日本在設計領域一直都有獨樹一幟的風格,不同於歐美的設計,日本設計中通常帶有一種溫潤的柔和感,即便是跳色或是強烈的視覺,通常也會保有其細膩的風格。本文中整理了近期蒐集到別具特色的日本網站,一起來欣賞日本網頁設計的美感吧!
簡約設計與互動效果
網頁的設計不一定要非常豐富,有時候簡約的設計加上些微的動態效果,就能帶給使用者很好的使用體驗,以下收錄一些簡單卻不失單調的網站:
延伸閱讀:引人入勝的使用者體驗:深入介紹5種視差滾動應用情境
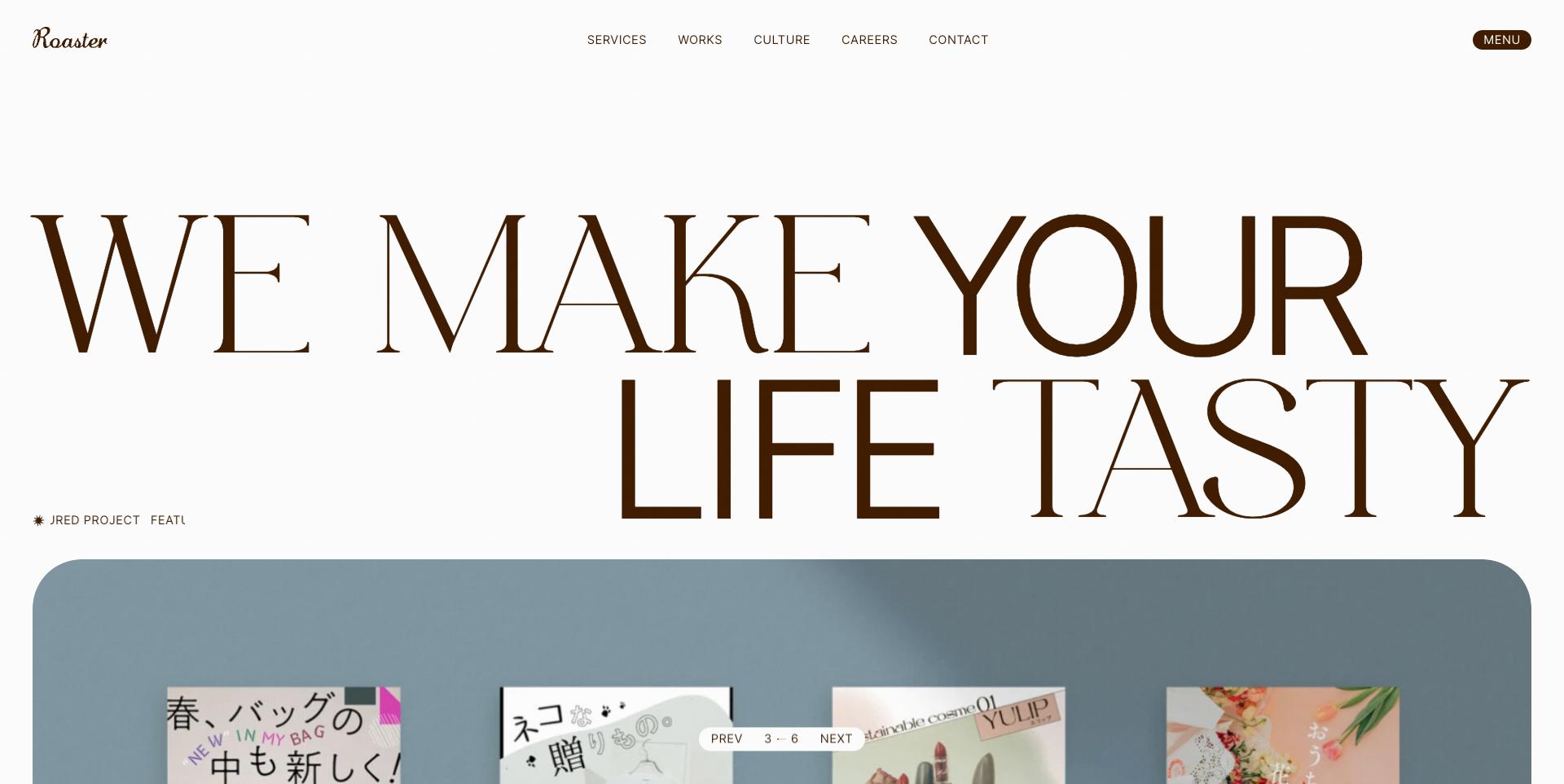
Roaster

