當你經營一個 WordPress 網站時,網站效能的優化是一項非常重要的工作。通常來說,你需要確保你的網站能快速加載,否則就會導致用戶體驗不佳和 SEO 排名下降。但是要找出是什麼原因讓網站出現效能問題卻是個非常困難的問題!
在這方面,一個名為 Query Monitor 的 WordPress 外掛可以提供非常有用的幫助。在本文中,我將為你介紹這個外掛的功能和用法,幫助你找出網站效能的瓶頸是在什麼地方,對症下藥才能有效的解決網站效能的問題。
什麼是 Query Monitor?
Query Monitor 是一個 WordPress 外掛,它可以幫助你監控並分析你的 WordPress 網站的記憶體使用狀況、SQL 查詢、AJAX 請求、REST API 請求、HTTP 請求和 PHP 錯誤。這個外掛可以提供非常詳細和有用的信息,讓你能夠了解你的網站在執行時的實際情況,並找出任何可能的效能瓶頸。
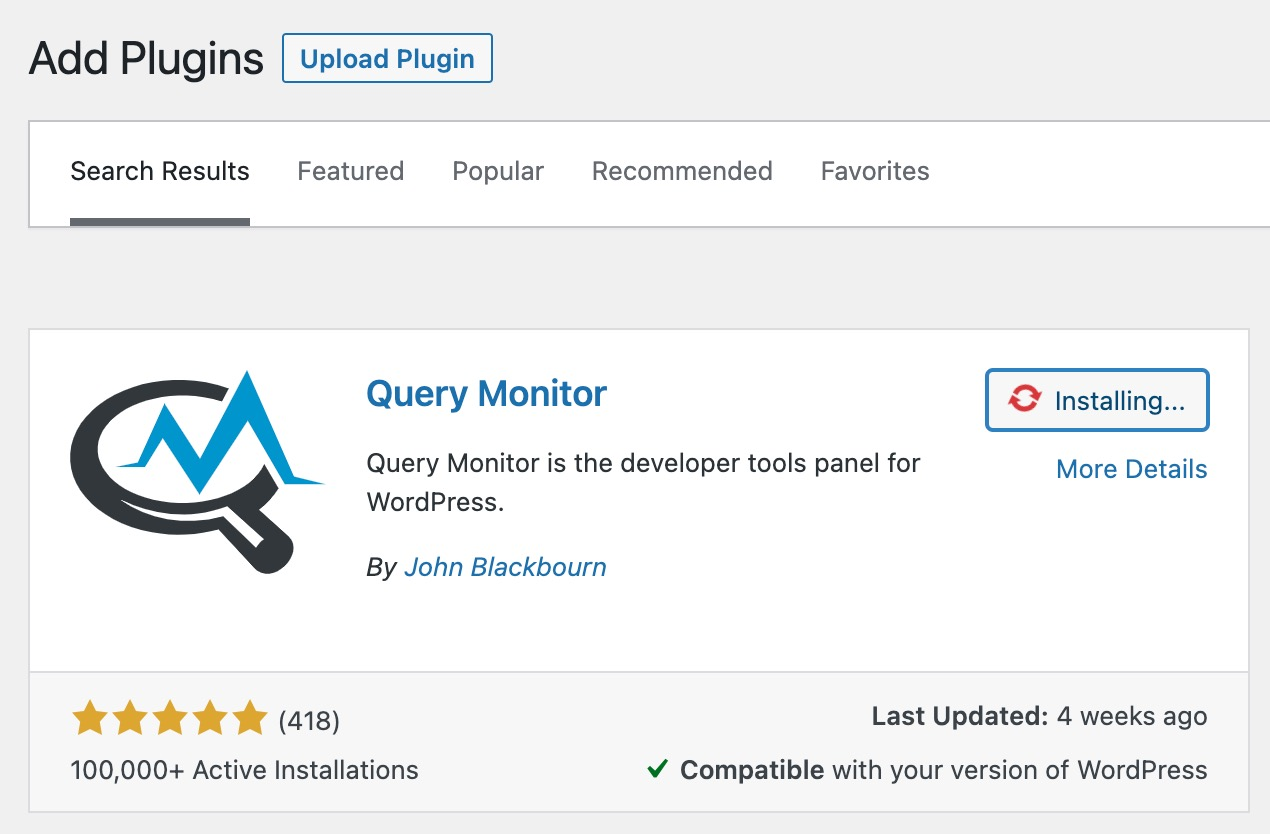
安裝 Query Monitor

Query Monitor 的重點功能
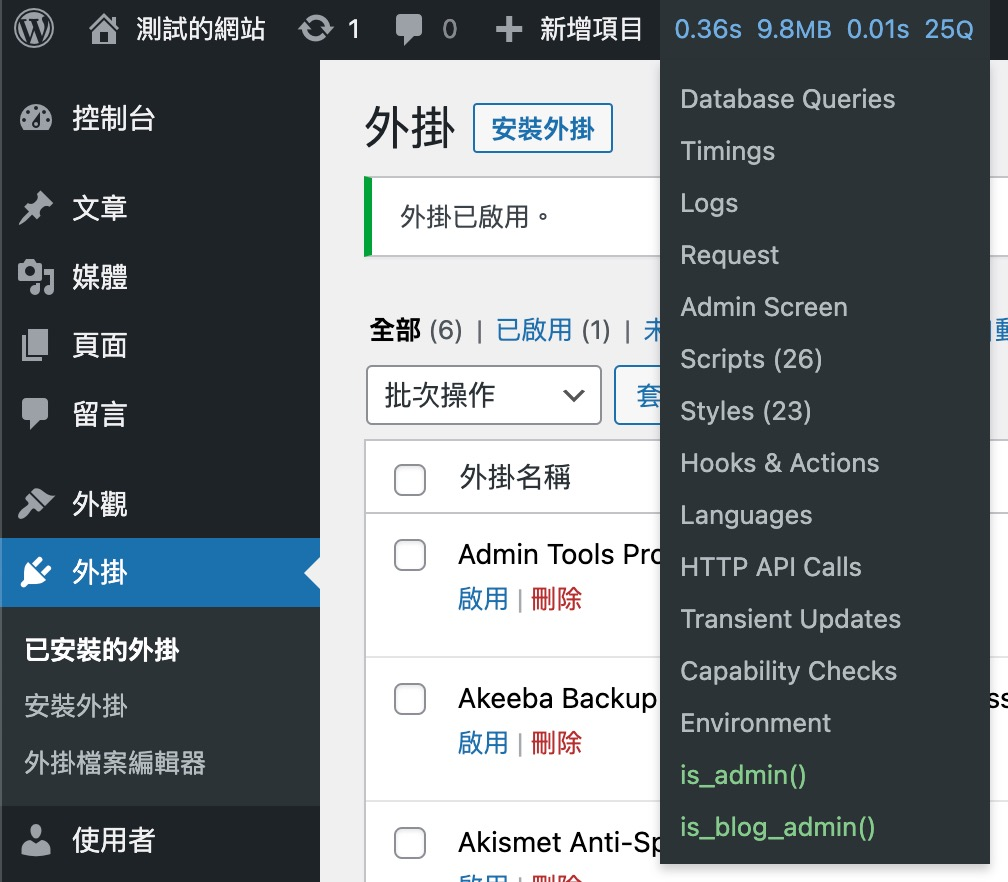
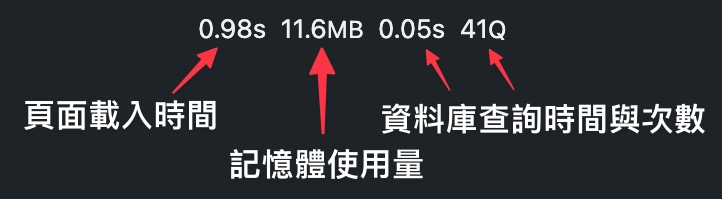
