最近看到 Smart Slide 釋出了聖誕節卡片的 Template,非常的精美,想說來做個簡單的動態卡片好了,
這個是成果 => 聖誕卡片生成表單
歡迎玩玩看
想法說明
大致上就是使用 ACF 建立聖誕卡片的 Custom Post Type,然後透過 Fluent Forms Pro 的功能可以送出表單後就建立 Post,達到訪客填寫表單自動生成對應的 Post, 利用 Elementor Pro 的主題建構器來建立聖誕卡片的範本,載入 Smart Slider 3 的聖誕卡片,利用 JavaScript 把內容動態取代輪播的內容,大致上就是這樣。
套件的使用上其實應該都沒有一定要用這些,只是這些是蓋婭在進行網頁設計中常會使用的套件,就那他來實作了,全部自己寫 Code 也是能達成的。
外掛需求
以下是會用到的外掛,如果想要照著做自己的範例的話,還到以下連結購買下載安裝使用。
下載安裝的部分我先假設大家都會了,就不多說,最後有一小段 JavaScript 不會太困難的。
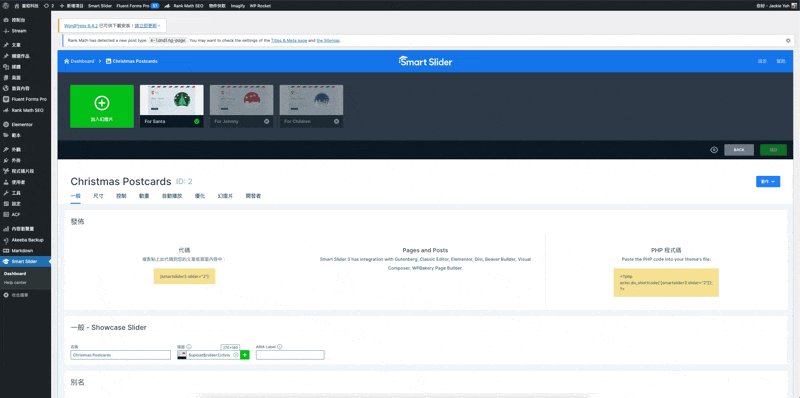
安裝 Smart Slider 3 範本及建立輪播架構