Roaster 網站中運用了大量的滾動效果,包含滾動顯現與滾動位移元素,來達到是差滾動的效果。網頁中的元素都透過使用者滾動而慢慢顯現,尤其文字顯現得效果很別緻,搭配粗細交錯的字體,整體呈現出非常優雅的感覺。
弥生

弥生整體網站設計很簡約清楚,沒有太多互動效果,視差效果只有點綴在首頁的兩側。當滾動畫面時,冰塊的位移的速度稍微比背景來得快,有種冰塊漂浮在旁邊的錯覺,讓人炎炎夏日很想來杯冰涼的燒酒。
貴丸

貴丸整體網頁風格非常簡約,主要在特色都聚焦在主視覺上,當滑鼠移過去時會產生陣陣水波紋,靜置越久波紋就會越往外擴散,在畫面上滑過還會有划開水痕的效果,效果非常真實,給人一種靜謐沉穩的風格。
SOLES GAUFRETTE

SOLES GAUFRETTE 的互動效果原則上也是以滾動為主,不過他們在背景加上了動態的噪點,看起來整個網站都呈現在動態中,其特色是在ABOUT的區塊設置了非常順暢的視差滾動,讓文字與圖片轉換銜接非常順暢。
神戸女子大学|心理学部 心理学科

神戸女子大学心理学科主要的網頁特色在於其插畫的設計,而且其背景的裝飾物在滾動時會有視差效果,雖然網頁是靜態的,卻有躍動的活潑感。
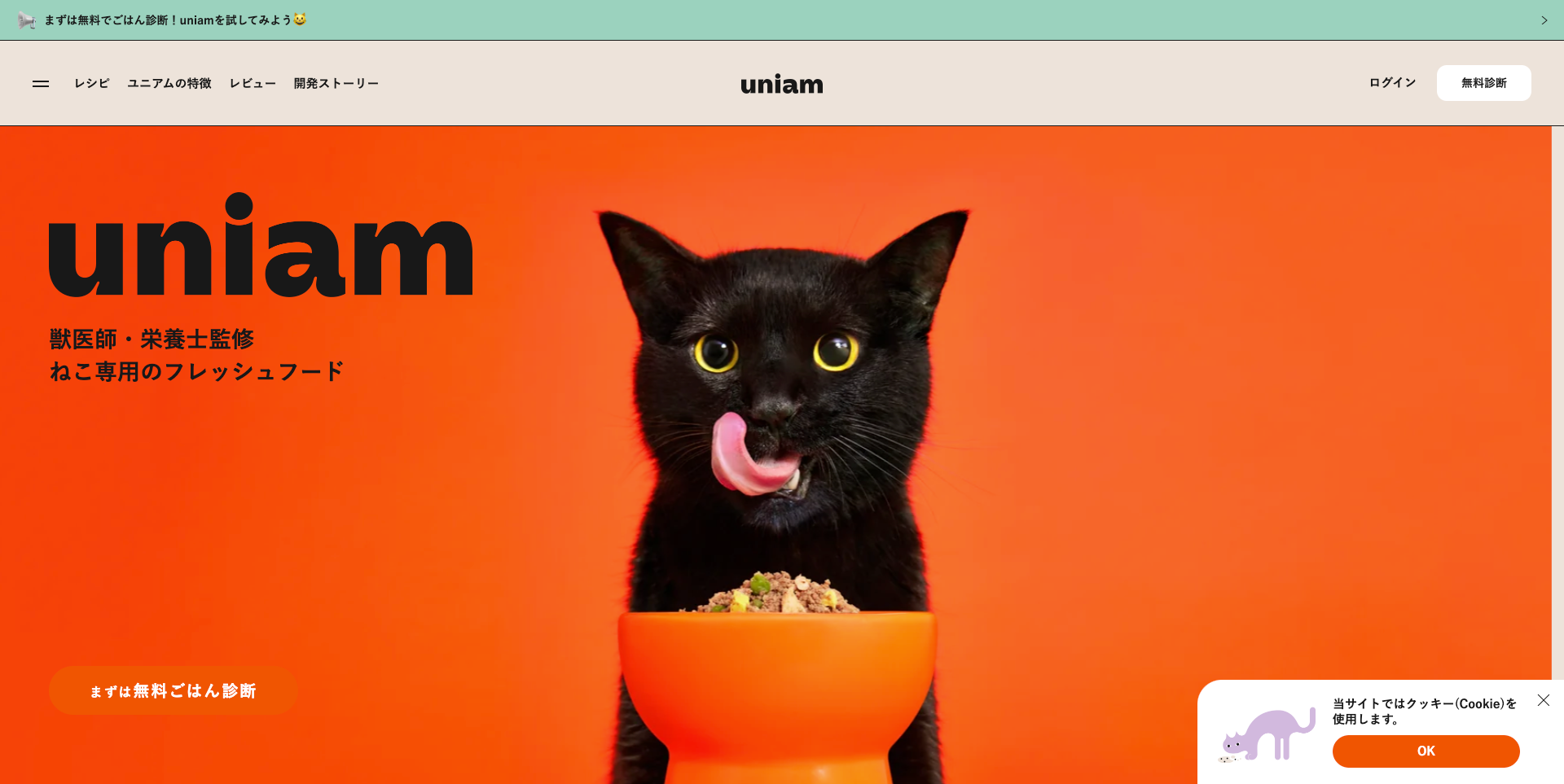
unima