先看到 QueryMonitor 的選單,這邊它提供了關於網站效能最重要的一些數據指標,從左到右分別是頁面載入時間, 記憶體使用量, 資料庫查詢時間與資料庫查尋速度。如果今天有哪個指標有比較嚴重的狀況,那他就會用個很明顯的紅色底色來提醒你需要改善。
接下來是一些我們在幫客戶進行效能調整時比較常用到的一些關鍵功能:
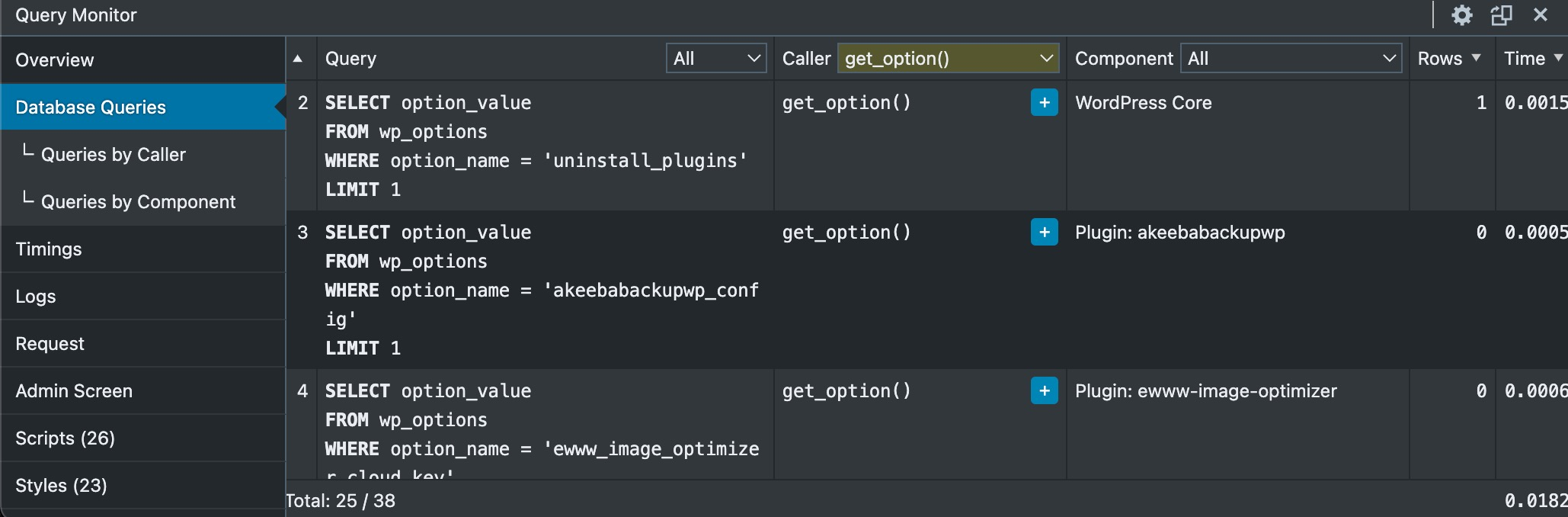
SQL 查詢監控

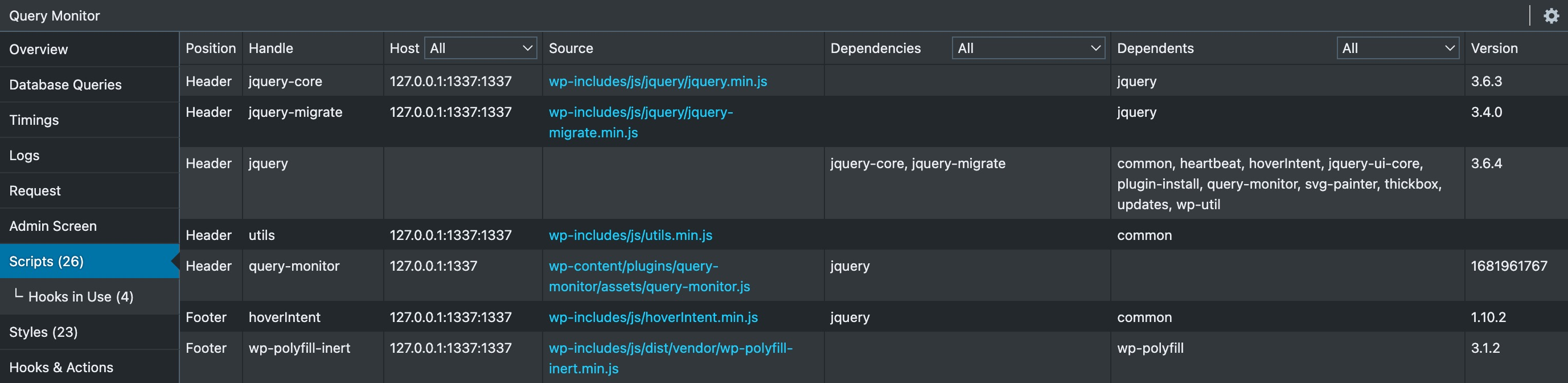
Scripts 監控

AJAX 請求監控

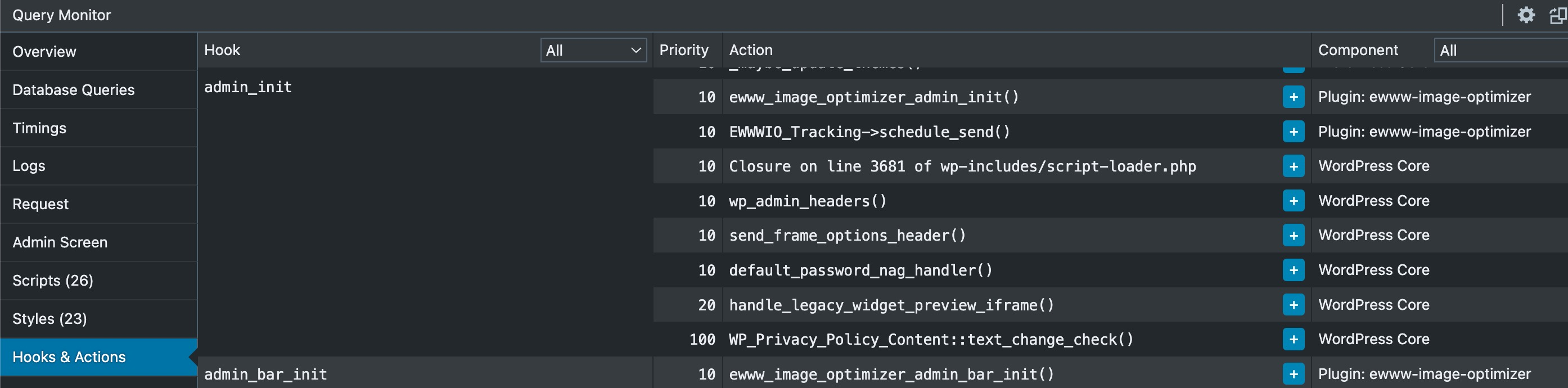
Hooks & Actions

QueryMonitor 讓你可以用最輕鬆的方式監控網站中 Hooks 與 Actions 的使用狀況,並且更進一步的查看是哪一個外掛使用了哪些Hooks。讓開發者可以準確的找到需要替換或是改寫的外掛/佈景主題。
結論
Query Monitor 是一個非常有用的 WordPress 外掛,可以幫助你找到網站的效能問題,讓你針對優化網站的速度和穩定性找到一個正確的切入點。如果你是一個 WordPress 開發者或是網站管理員,強烈建議你使用看看 Query Monitor。如果在尋找效能瓶頸或是改善效能的過程中有碰到任何的問題,也非常歡迎與我們的 WordPress 專家團隊聯絡,我們將竭誠為您服務。