配色工具(二) UI Colors
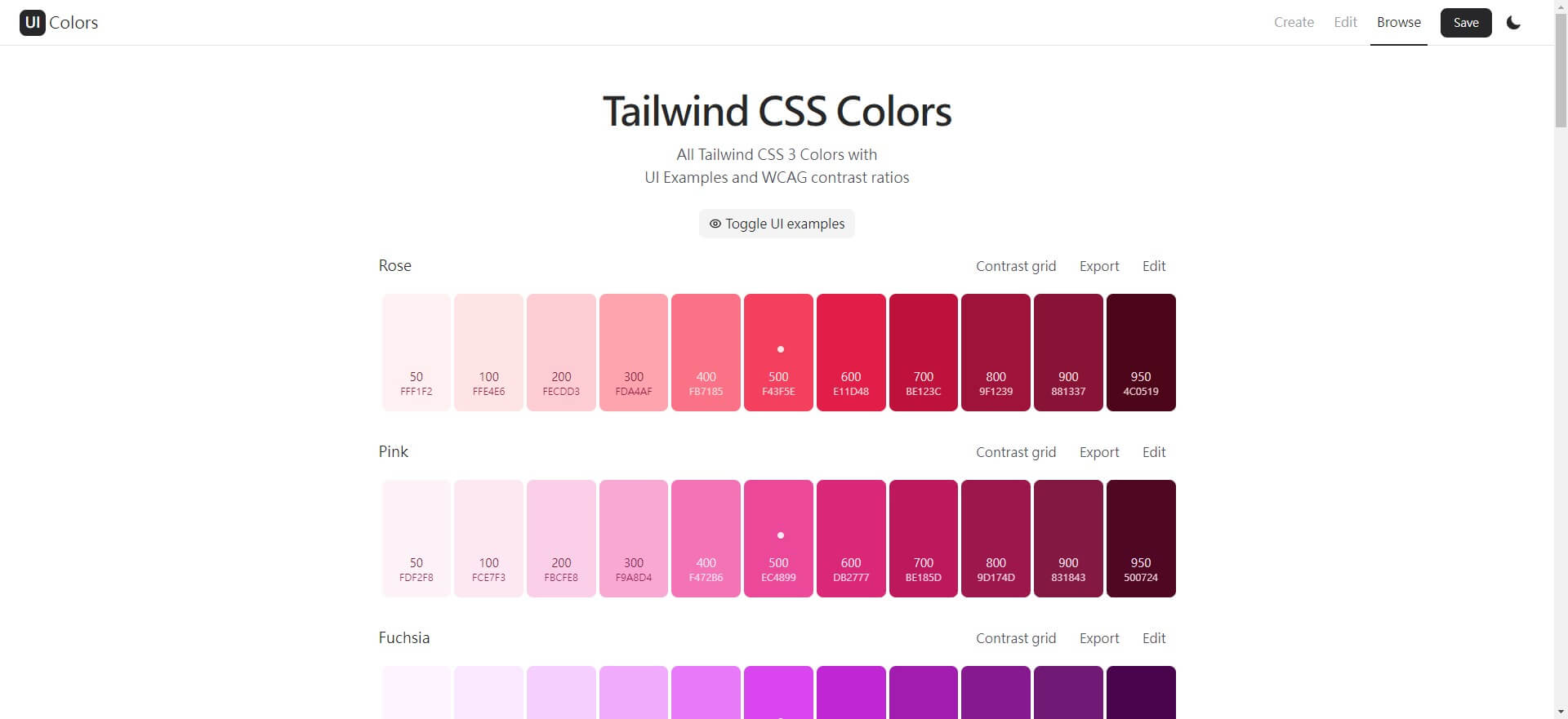
上一篇我們介紹了一個非常方便的配色工具 Color Hunt,它集合了眾多配色方案,讓你可以輕鬆選擇並應用。而現在,我們要介紹的第二個工具 UI Colors 則更進階一些。UI Colors 的開發者參考了近年來使用率迅速竄升的 Tailwind 框架,並運用其中的色彩漸變規則,讓使用者可以在這裡自由選定主色後,由系統自動延伸出漸變的色票。
