壓縮圖檔工具 TinyJPG
隨著網際網路快速的發展,人們已逐漸習慣緊湊的生活步調,速度對於生活中的大小事物而言已是重要的指標之一。網站也不例外,所以當網站載入的速度越快、越順暢,使用者體驗便會較佳,而瀏覽者願意停留的時間也就有機會提升。
那要如何才能讓網站擁有優良的效能呢?每當客戶向我們詢問類似的問題時,我們通常都會建議客戶試著控制網站中檔案的容量大小,藉由適當的壓縮檔案來減輕運作的負擔,而我們最常使用、也最推薦的工具便是 TinyJPG。
TinyJPG 除了有著直觀的操作介面,在壓縮的品質上也是相當卓越,如果沒有放大再放大檢視,肉眼完全看不出有任何差異。所以讓我們緊接著來了解一下如何使用被公認為強大的線上圖片壓縮工具 TinyJPG 吧!
這是連結 👉 TinyJPG:https://tinyjpg.com/
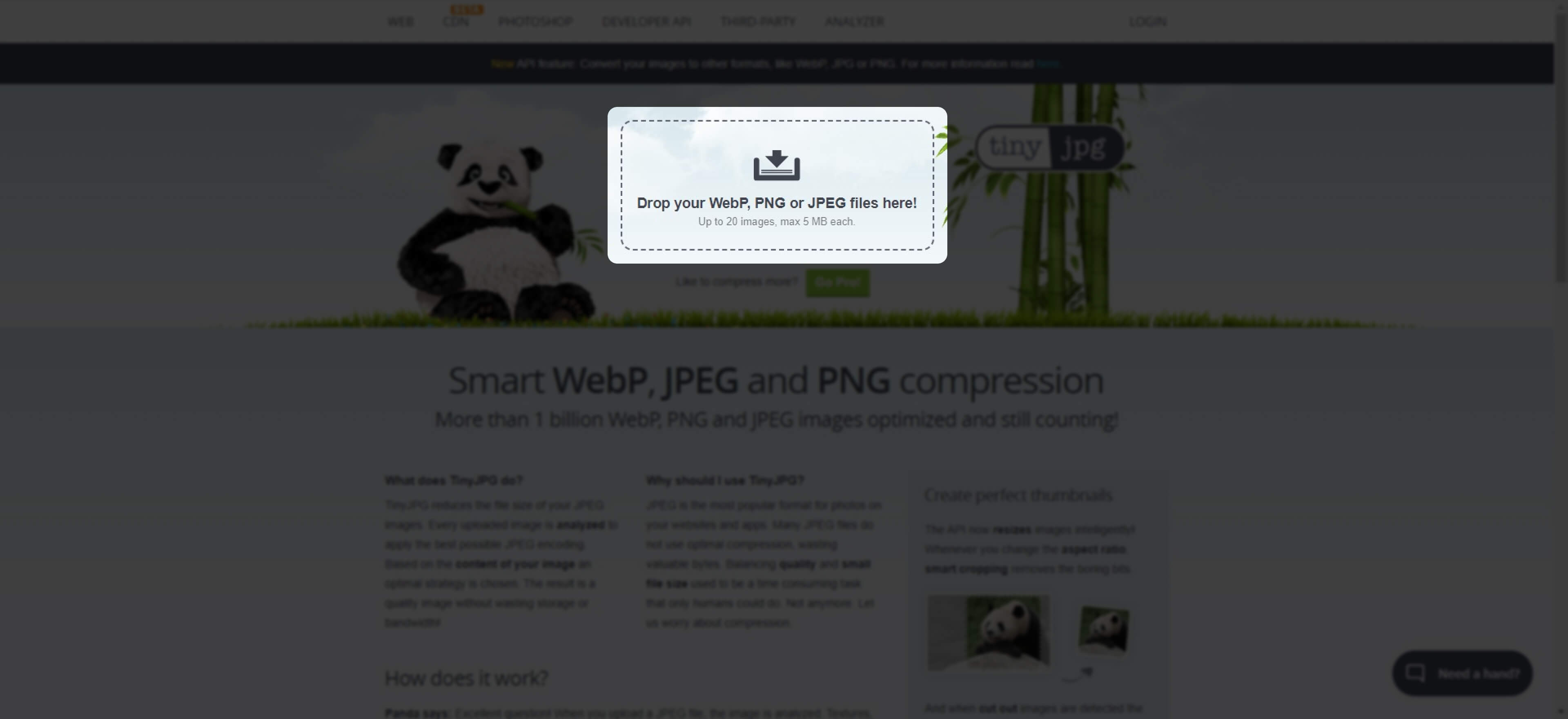
一、直觀的操作介面
進到 TinyJPG 的網站,我們可以看到畫面中間偏上有一個虛線的框,裡面標示著 “Drop your WebP, PNG or JPEG files here!”,提示我們只要把圖片放到裡面就可以了。

二、上傳圖片的方式
我們可以在資料夾中選取單一或多個圖檔拖曳至此平台中,也可以點擊平台上方的虛線框,在彈出的資料夾視窗中選取檔案。
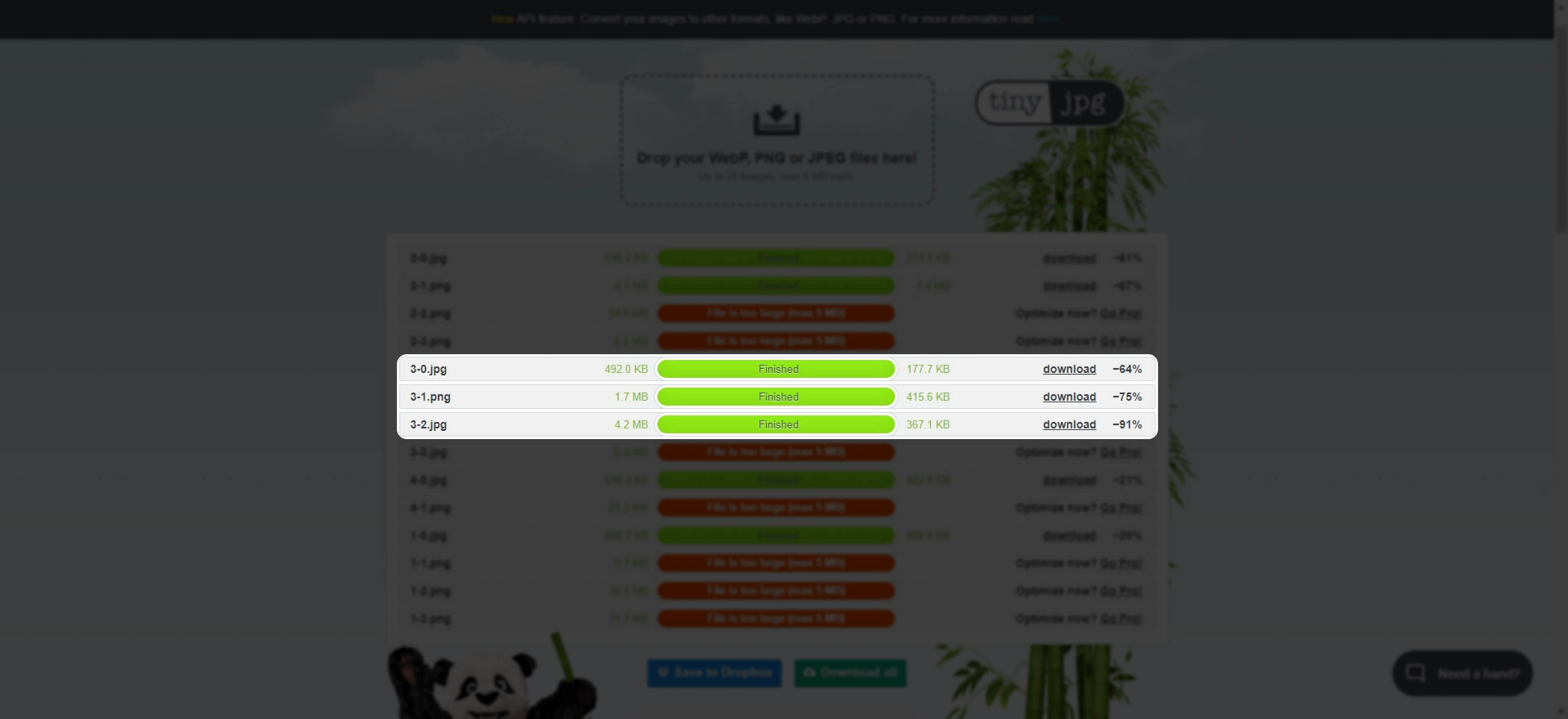
三、壓縮成功的呈現資訊
當 TinyJPG 成功壓縮完後,會在綠色狀態左邊顯示原始檔案的大小,右邊顯示壓縮後的檔案大小,並於最右側顯示負的百分比數值以示壓縮的程度。

四、下載壓縮完成的檔案