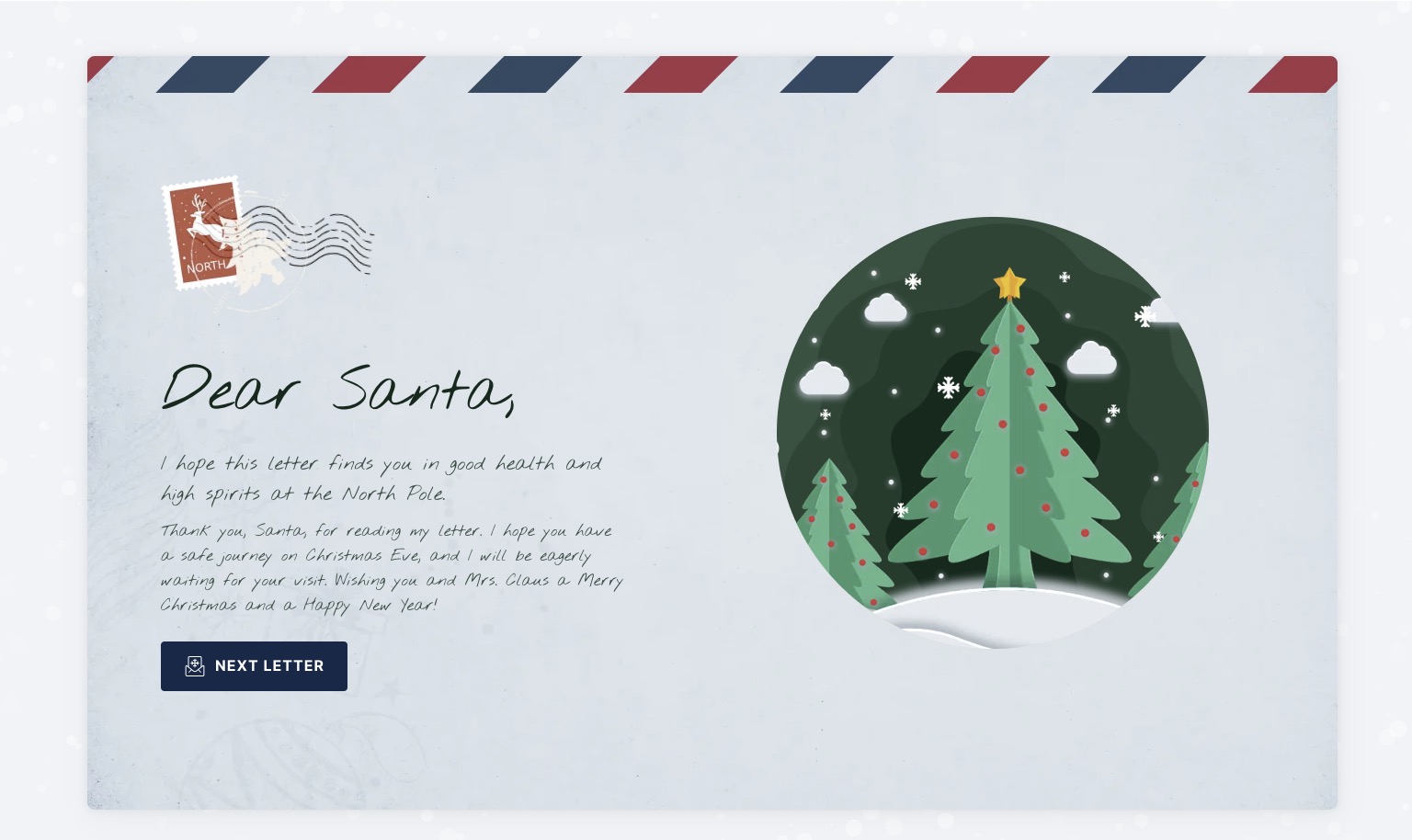
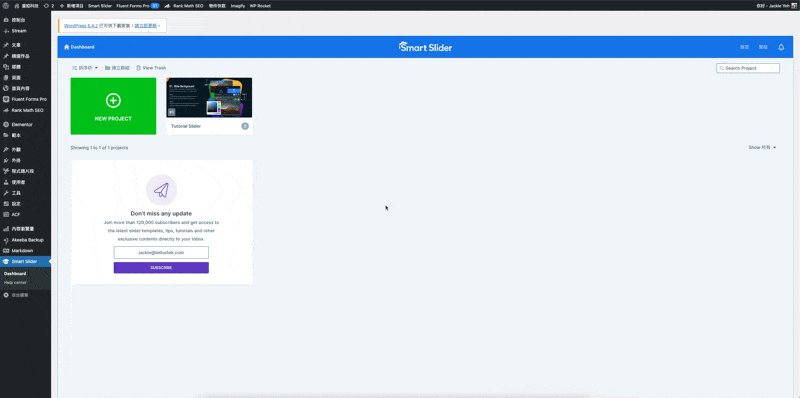
到 Smart Slider 3 的管理界面中,按 NEW PROJECT,然後選 Start with a Template ,之後就會開啟官方的 Template 庫,目前最新的那個就是精美的聖誕節卡片,滑鼠指到後點一下 Import,讀取一下後,他就會在網站中匯入這個範本了
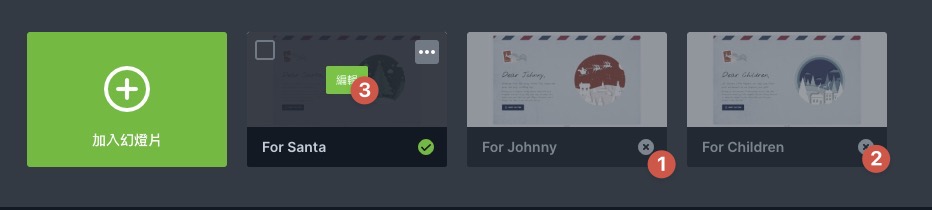
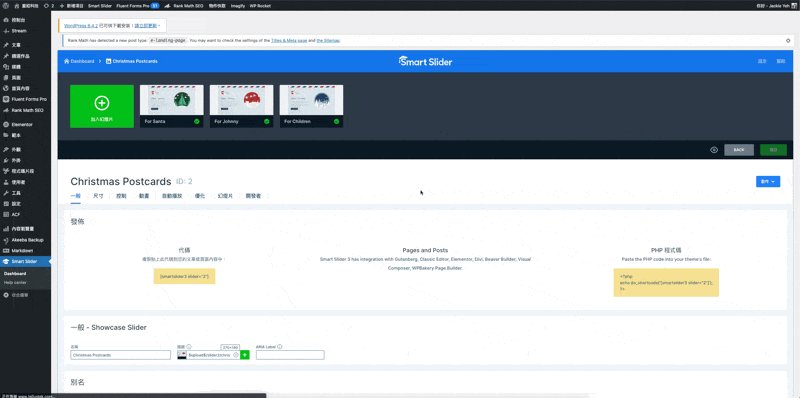
由於他這個範本有三張卡片,但是我只打算用一個當作範例,所以就先在後面的兩張 Slider 按一下,把他們停用,然後點第一張的編輯,進入編輯。
編輯的部分基本上我沒有變動太多設計的部分,只有移除 NEXT LETTER的按鈕,因為我們沒有要換卡片的需求,
接下來由於卡片內容有三個要素
- 收件人
- 內容
- 署名
我們要做一些設定,後面才能 javascript 把內容置換過去
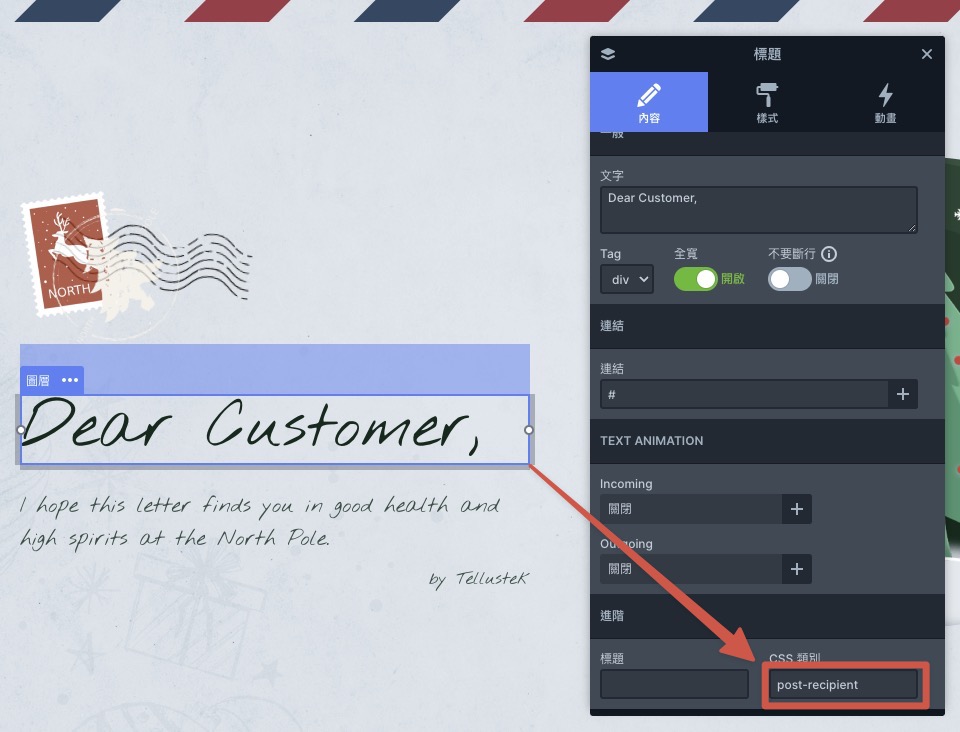
點擊標題,然後在內容的部分往下捲動,到 CSS 類別設定為 post-recipient
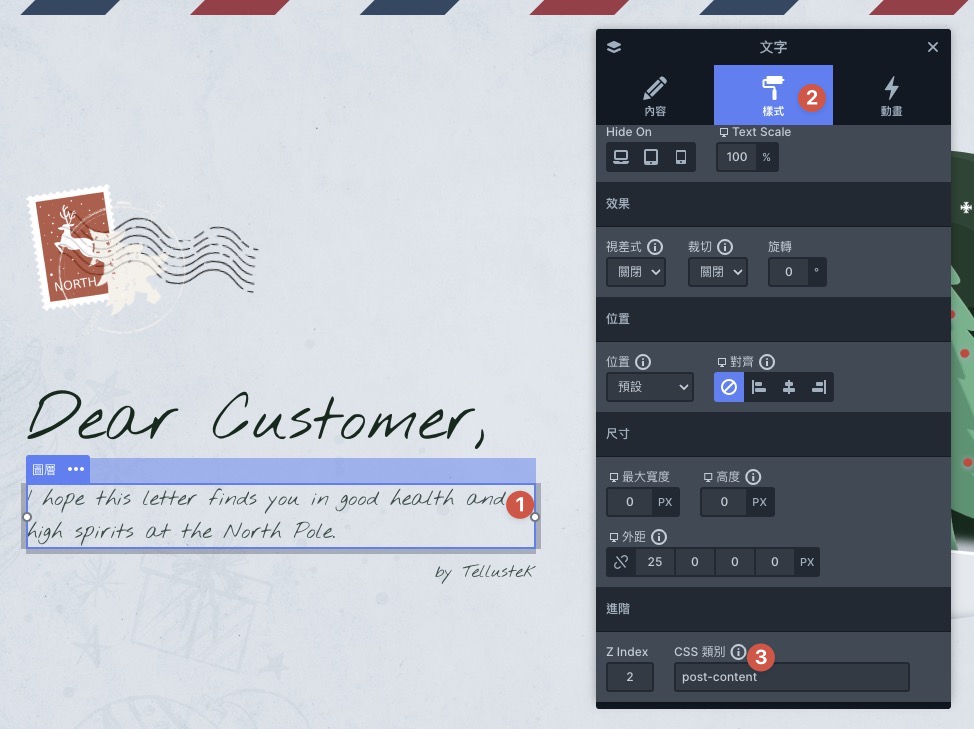
點擊第一個文字的部分,再點擊一下樣式,到 CSS 類別設定為 post-content
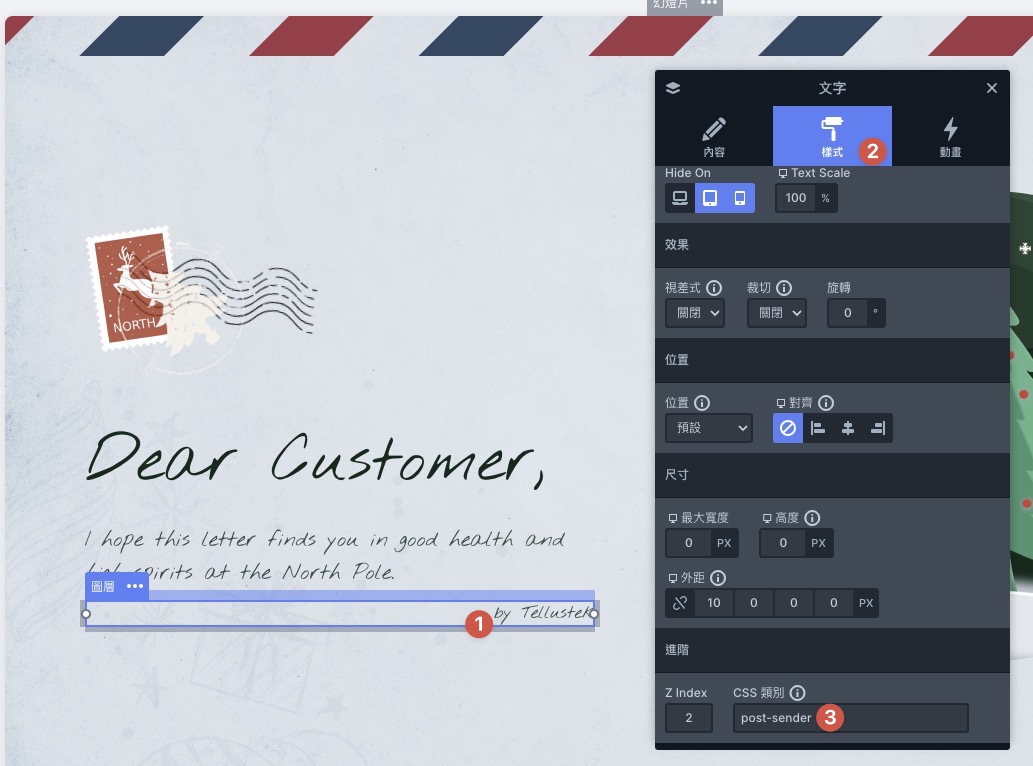
第二個文字段落要拿來做署名用,一樣點一下後,點樣式,到 CSS 類別設定為 post-sender
然後就可以按右上角儲存,Smartslier 裡面大致上就準備好了。
ACF 建立 Custom Post Type
接著就要用 ACF 來建立自定義的文章類型(Custom Post Type),之後要來存大家生成的卡片內容。