此外,UI Colors 在架構和介面上的呈現也非常清晰易用。在導覽選單中,你可以清楚地看到所有核心功能的指引,包括 “Create(創建)”、”Edit(編輯)”、”Browse(官方預設色票)”、”Save(連結分享)”和”☾(暗黑模式切換)”。這些功能將幫助你輕鬆找到符合你需求的色彩搭配方案。
那麼,我們該如何善用這個平台來產出理想的色彩搭配呢?以下是幾個實用功能的簡單操作介紹:
一、創建
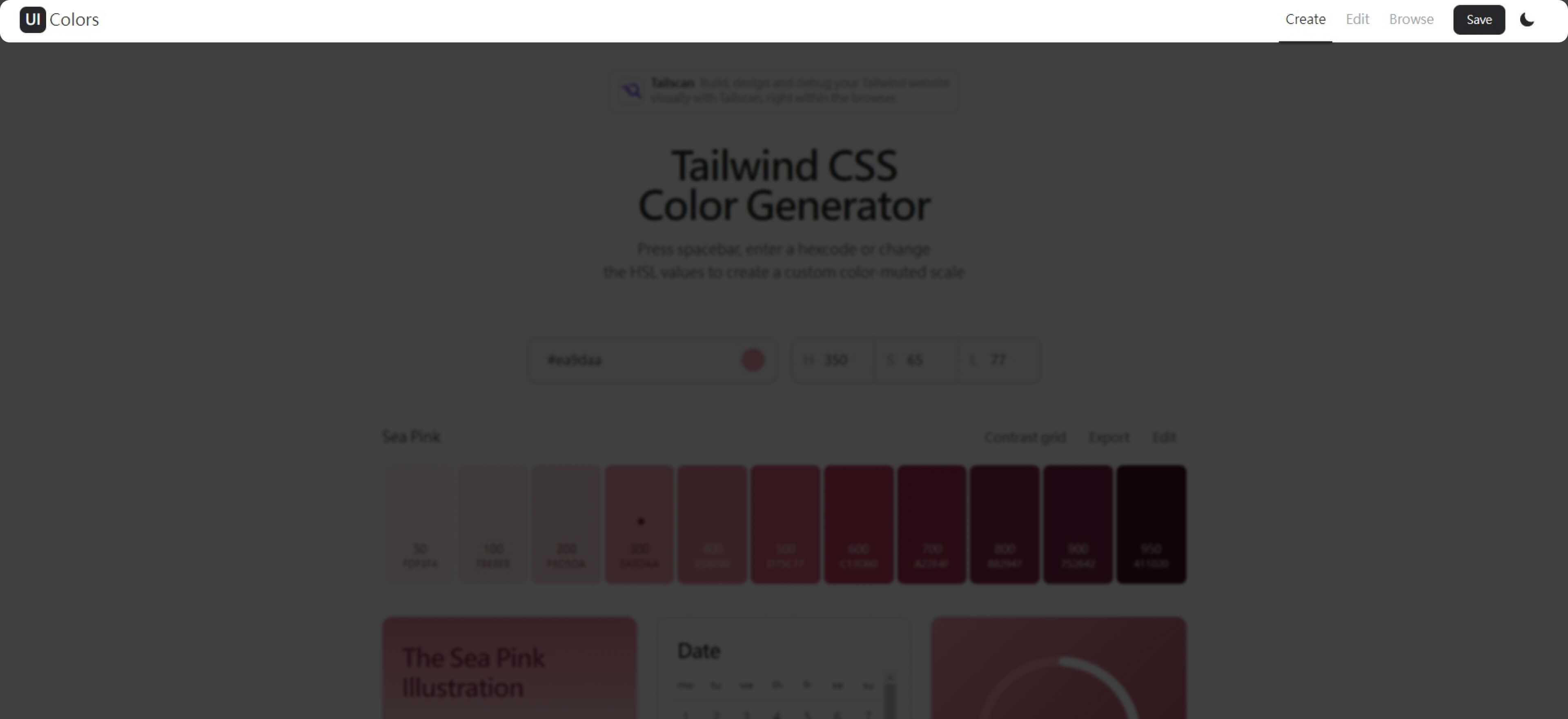
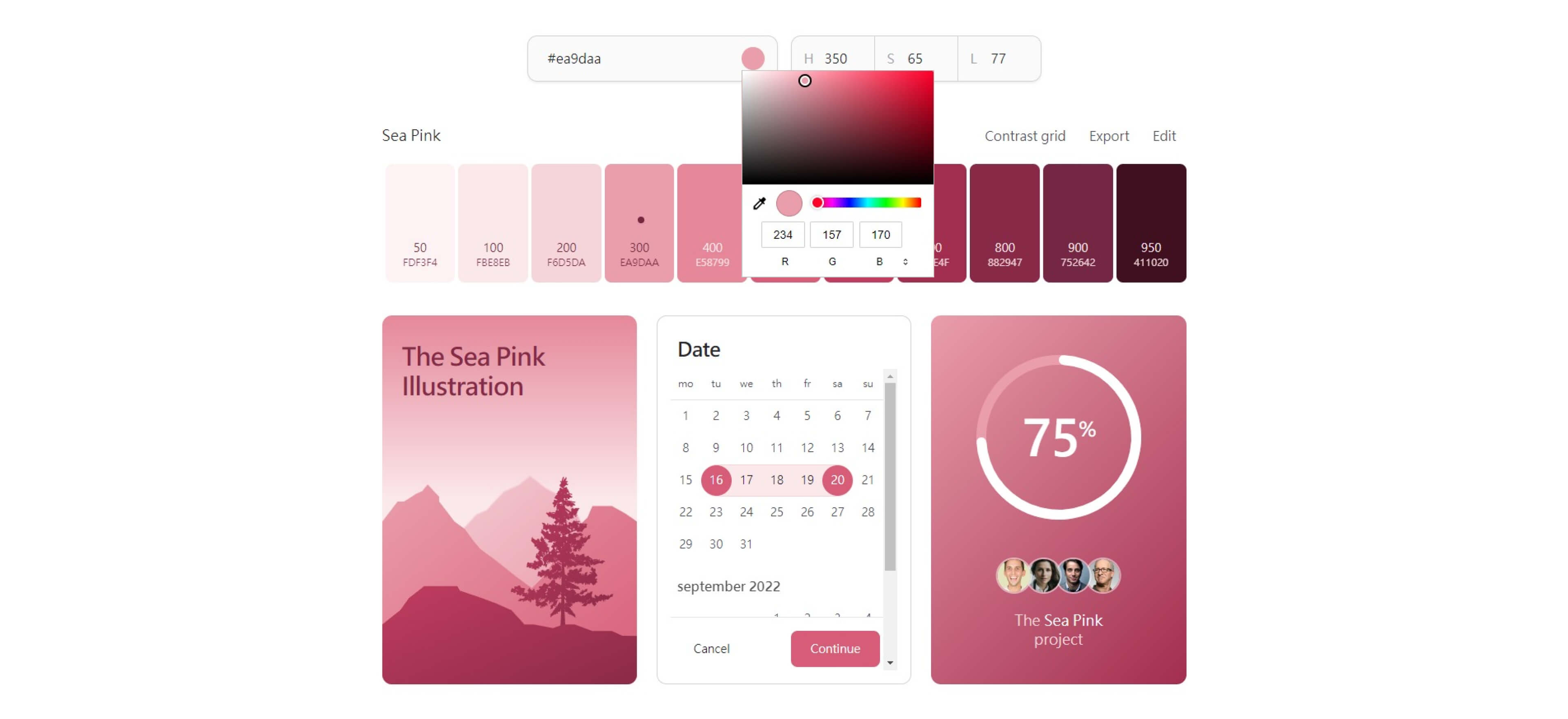
