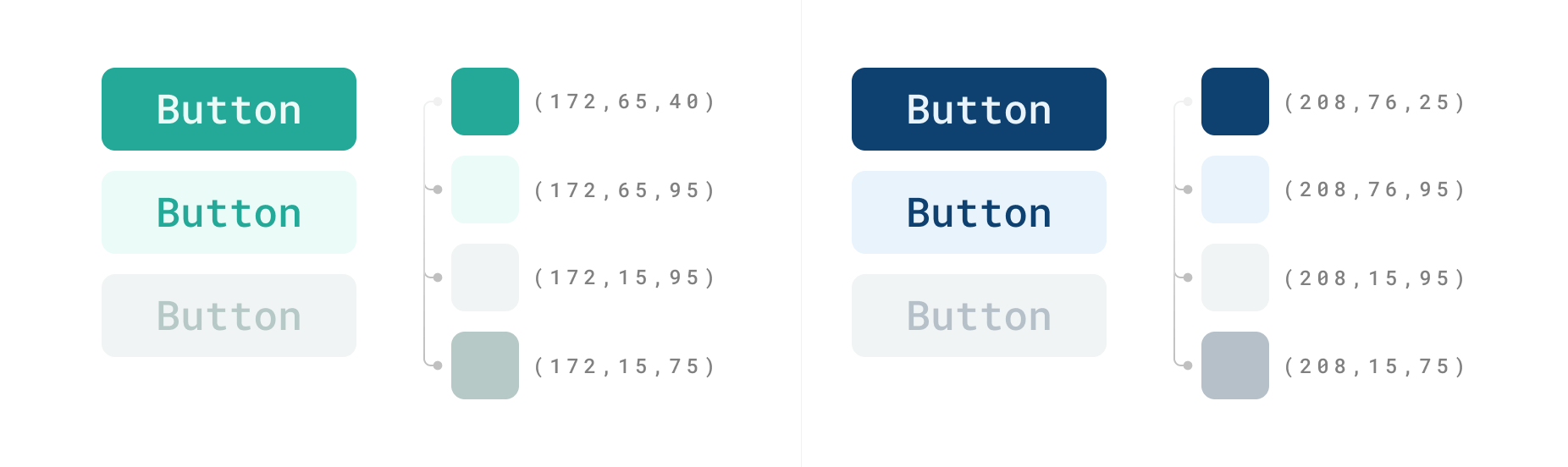
2. 適合使用 HSL 的情境
會使用到單一色調的灰度或不同飽和程度的漸變色票,ex:主次色的色彩規劃。

以上就是 HSB 與 HSL 的差異與實戰應用超淺白解析,而色彩大師的系列文章也在此告一段落,未來如果有更多與設計相關的小知識,會再跟大家分享的!