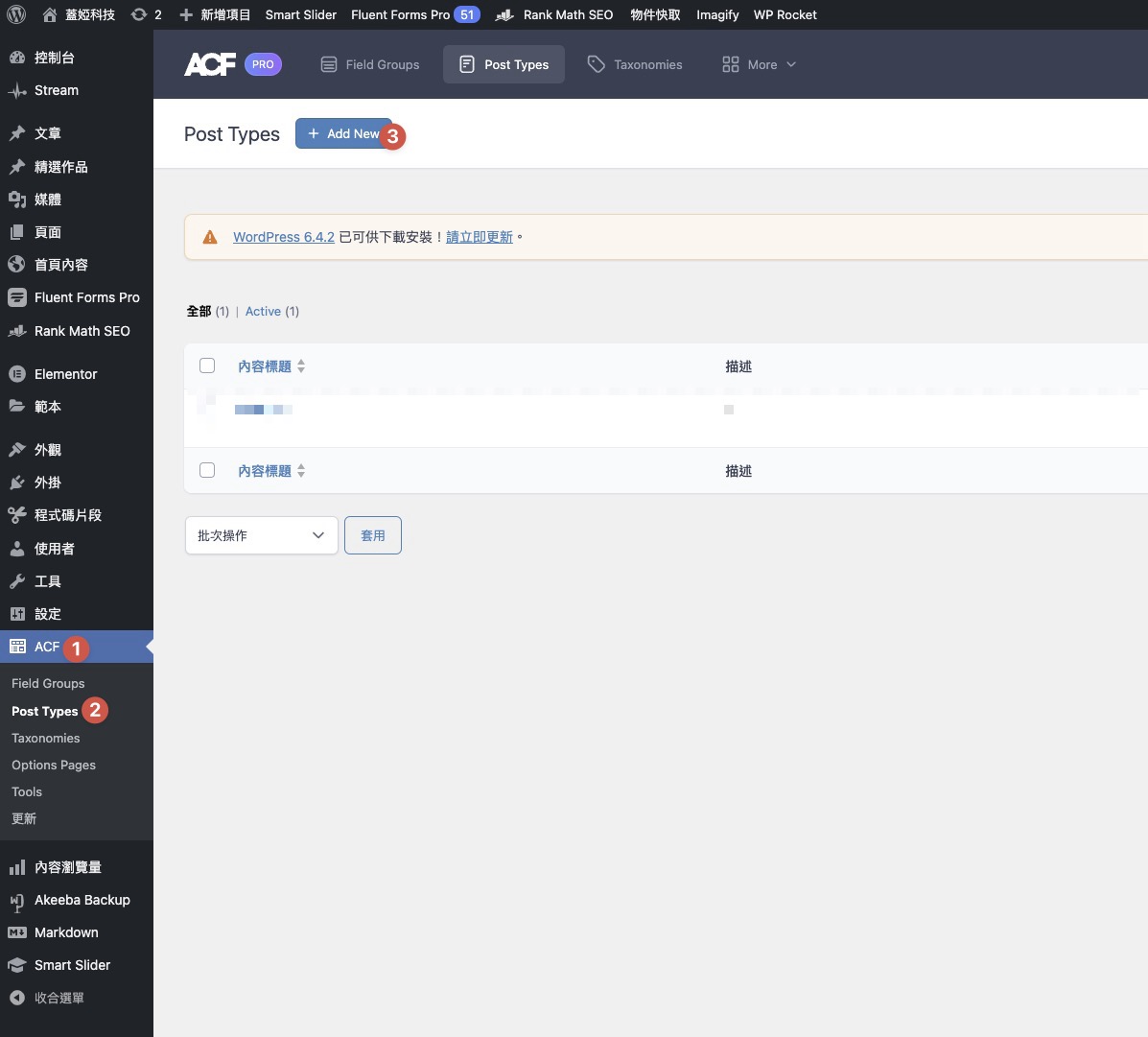
先在後臺的 ACF 點一下 Post Types ,然後點上面的 Add New