在 UI Colors 的創建頁面中,你可以通過調色盤或輸入色碼的方式設定一個主色(也就是品牌色)。下方的漸變色票將即時更新,UI Colors 還提供了三個同步預覽的 UI 組件,讓你可以初步感受搭配的視覺效果。如果你覺得不錯,可以點擊色票右上角的 “Edit” 按鈕將整組色票暫存起來。
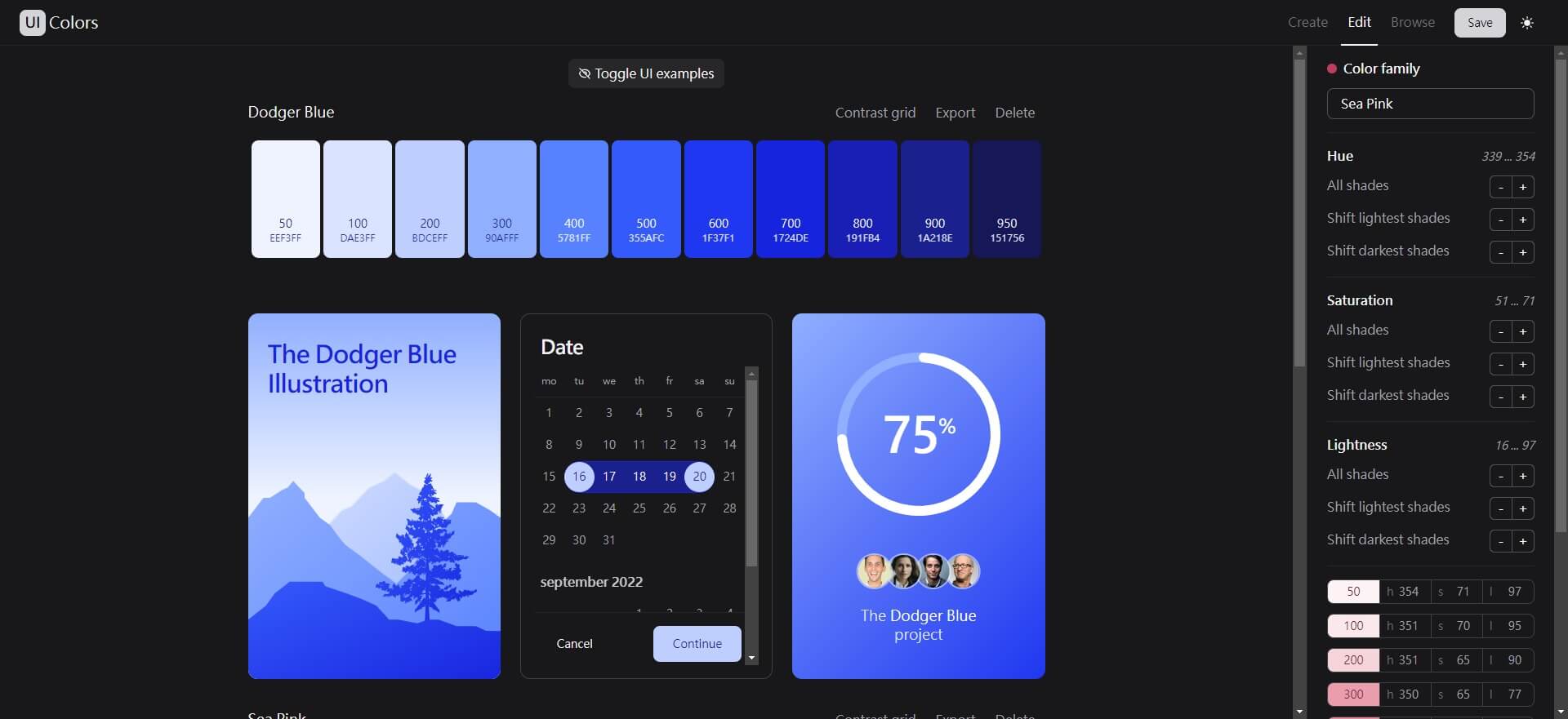
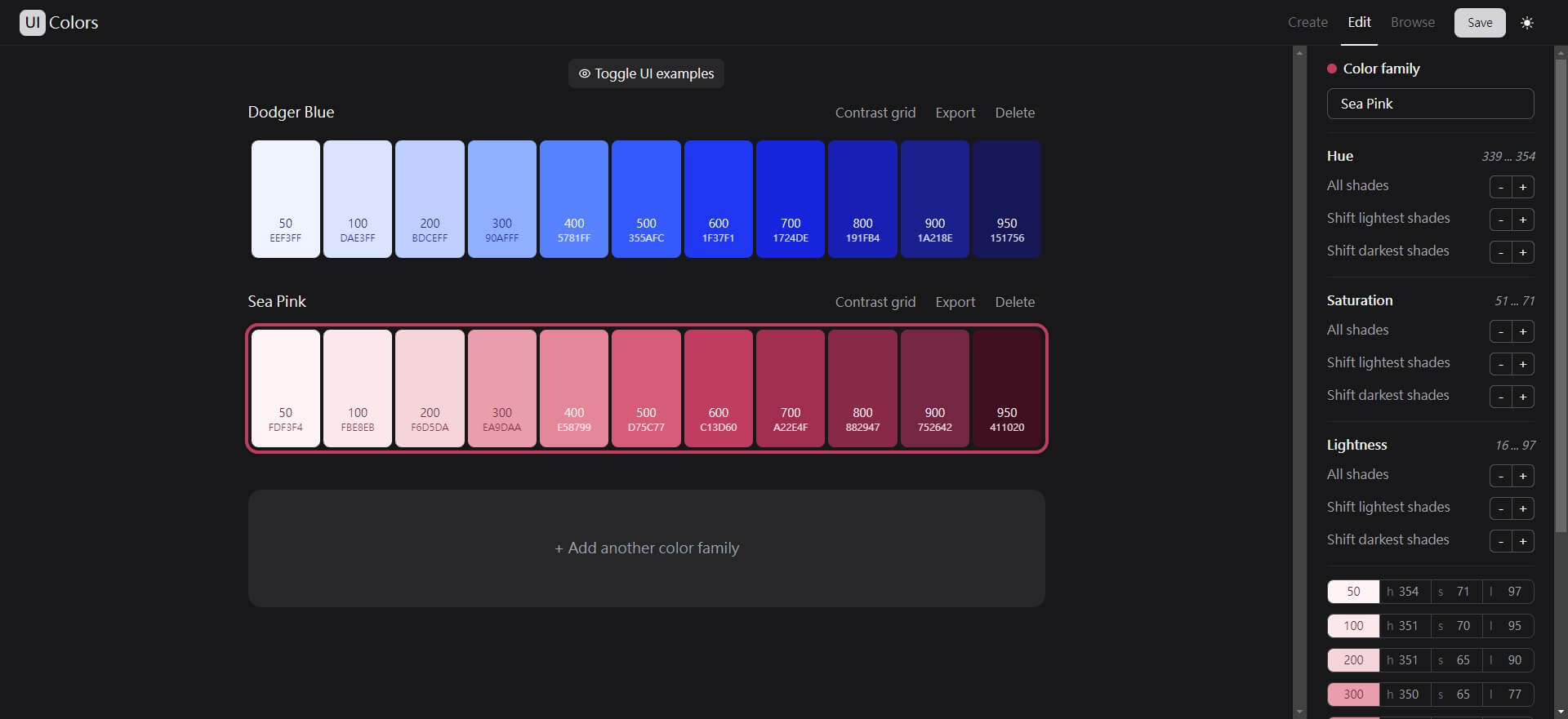
二、編輯