專賣寵物用品的uniam在整體網頁設計上都別出心裁,除了大膽鮮明的配色外,在網站中時不時出現的貓咪也非常可愛!把活潑生動的感覺都投射呈現在網頁中。 此外,首頁中有兩大彩蛋,其一是滾動時會將原食材轉化成罐頭肉泥,讓消費者能夠快速將罐頭內容物與原食材連結。 另外,滾動到中間的時候,會有一隻貓隨著滑鼠滾動從左至右躺著滑動出場,完美呈現貓咪懶散又可愛的感覺。
uniam首頁中最主要的互動元素有兩個部分,第一個是滾動時會將原食材轉化成罐頭肉泥,讓使用者能夠快速將罐頭內容物與原食材連結;第二個是滾動到中間的時候,會有一隻貓隨著滑鼠滾動從左至右躺著滑動出場,用活潑逗趣的方式增添滑動時的趣味感。
影片、動態元素搭配互動效果
有些網站會以影片或是動態素材為主體,加上一些簡單的互動效果,就可以創造非常有趣的互動體驗,而且使用者有可能會為了確認影片內容而增加停留時間。
KITE Inc.

KITE Inc. 網站開頭從載入雲朵開始,然後移動視角到主要影片上,後方的風箏線仍在隨風擺動,隨著使用者慢慢的滾動,風箏線也會慢慢縮短,最後滑到最下方時,會看到特別的動態效果,在頁尾的部分製造了一點驚喜。
西谷工業株式會社

西谷工業株式會社雖然並沒有多層的視差,但是它在首頁的背景運用動態圖片,滾動時會和前景元素呼應,營造出活潑有趣的效果。首先是前景文字隨著滾動以慢慢向左右位移後消失,而後在滾動時出現圓圈圈出重點位置,最後還有騎在火箭在上的人物隨著滾動滑出,雖然運用的互動效果不多,整個視覺呈現得非常生動。
銀座圖鑑博物館