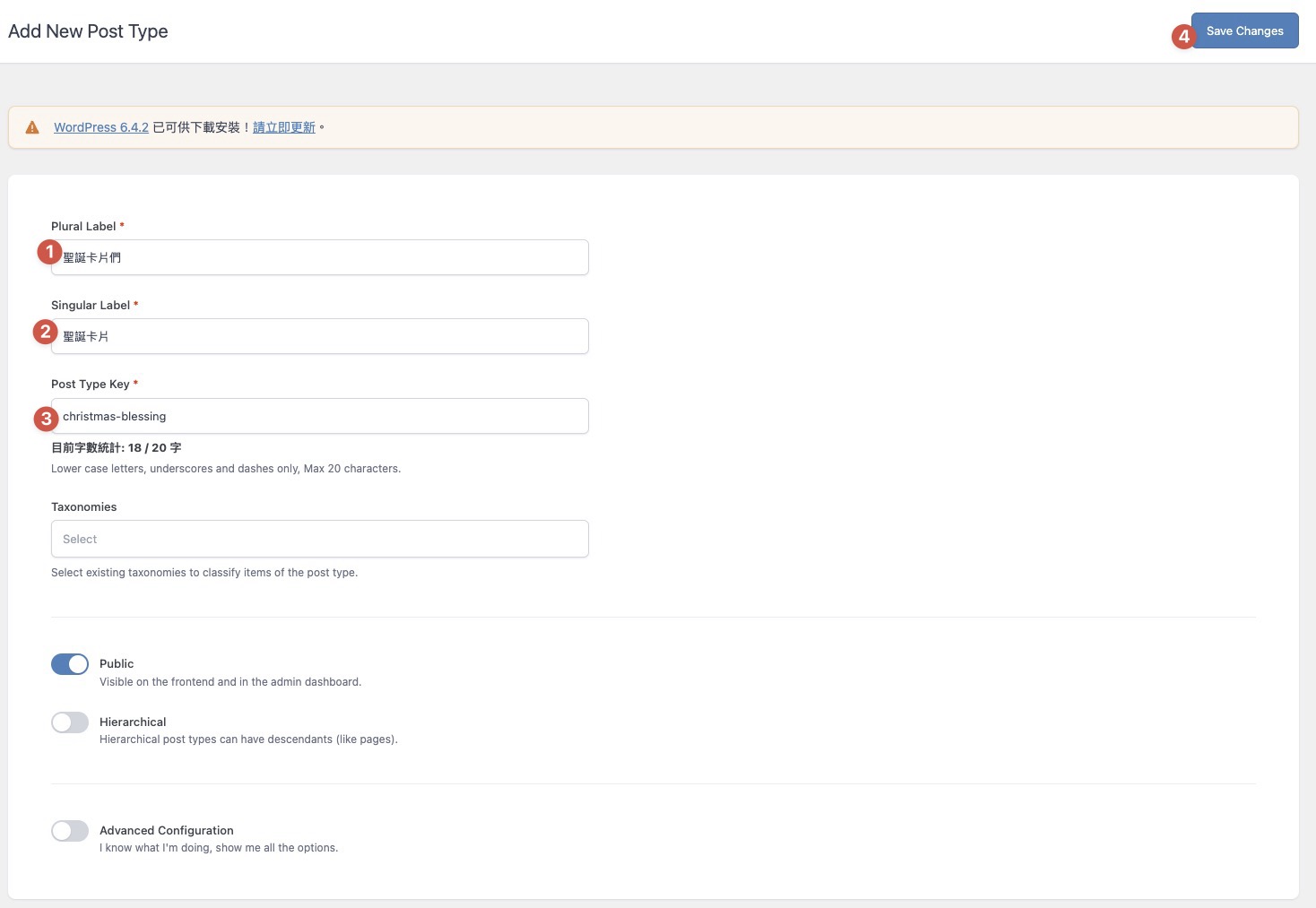
輸入一下資訊
- Plural Label :複數的名稱,不過通常中文會無法分別,硬是要分就會變成聖誕卡片們
- Singular Label :單數的名稱,這邊我就用聖誕卡片
- Post Type Key :這個要用小寫英文-_,最長20個字母

新增後左側的部分就會出現這個文章類型,

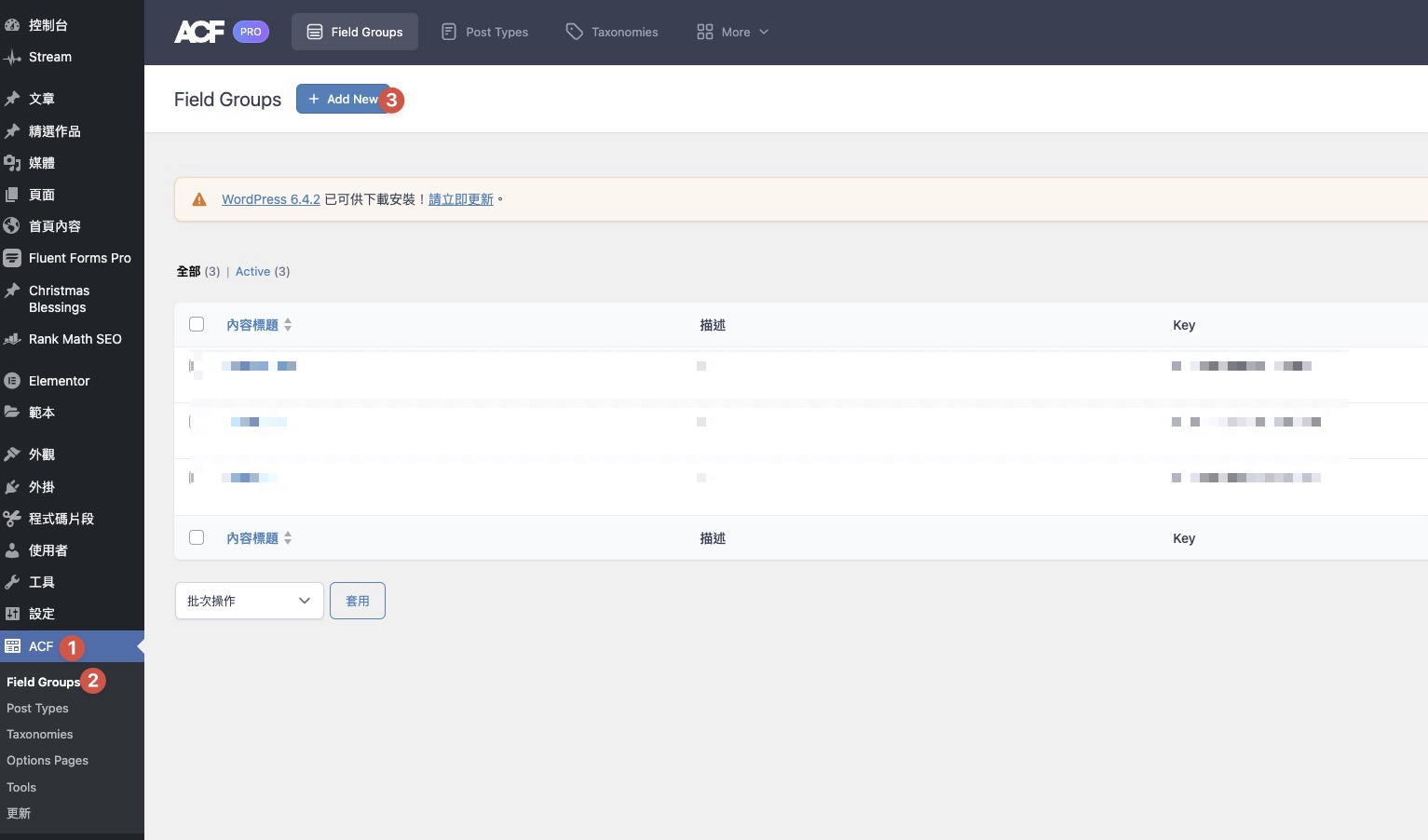
接著我們要繼續用 ACF 建立自定欄位,點一下 ACF => Field Groups => Add New