如果下載的檔案數量不多,可以在每一檔案的右側點擊 “download(下載)” 按鈕,下載單一檔案。 如果檔案較多,也可以利用 TinyJPG 支援的批次處理功能,只要點擊檔案列表下方、位於右邊的 “Download all(下載全部)” 按鈕,平台會將列表中的檔案以 zip 的方式打包並下載至電腦本機。
五、注意事項
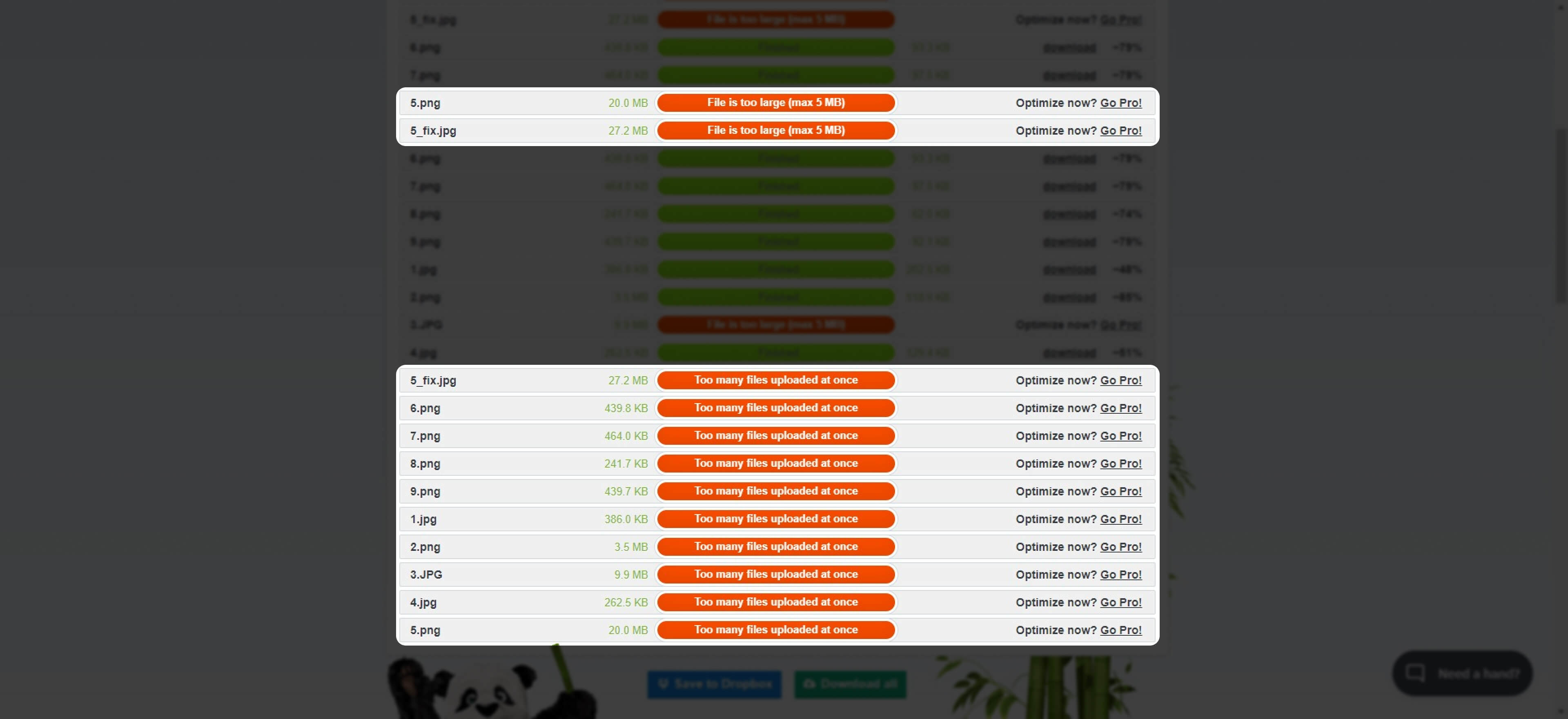
- 圖片上傳的限制: 一次最多可以上傳 20 張圖檔,每一個圖檔容量不可超過 5 MB。
- 紅色提示: 壓縮過程中,系統發現操作不符規則,會在進度條的地方以紅底白字的狀態提示使用者,所以如果看到這樣的情形,不用特別緊張,只要依照提示調整操作即可。

以上就是網站經營的必備工具介紹 TinyJPG,希望大家可以多多利用這個平台,讓自己的網站變得越來越穩定!