銀座圖鑑博物館官網的設計與展覽主題相呼應,簡單兩層製作視差效果。影片區採用影片不移動,只移動前景的方式,讓滾動時自然而然感覺到視線下移;而下方製作了洞窟樣貌的前景,透過加快背景圖移動,讓人感受到如同在洞窟探險的錯覺。
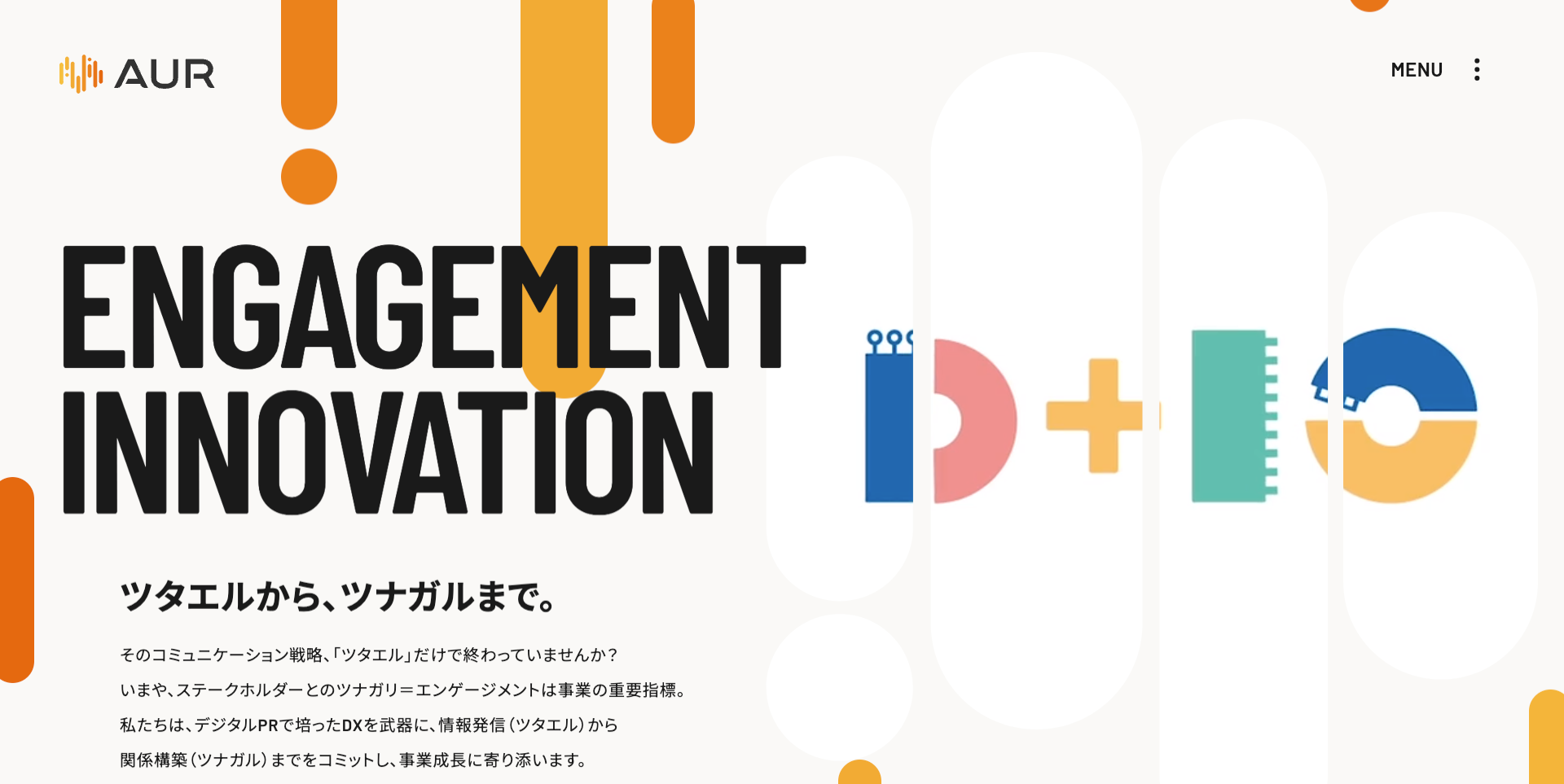
AUR