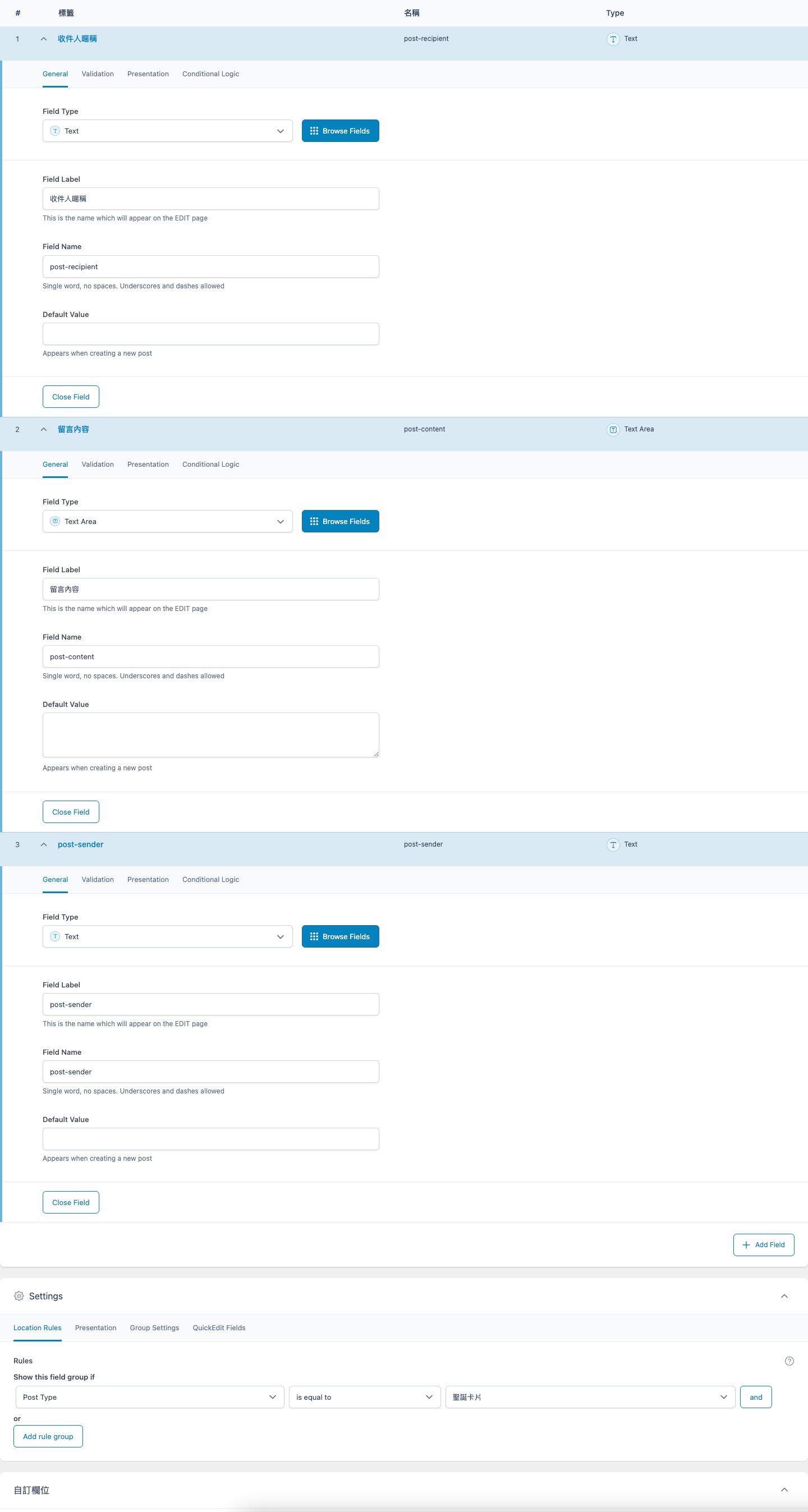
按照圖片設定三個欄位,分別是
- 收件人暱稱:post-recipient,Type 用 Text
- 留言內容:post-content,Type 用 Textarea
- 署名:post-sender,Type 用 Text
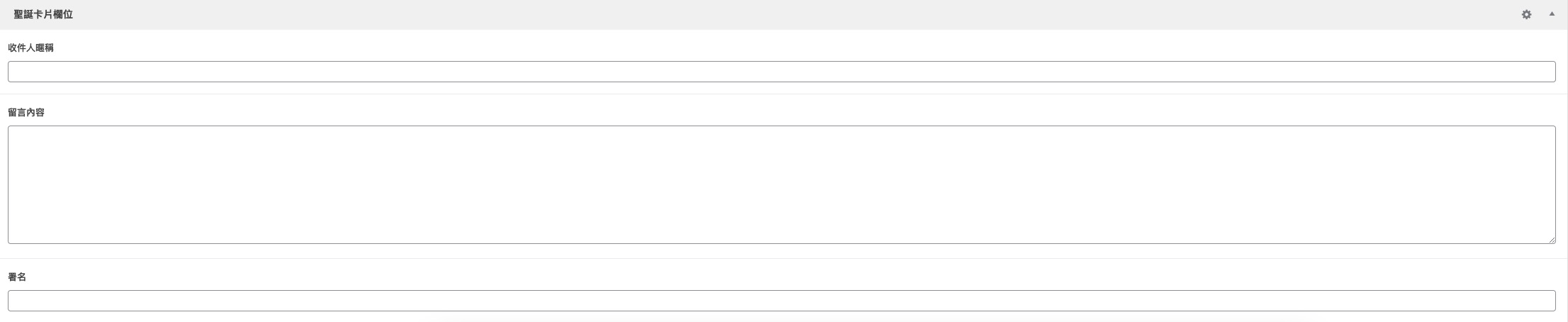
最下面的 Setting 裡面要設定這些欄位用在那邊,還請選擇 Post Type is equal to 聖誕卡片,這樣在我們剛剛建立的聖誕卡片編輯畫面中就會出現這三個自訂欄位了。

建立 Fluent Froms 表單
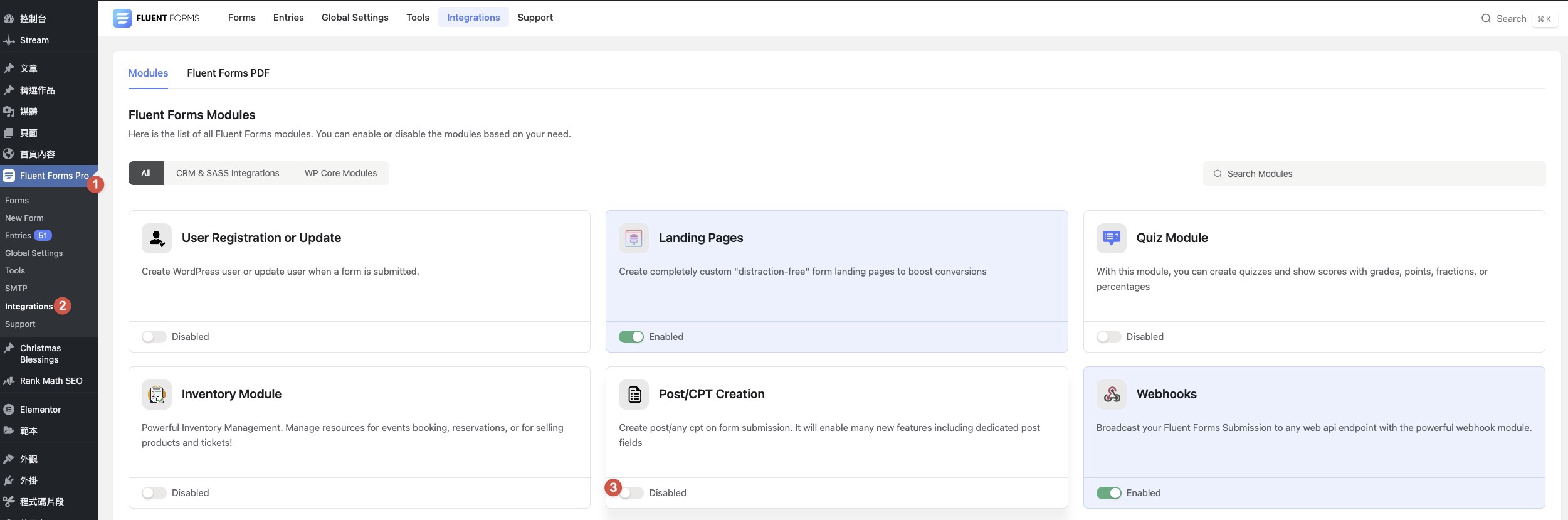
這邊我們希望可以讓訪客填寫後就自動建立成剛剛建立的聖誕卡片的post,這邊需要先啟用 Fluent Froms Pro 的 Post/CPT Creation Modules