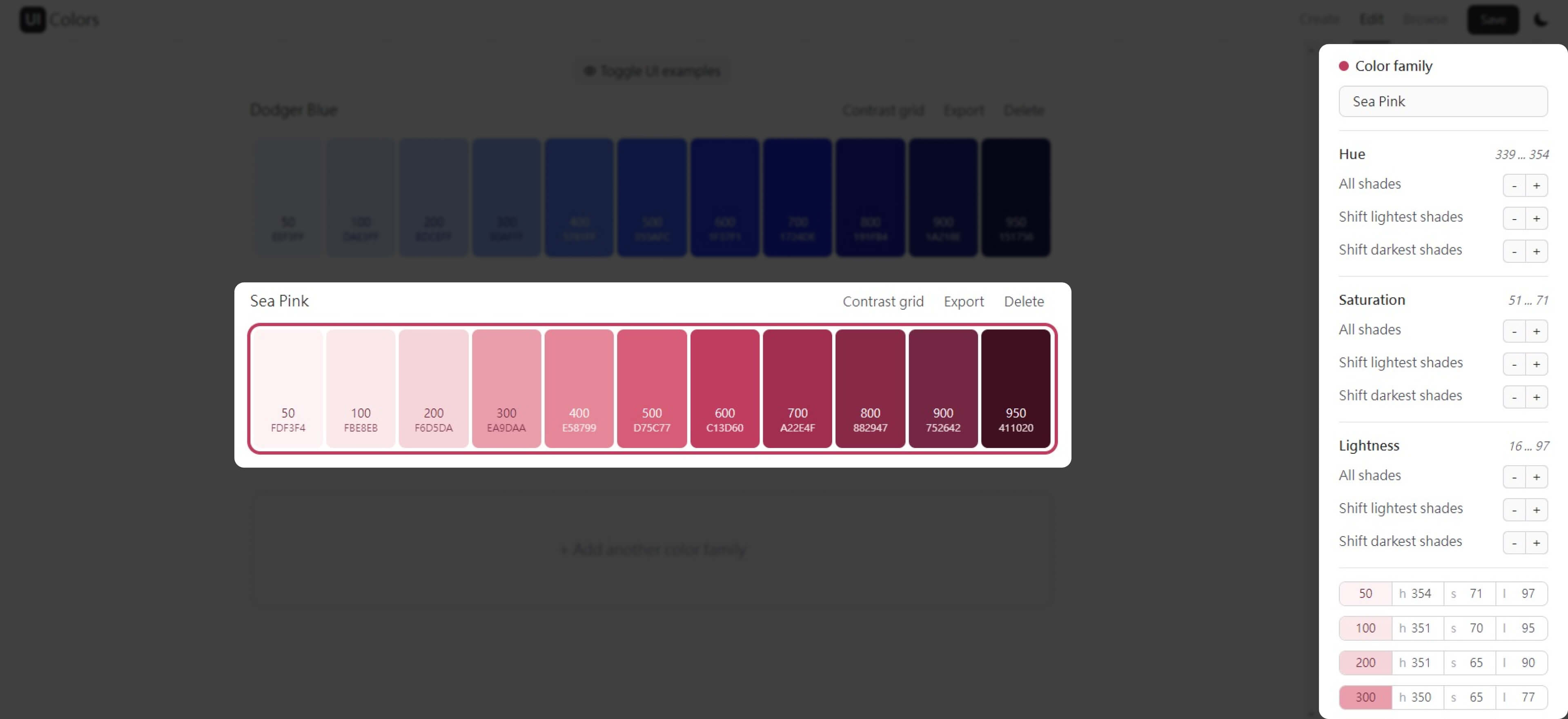
在 UI Colors 的編輯頁面中,你可以看到目前所有暫存的漸變色票。你可以使用右側欄的設定,統一調整整組色票的屬性,也可以個別調整單一顏色的色相、飽和度和對比度。如果你想再次預覽UI組件,只需點擊頁面上方的按鈕即可顯示或隱藏。
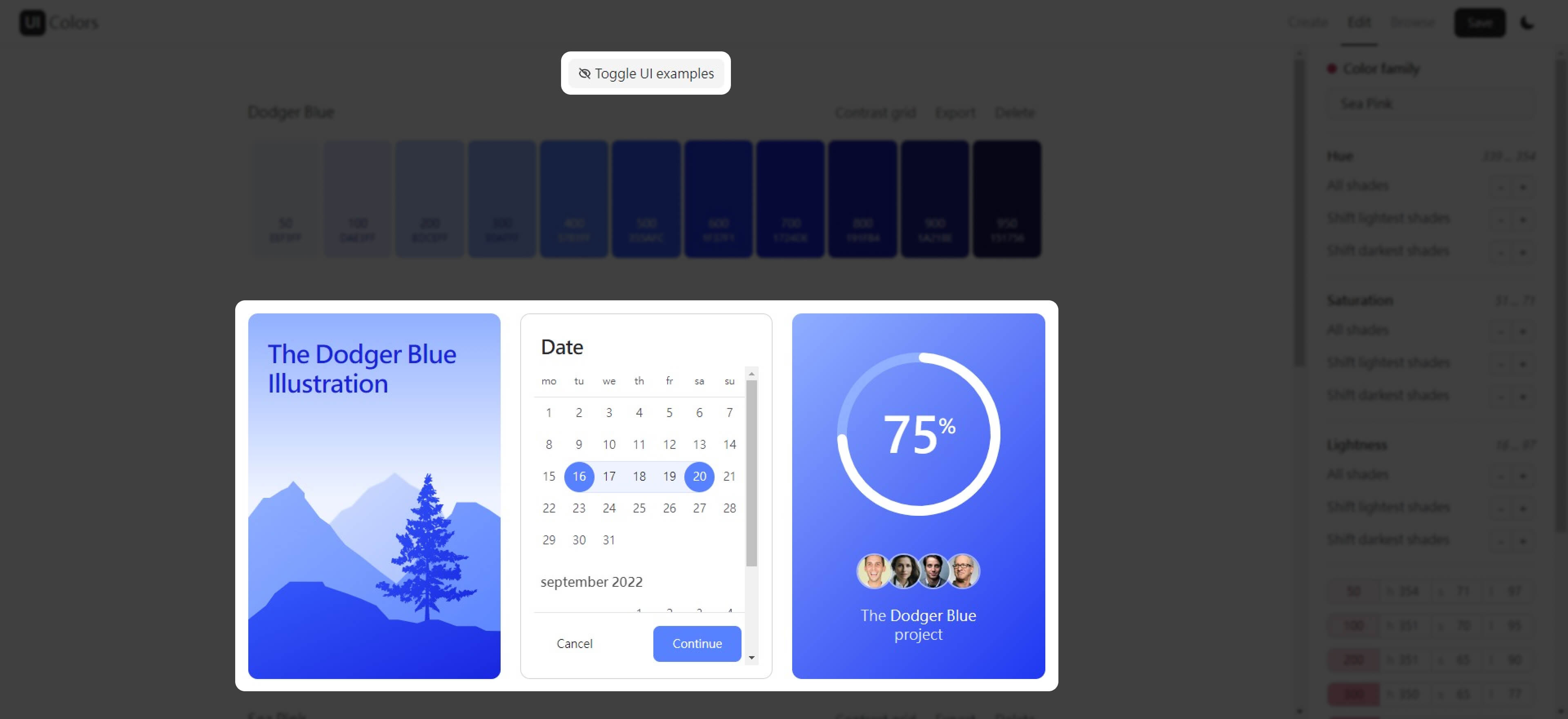
如果想再次預覽 UI 組件,可以點擊頁面上方的按鈕來控制顯示或隱藏。
三、Tailwind 官方色票
