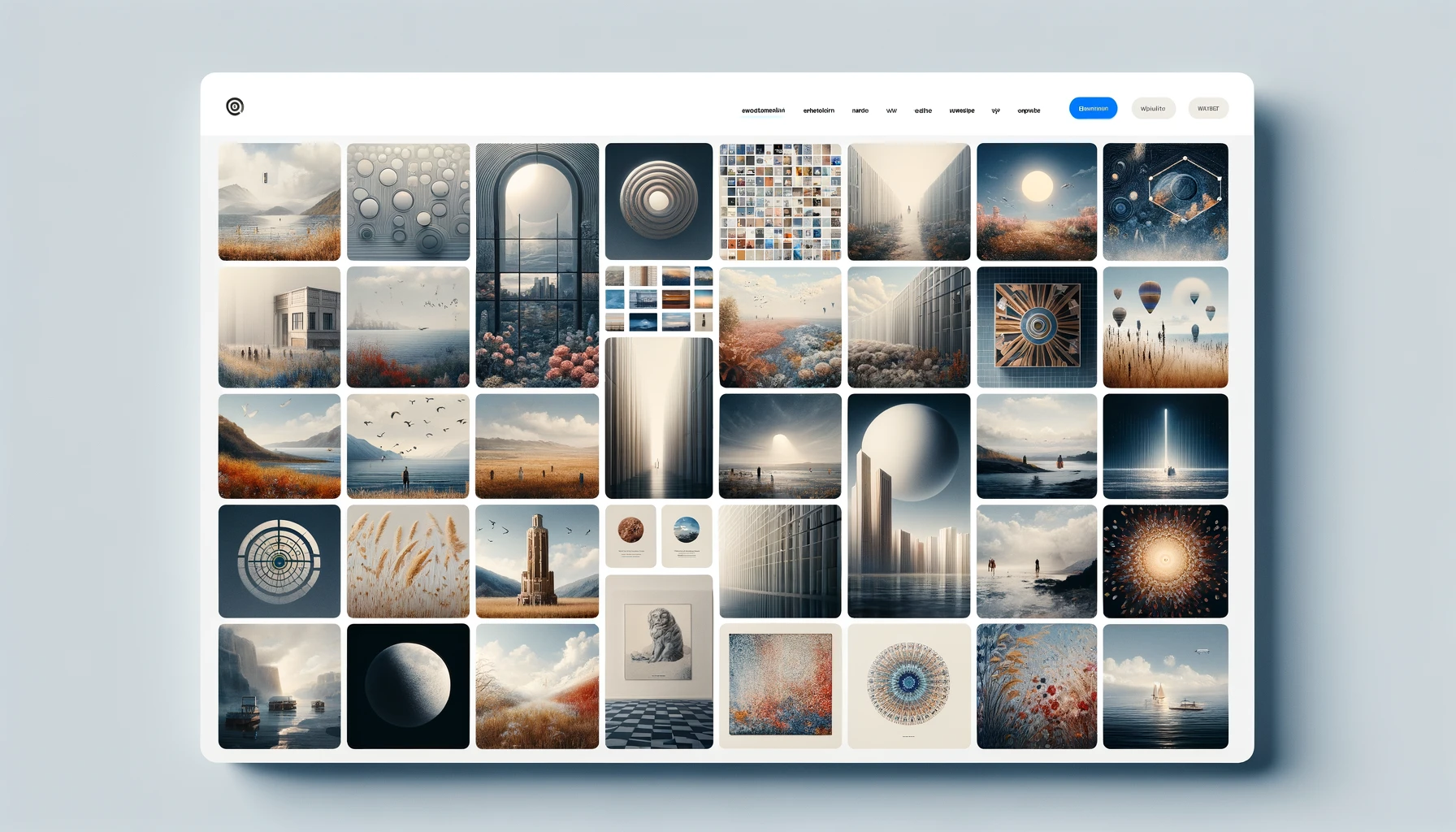
已經流行很久的 masonry layout 瀑布流佈局,現在還是很好用,非常適合使用用在展示作品時候, 今天再來教大家一下如果有需要的話,要如何使用。
使用套件
- 名稱:Masonry
- 網站:https://masonry.desandro.com/
如何開始
1.首先要先載入需要的js
<!-- CDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<!-- or -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.js"></script>
2.html的結構如下
<div class="grid">
<div class="grid-item">1 倍寬</div>
<div class="grid-item">1 倍寬</div>
<div class="grid-item grid-item--width2">2 倍寬度</div>
<div class="grid-item">1 倍寬</div>
<div class="grid-item">1 倍寬</div>
<div class="grid-item">1 倍寬</div>
...
</div>
把一格一格要顯示的內容用class 為item的div包起來
3.CSS的部分設定
.grid-item {
width: 200px;
height: 200px;
text-align: center;
align-content: center;
background:#ca9b9b;
margin-bottom: 10px;
}
.grid-item--width2 {
width: 410px;
background:#fff8a8;
}
把每個 item 的寬度設定為一致,才有辦法排的漂亮,如果要兩倍寬的要計算一下寬度,不然會有空隙,加一點 margin 讓每個 item 有點間隔。
4.javascript設定
var elem = document.querySelector('.grid');
var msnry = new Masonry( elem, {
// options
itemSelector: '.grid-item',
gutter: 10,
percentPosition: true,
});
最後可以在自己發揮一下,美化一下就可以得到如下的效果, 可以看一下 masonry layout demo。
其他還有不少可以設定的參數還請大家自己到官網看囉。 參數說明