Fluent Forms Pro => Integrations => 把 Post/CPT Creation Enabled

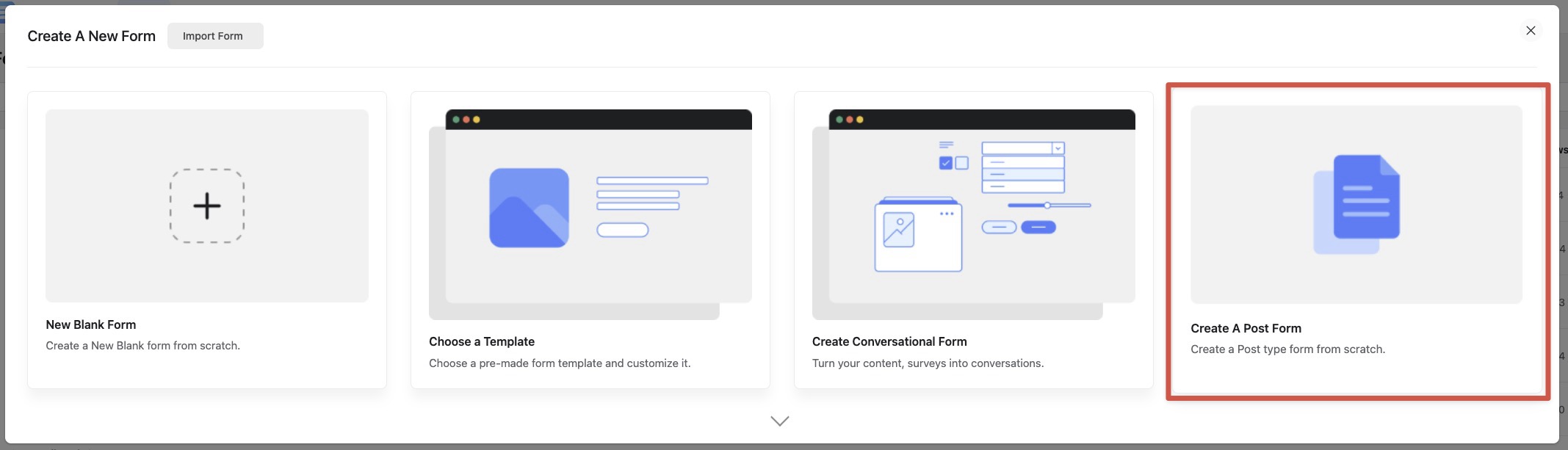
建立表單的時候就選擇 Create A Post Form

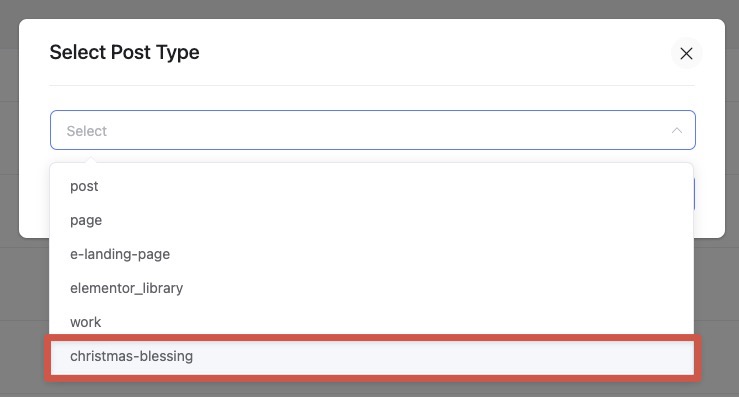
然後 Post Type 選剛剛建立的 christmas-blessing

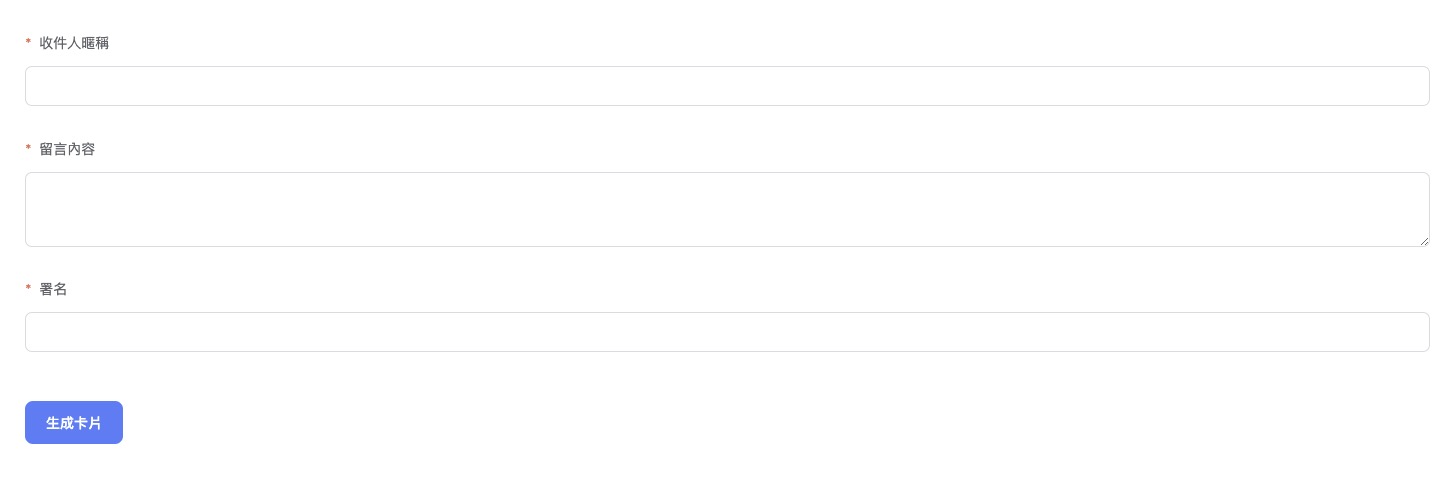
表單內容就很簡單的收件人暱稱、留言內容、署名,這邊一些必填、字數限制就不多說明。