AUR 的主視覺背景以影片為底,加上條狀物的遮罩,讓影片有種跳躍感,整體網站的裝飾都以其Logo為發想,在滾動時以視差穿插在不同區塊中,讓人有種不停向前走的感受,與其公司的創新宗旨不謀而合。
dentsu runway

dentsu runway 是日本電通集團旗下子公司之一,整個網站以藍色動態線條打造出速度感,並且以影片穿插,不論是影片素材或是滾動時出現的裝飾物都有藍色線條,整體性很一致,且完美地傳達了其公司靈活性與機動性。
3D元素創造立體空間感
3D特效網站是近年來網頁設計的趨勢,這樣的3D效果可以突破2D平面而呈現出更立體的效果,通常可以做產品視角轉換,或是利用3D轉換視角,引導使用者一步一步往指定的方向去瀏覽網站,創造出更佳的情境體驗。
TERADA KNIT

TERADA KNIT 從一條線開始串起整個劇情,隨著滾動讓線段移動,同時在畫面上採用遠到近的呈現方式,讓視覺上有一種隨著線段穿梭在其中的感覺。同時,在部分區塊改由橫向捲動,讓使用者在閱讀時能夠清楚理解目前所在區塊,也可以再次轉換視角。
BOTANIST ROOTH

BOTANIST ROOTH 運用滾動的方式,讓使用者在滾動網站時能夠看到整個瓶身設計,並且讓其使產品成分在瓶身周遭轉動,更加深使用者的印象。
POLA

POLA 在母親節時製作的特別網站。在使用者滾動時以花朵不同度是視角來引導使用者閱讀其文字,並將母親與花朵的意象連結在一起。
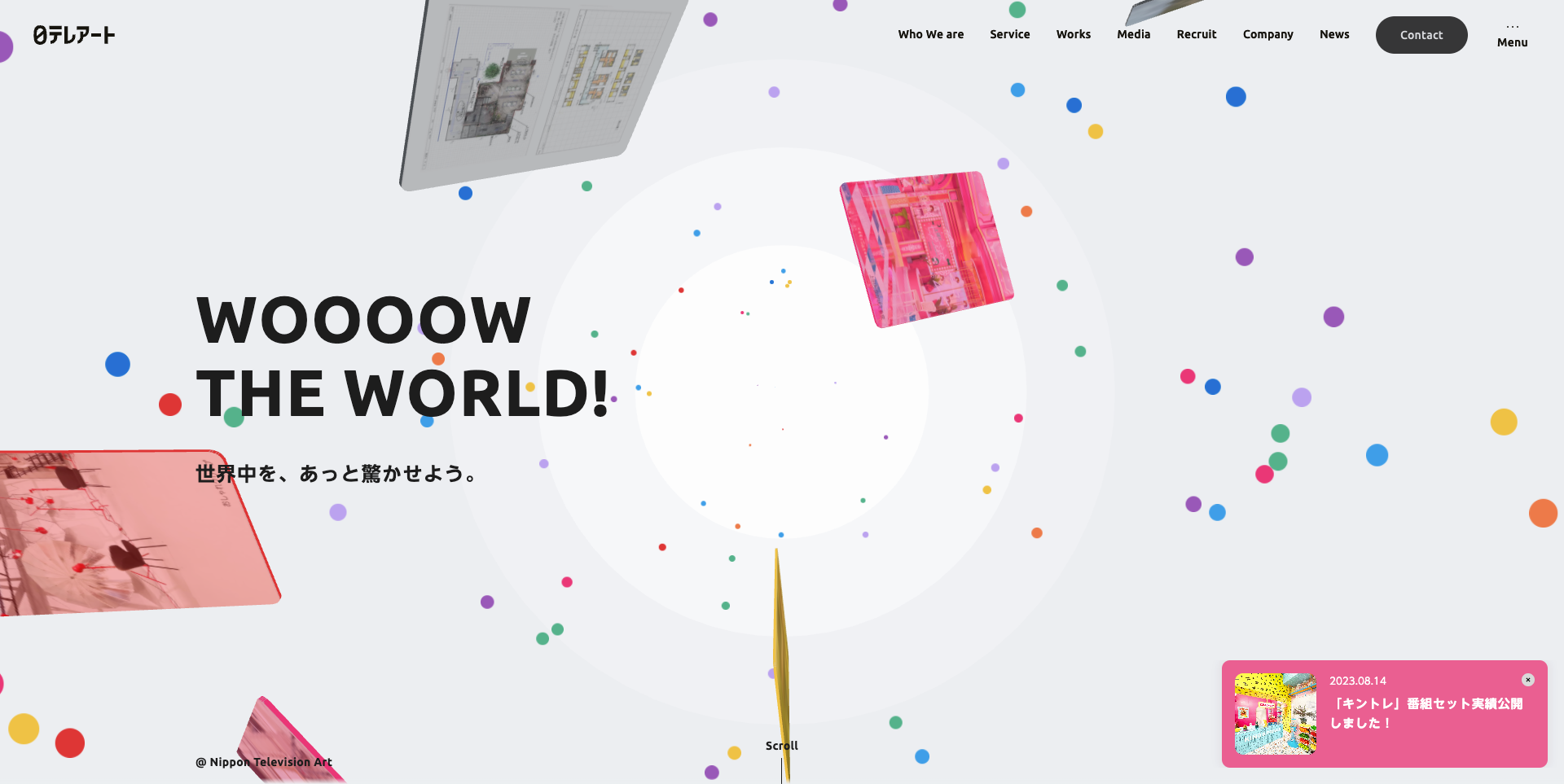
株式会社日本テレビアート