如果你難以決定主色,或者不需要額外創建色票,你可以參考 UI Colors 提供的官方預設漸變顏色。如果你看到合適的組合,除了直接取用之外,同樣也可以點擊色票右上角的 “Edit” 按鈕來暫存整組色票,以便後續微調。
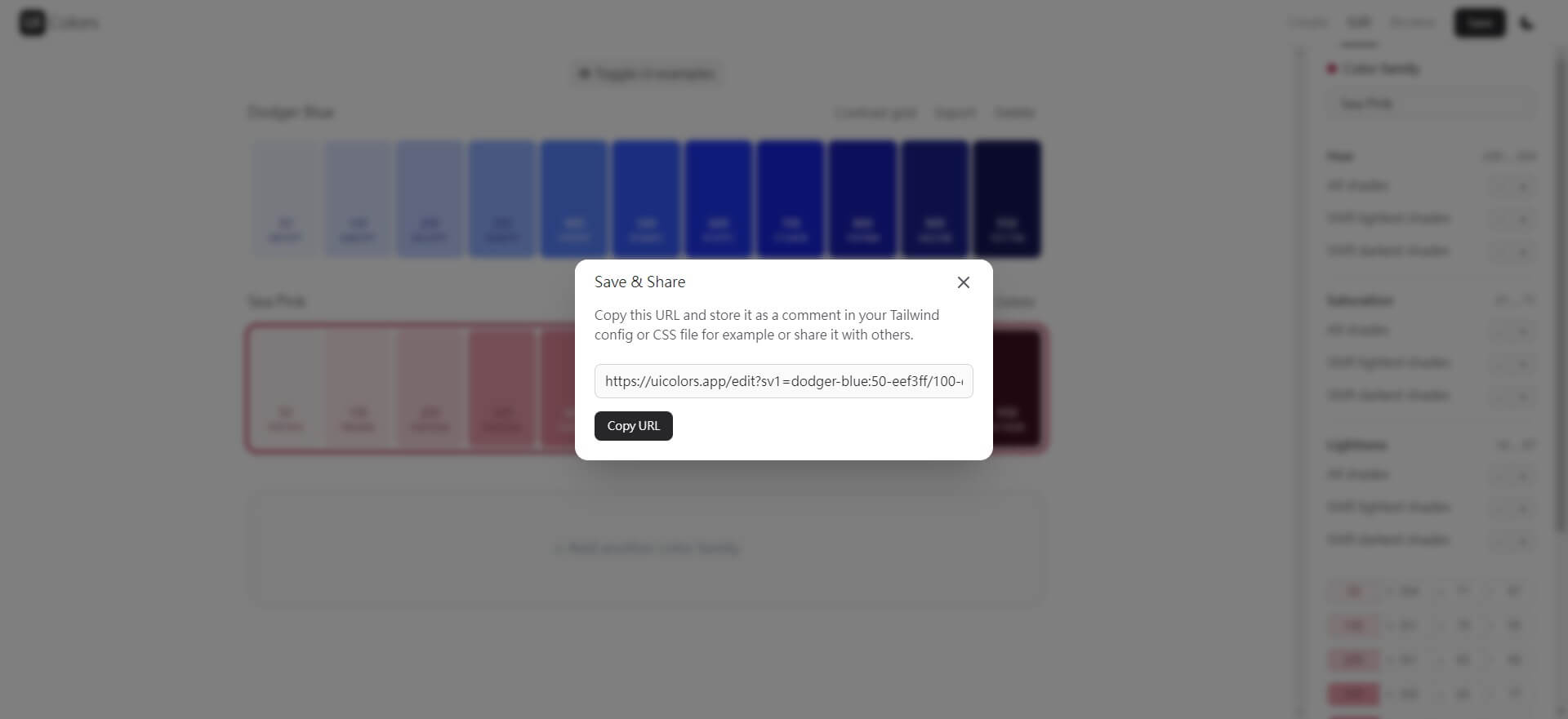
四、連結分享
儘管 UI Colors 的編輯頁面能夠短暫儲存,但只要關閉網頁或瀏覽器,資料就會清空。為了避免過多的暫存造成負擔,UI Colors 提供了另一種儲存的方式,讓你可以通過連結分享來保存編輯頁面中的資料。只要輸入特定的網址,你就可以呈現對應的色票資料。