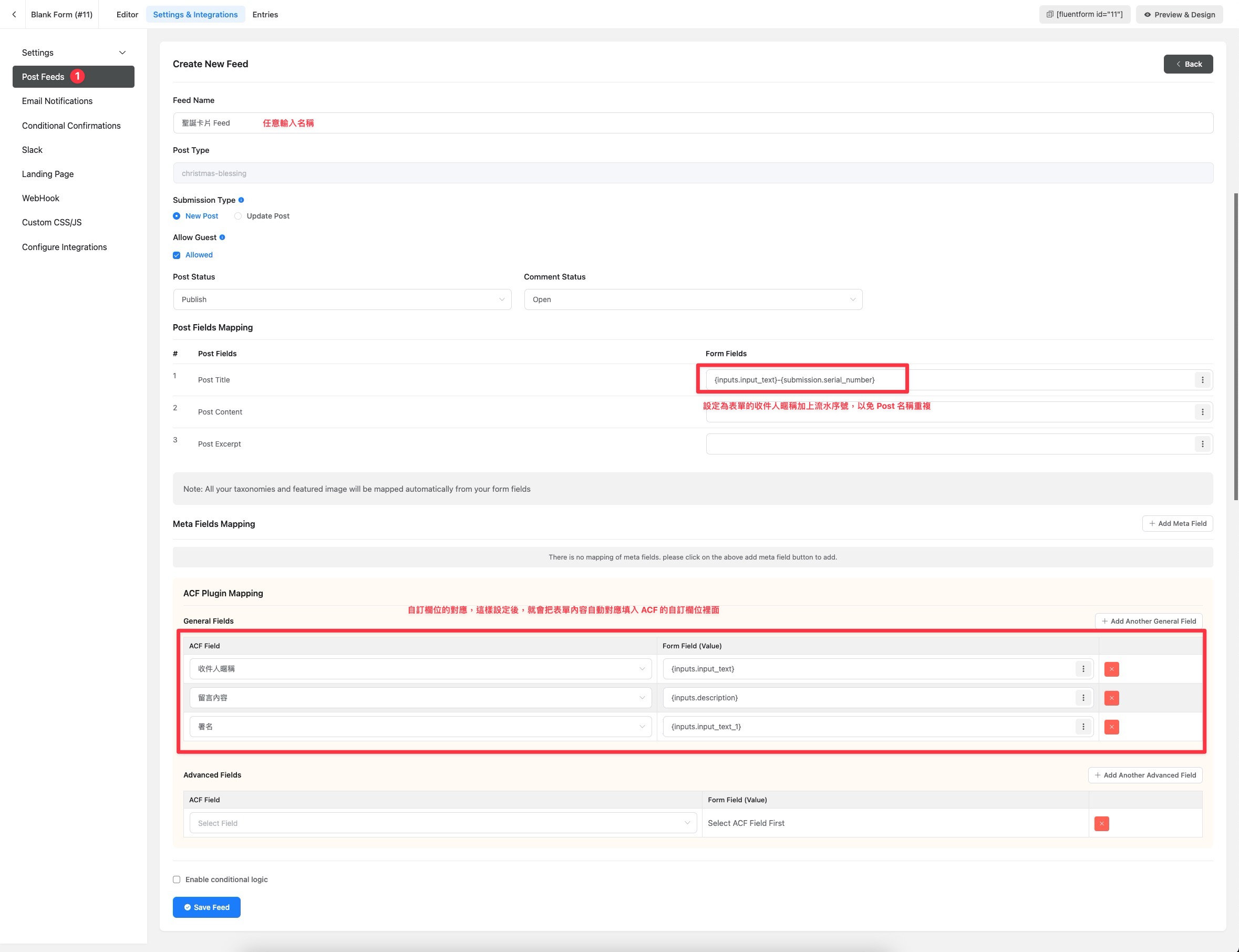
接著點擊 Settings & Integrations => Post Feeds,這邊主要是把表單送出的內容直接建立進 Post 裡面,如果要做讓訪客供稿的機制就會需要用到這個,不過這邊由於等於是開啟了一個讓陌生人送資料進網站,記得要做字串的過濾之類的,以免不小心就被塞奇怪的東西進來了。
Post Title: 這邊我讓他是收件人暱稱+流水序號,以免不小心送到同名同姓的,就會導致 Post Title 一樣,因為這個設定目前沒有辦法設定 slug,預設是用 Post Title 去生成 slug,如果 Post Title 重複就不好了。
下面就是設定ACF mapping,把表單的欄位名稱跟稍早 ACF 的欄位名稱設定對應了。

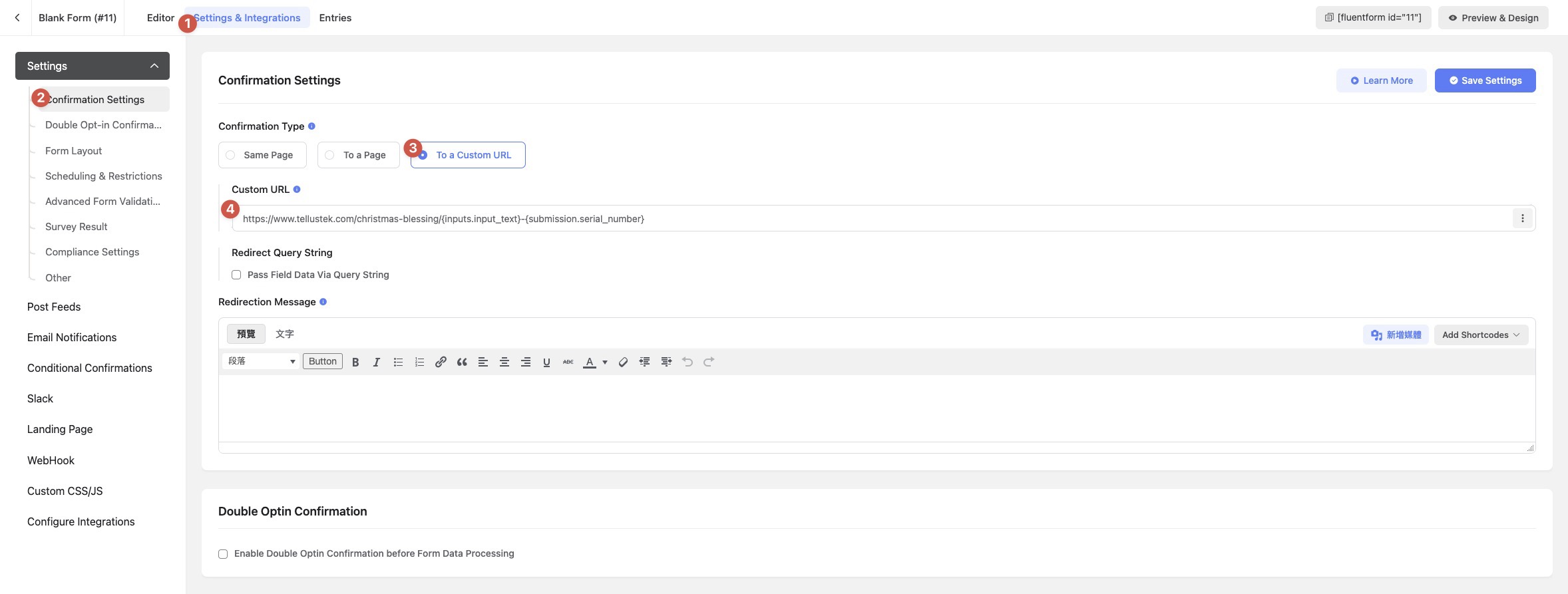
最後就是送出表單後,我們希望他直接跳轉到完成的卡片的頁面,因此我們這邊 Settings & Integrations => Confirmation Settings
選 To a Custom URL
欄位裡面填寫 https://www.tellustek.com/christmas-blessing/{inputs.input_text}-{submission.serial_number}
結構是這樣的:https://網站網址/post-type-slug/剛剛前面的post-title
完成上面的設定後,就能夠訪客送出表單,自動建立聖誕卡片的內容了,接下來就要來教學如何真的建立卡片了。
使用 Elemetor 建立聖誕卡片頁面