株式会社日本テレビアート最有趣的部分就是主視覺的卡片呈現,一下子就可以把所有重要資訊放在使用者第一點看到的地方,卻又不會因為資料過多而產生雜亂感,反而有種活潑的動態感。
橫向捲動打造獨特的瀏覽體驗
橫向捲動是一種讓網站內容水平移動的設計技巧,顛覆了傳統的垂直捲動方式,讓使用者可以通過左右滑動來探索不同內容。橫向捲動通常適用於呈現具有時間軸或連續性的內容,例如故事情節、圖片輪播或產品展示。
八 by PRESS BUTTER SAND

八 by PRESS BUTTER SAND 形象網站整體橫向移動,滾動時不同產品元素會霧化漸漸淡入,搭配上背景的紙質、細沙和微微搖晃的樹影,讓整體氛圍有一種閒靜恬雅的感覺。網站整體有很多細微的視差滾動效果,並不是非常明顯,但是卻讓整體網頁質感更提升,例如:不規則形狀內部的產品圖也會隨著滾動微幅位移。
1C ONE CRUISE

ONE CRUISE 以公司名稱為發想,製作出一艘航行的帆船,一路帶領使用者瀏覽整個網頁,就像是引領使用者達成其目標或是夢想一樣,非常符合其公司要傳達的宗旨與意象。
福永あずさウェブサイト 踊

