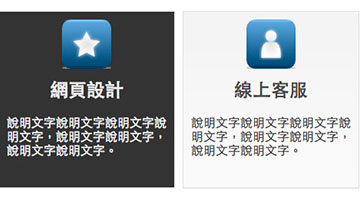
不羅嗦先看實際效果Demo
步驟一:HTML結構如下
<div class="one_fourth">
<div class = "boxImage"><img src = "images/01.png"></div>
<h2>標題</h2>
<div class = "boxDescription">說明文字</div>
</div>
<div class="one_fourth">
<div class = "boxImage"><img src = "images/01.png"></div>
<h2>標題</h2>
<div class = "boxDescription">說明文字</div>
</div>
步驟二:利用CSS設定區塊的外觀
CSS的設定如下,記得要將 overflow 設 hidden 屬性,不然當動畫在做動的過程中,你會看到圖片從區塊的上方進入,背景的部分,可以參考之前的 (css3 漸層背景教學)[/css3-gradient-effects-tutorial/],自訂自己需要的背景,最後加上 transition 屬性,設定等下要加上的動畫效果變化的是背景(background)。。
.one_fourth {
text-align: center;
overflow: hidden;
float: left;
background-image: linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%);
background-image: -o-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%);
background-image: -moz-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%);
background-image: -webkit-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%);
background-image: -ms-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%); |
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(1, #F3F3F3), color-stop(0, #FAFAFA) );
border: 1px solid #E1E1E1;
-moz-box-shadow: 0px 1px 0px #ecebeb;
-webkit-box-shadow: 0px 1px 0px #ecebeb;
height: 228px;
width: 228px;
margin-right: 10px;
-webkit-transition: background 0.5s linear;
-moz-transition: background 0.5s linear;
-o-transition: background 0.5s linear;
transition: background 0.5s linear;
}
// 加上當滑鼠滑上區塊後,背景要變成甚麼顏色
.one_fourth:hover{
background:#252525;
}
步驟三:設定動畫效果
下面這邊只有寫圖片的css動畫效果,標題及說明文字的css也是一樣使用這個方式即可。
.homeBox .one_fourth .boxImage {
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.homeBox .one_fourth:hover .boxImage {
position: relative;
-webkit-animation: moveFromTop 350ms ease;
-moz-animation: moveFromTop 350ms ease;
-ms-animation: moveFromTop 350ms ease;
}
步驟四:自訂CSS3動畫
如果你有注意看上面的code的話,會發現animation套用的是個moveFromTop的屬性,這是css3可自訂的動畫屬性,請把下面的code,複製貼在CSS的最後,即可使用了,而說明文字的動畫效果,也是把握一樣的原則,因此我就不另外寫出來,請點選以下的下載連結,觀看css的source就看的到了。
@-webkit-keyframes moveFromTop {
from { top: -600px; }
to { top: auto; }
}
@-moz-keyframes moveFromTop {
from { -moz-transform: translateY(-600%); }
to { -moz-transform: translateY(0%); }
}
@-ms-keyframes moveFromTop {
from { -ms-transform: translateY(-600%); }
to { -ms-transform: translateY(0%); }
}