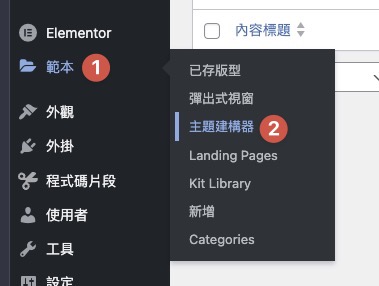
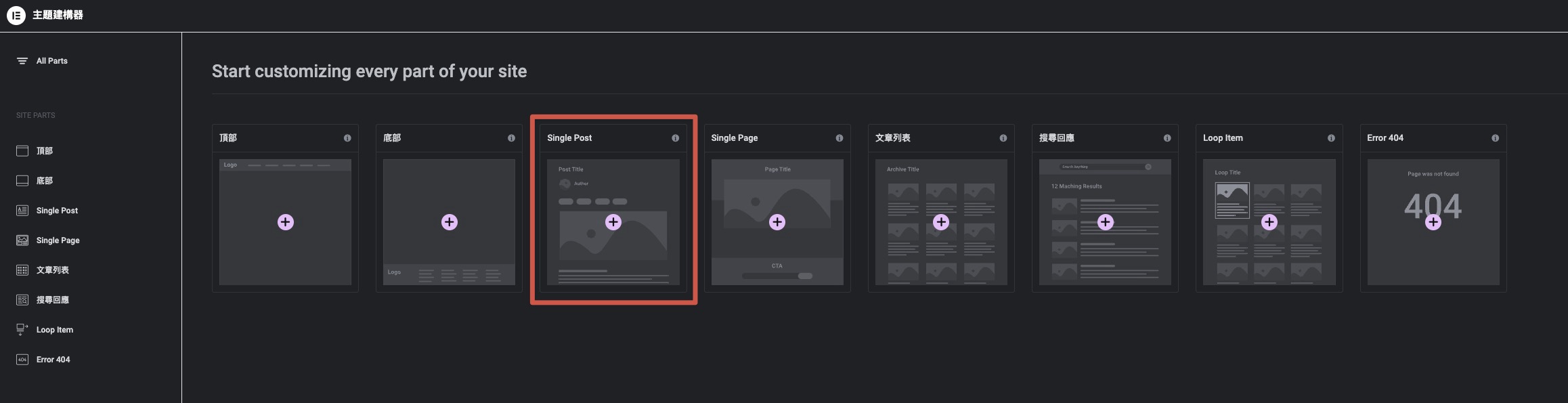
後臺點範本 => 主題建構器,因為我們是要建立單一聖誕卡片的頁面,所以選擇 Single Post,

開啟後,先選左下角的齒輪,頁面佈局選擇 Elementor 畫布,這樣才會是一個乾淨的畫面,沒有全站的頭尾,
不過如果你想要趁機曝光一下自己的網站的話,是可以選擇 Elementor 全寬就好,
然後把最早建立好的 Smart slider 3 的聖誕卡片加進畫面中,
接著拉三個內容編輯器進來,用動態資料把ACF的欄位內容都載入進來。
最後就是要加一個 HTML
<script>
let itemRecipient = document.querySelector('#item-recipient')
let itemContent = document.querySelector('#item-content')
let itemSender = document.querySelector('#item-sender')
let postRecipient = document.querySelector('.post-recipient')
let postContent = document.querySelector('.post-content p')
let postSender = document.querySelector('.post-sender p')
// 把文章的內容取代 Slide 內容
postRecipient.textContent = itemRecipient.innerText
postContent.textContent = itemContent.innerText
postSender.textContent = itemSender.innerText
// 隱藏 Post 內容
itemRecipient.style.display = 'none'
itemContent.style.display = 'none'
itemSender.style.display = 'none'
</script>

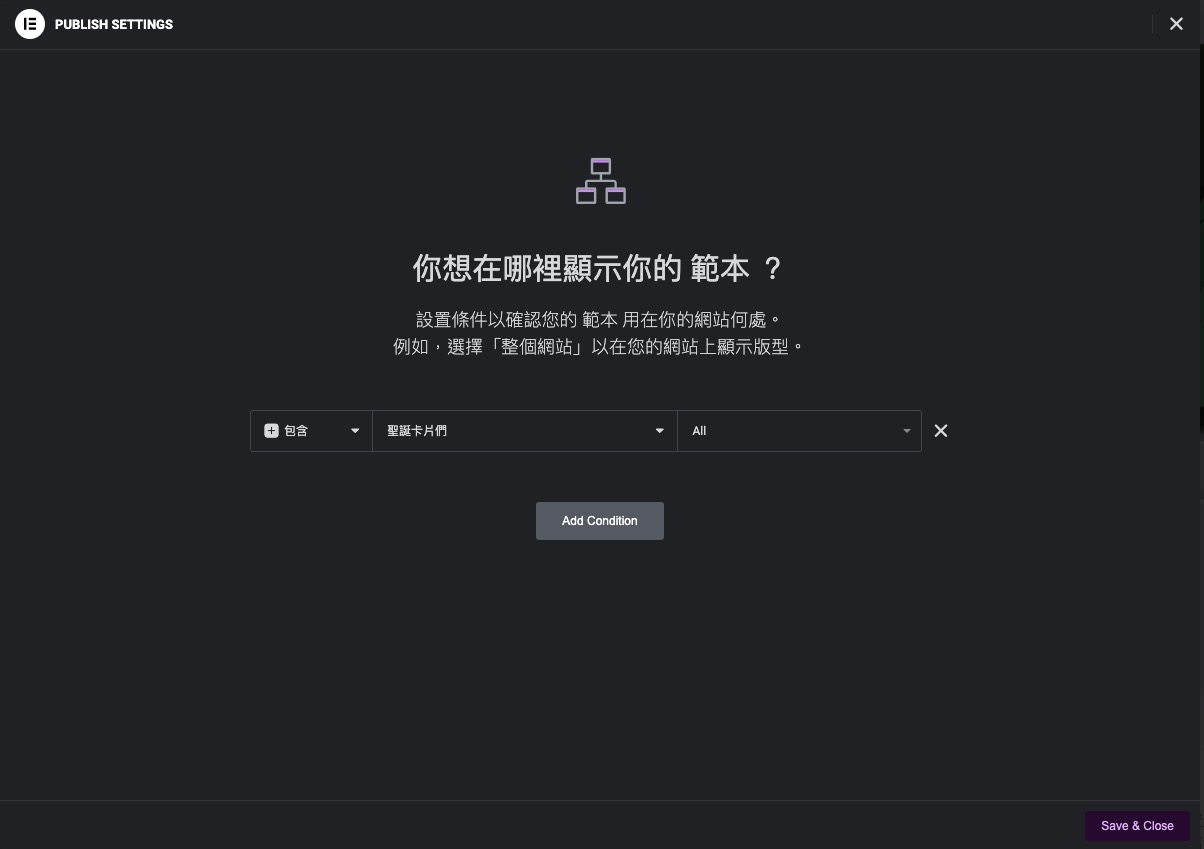
存檔的時候選擇套用在聖誕卡片的 Post Type,更新後,大致的功能就完成了!
這樣就可以填寫聖誕卡片生成表單
歡迎試玩
還可以更好的地方
記錄一下,目前想到還可以更好的地方
- 表單也許可以有預覽畫面
- 可以選擇卡片樣式
- 最後的卡片分享的時候的 og:image,這邊由於是使用 Rank Math,沒有找到直接指定特定 Post Type 的預設 og:image ,如果你知道還請跟我說一下,感謝!!