福永あずさウェブサイト是一名自由撰稿人的網站,裡面用許多躍動的文字代表文案的跳躍感,打造一種與文字共舞的感覺,整體網站呈現出的繪本風格與其個人風格有所連貫,讓人印象深刻。
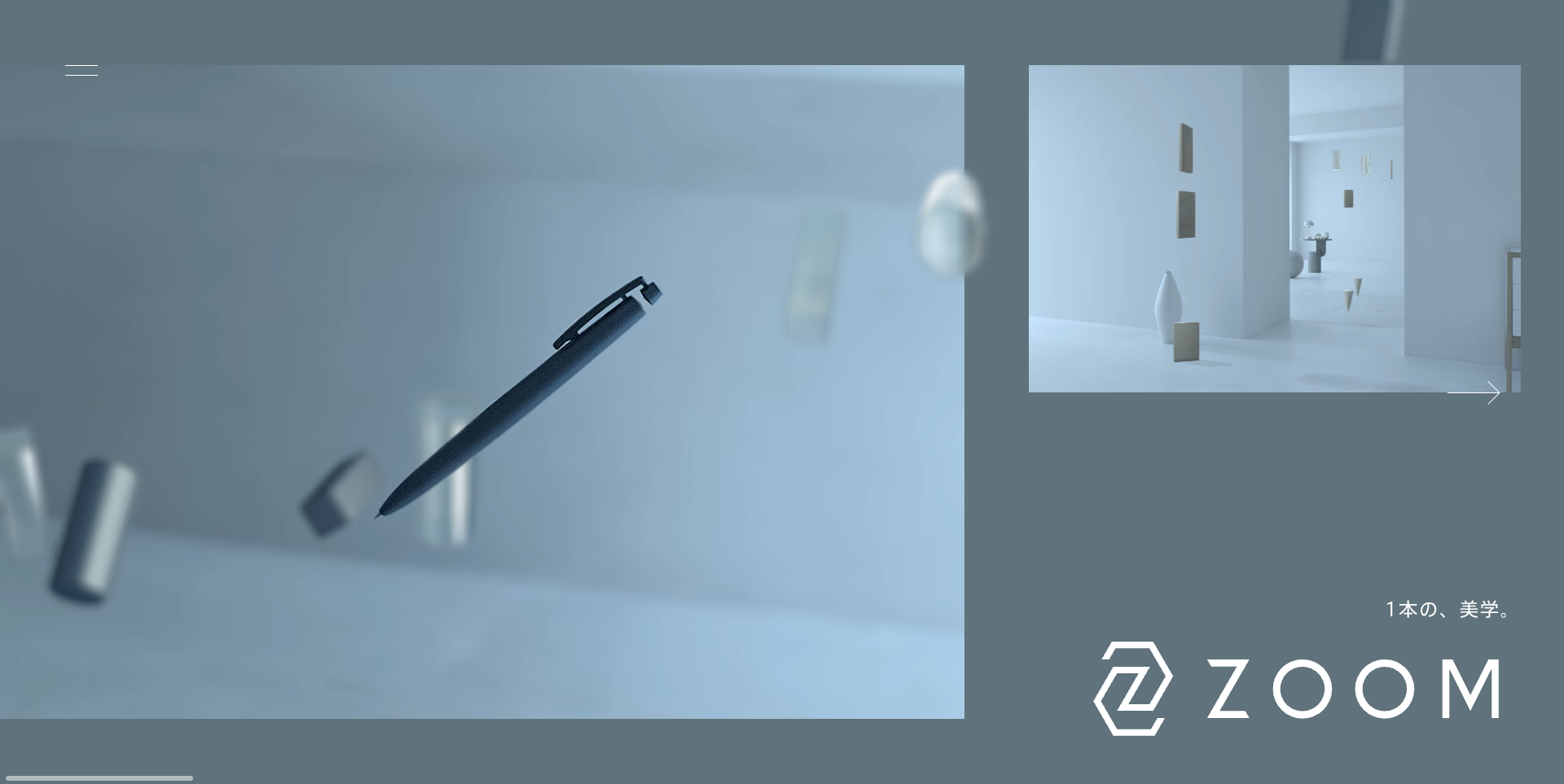
ZOOM

ZOOM 的網頁是全頁面橫向移動,每一個區塊會放上不同的產品,前後則有幾何柱體作為裝飾,當滾動時,除了區塊會跟著滾動位移、拉伸,所有裝飾物也會隨著滾動位移、旋轉。整體網頁展現出空靈、簡約,卻充滿很多互動細節。
總結
日本的設計通常會以主要視覺會是主要傳達理念為出發點,其裝飾、背景、版面皆圍繞其主視覺,這樣的設計模式除了讓網站整體設計更加統一外,對使用者來說,從進入網站到離開網站的體驗都會是一致的。甚至許多網站也會把品牌特性和網站設計一併考慮,讓網站設計成為品牌的延伸,著重在品牌的一致性,而不是各自獨立存在互不相關。
這篇文章介紹了各種不同類型的日本設計網站,希望這篇文章有幫到正在設計或製作網站的你。如果有任何關於其中設計風格想跟我們討論,歡迎隨時聯絡我們!
網站互動效果就找蓋婭科技
蓋婭科技是專業的網站製作公司,擁有多年網頁製作經驗,如果想了解更多關於網頁互動效果的知識,歡迎訂閱我們的電子報,會不定期提供最新網站設計相關資訊。
如果對網頁互動效果、網頁設計、網站開發、網站經營、SEO行銷等有任何問題,歡迎隨時聯繫蓋婭科技!