五、暗黑模式切換
隨著瀏覽者對於閱讀舒適度的重視,越來越多的網站和應用程式提供明暗兩種主題。UI Colors 提供了切換背景色的功能,讓你可以展示所選顏色在深色背景中的表現,同時也有助於思考所選用的色票是否適用於暗黑模式。

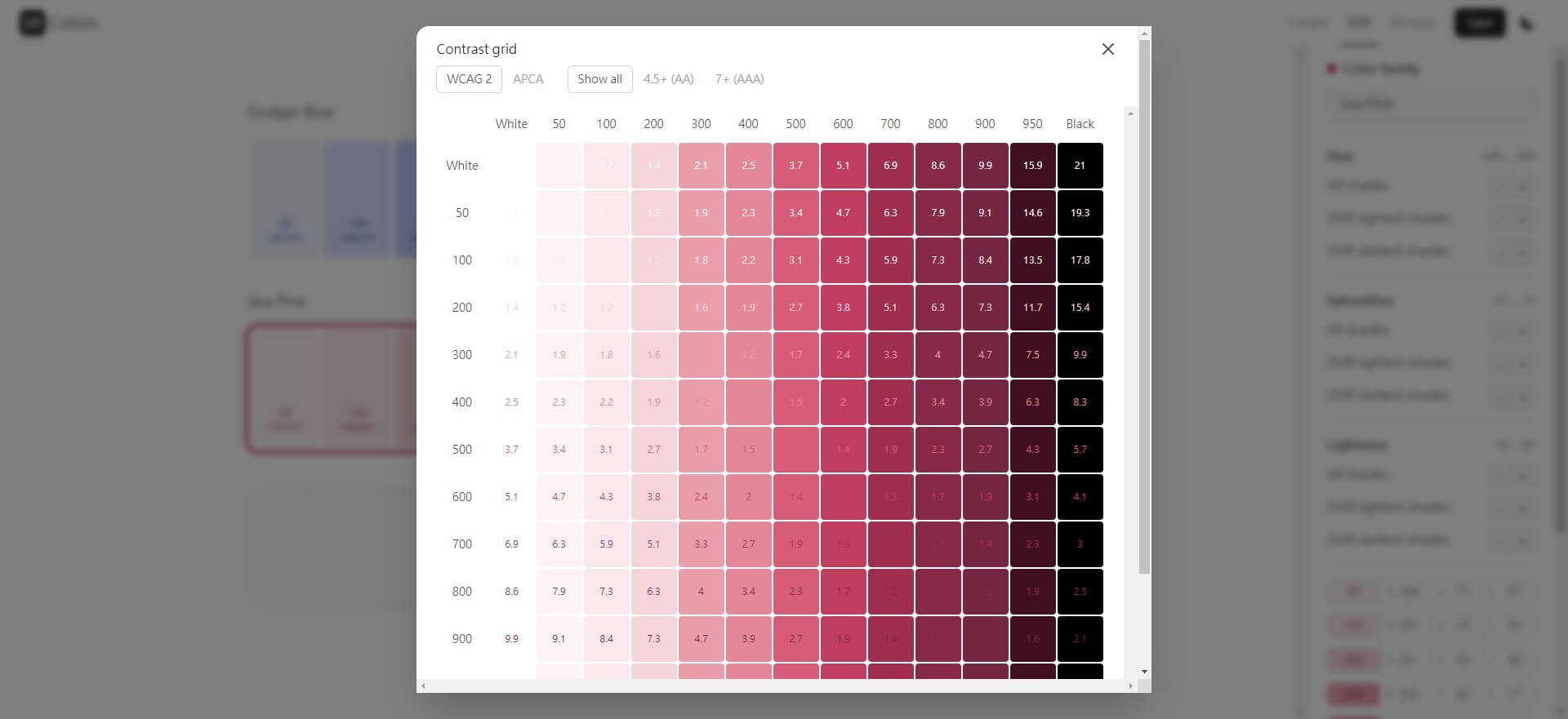
六、對比度網格
自從政府推動無障礙網路空間之後,大多數設計師在用色時會遵循 WCAG2 或 APCA 的規範。UI Colors 非常貼心地提供了自動生成的參照表,只需點擊色票右上角的 “Contrast grid” 按鈕,就可以在彈出的畫面中切換顯示不同的規範類型和級別。
七、分享
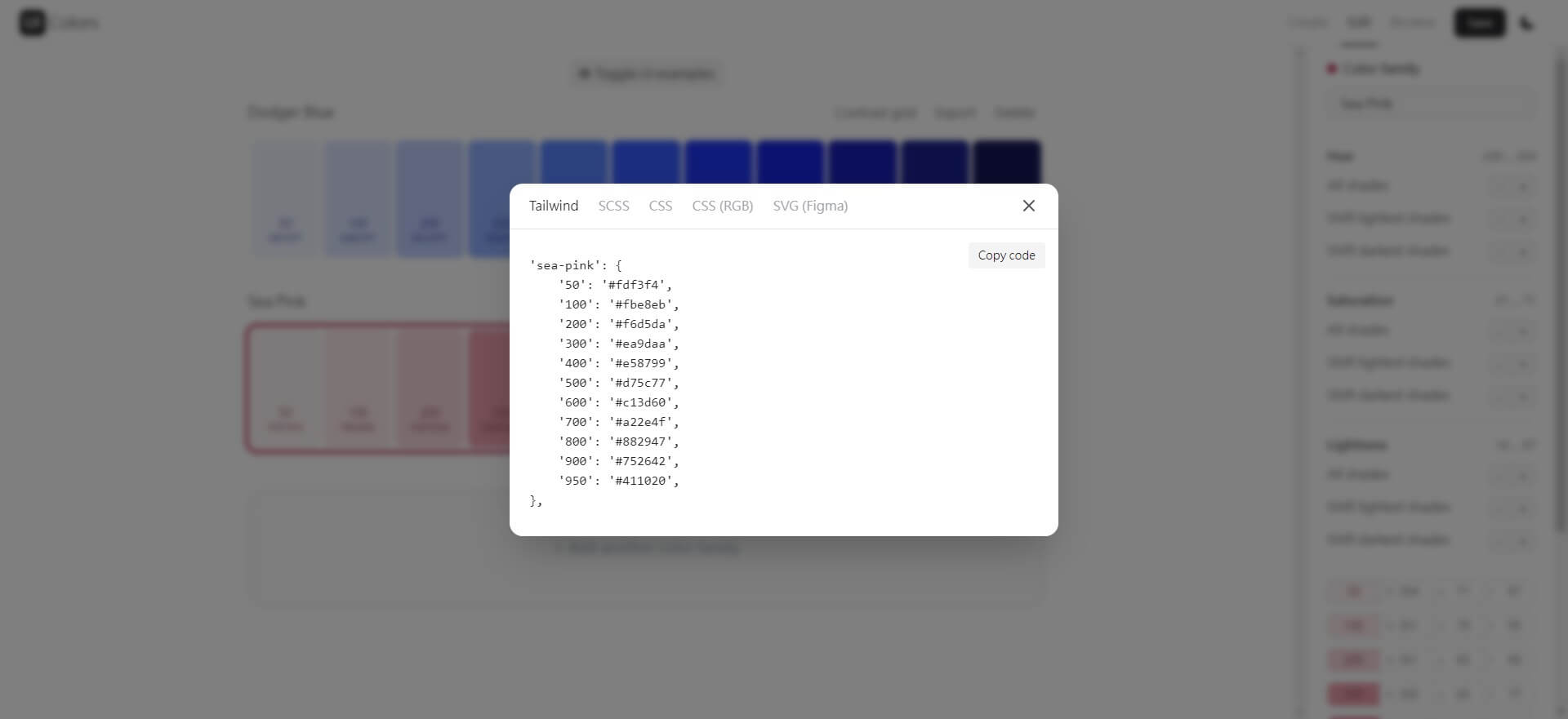
當你選定了理想的配色方案後,你可以點擊色碼來複製到剪貼簿中,或者點擊色票右上角的 “Export” 按鈕,選擇要輸出的格式(如Tailwind、SCSS、CSS_HEX、CSS_RGB、SVG_Figma),並將它分享到其他地方。
優缺點
總結來說,UI Colors 具備多項實用的功能,使用起來卻不複雜。它同步預覽 UI 組件、自動延伸漸變色票、調整顏色屬性、暗黑模式切換和對比度網格等功能都非常實用。儘管 UI Colors 只能暫存顏色而沒有永久收藏的功能,但這並不影響它的實用性和價值。
適用的情境/使用者
綜合 UI Colors 的特色功能和優缺點,此工具適用於以下情境和使用者:
- 預計採用同色系、用於暗黑模式或需要遵循無障礙規範的視覺設計師。
- 對於建置漸變色階感到陌生或需要一個快速工具的設計師和開發者。
以上就是第二個懶人配色的工具 UI Colors 的介紹。下一篇我們將介紹最後一個私心推薦的強大平台,敬請期待!